Vyžaduje FooEvents Kalendář zásuvný modul
Zásuvný modul FooEvents Kalendář umožňuje zobrazit vaše události ve stylovém kalendáři na vašich webových stránkách WordPress. Kalendáře lze zobrazit pomocí jednoduchých zkratek nebo widgetů. Pomocí pluginu FooEvents Kalendář můžete jakýkoli příspěvek, stránku nebo vlastní typ příspěvku převést na událost a zobrazit ji v zobrazení kalendáře.
Zásuvný modul FooEvents Kalendář je plně kompatibilní s FooEvents pro WooCommerce pluginy, které umožňují vytvářet pokročilejší události a prodávat značkové vstupenky bez provizí a poplatků přímo z vlastních webových stránek WordPress. FooEvents nabízí mnoho pro funkce které přidávají na vaše webové stránky pokročilé funkce pro správu událostí, včetně bezplatných témata e-mailových vstupenek a aplikace pro check-iny.
Sekce #
Nastavení kalendáře FooEvents

- Přejděte na svůj Oblast administrace WordPress
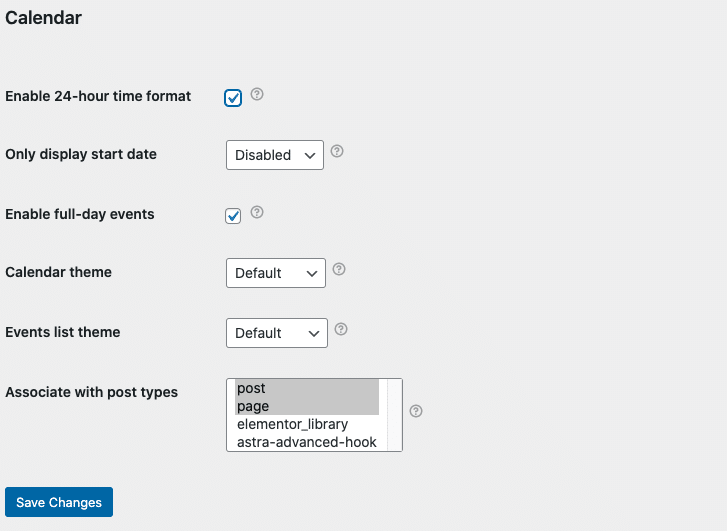
- Přejděte na FooEvents > Nastavení > Kalendář
- Různá nastavení lze nakonfigurovat, aby se změnilo chování a zobrazení kalendáře.
Barvy kalendáře
Můžete nastavit individuální pozadí a barva textu pro každou událost. Název události se při zobrazení v okně zobrazení mřížky kalendáře. Tato nastavení také mění barvu pozadí a textu ikony data v aplikaci FooEvents Check-ins. Chcete-li nastavit barvy kalendáře pro událost, postupujte následovně:
- Přejděte na svůj Oblast administrace WordPress
- Upravit událost
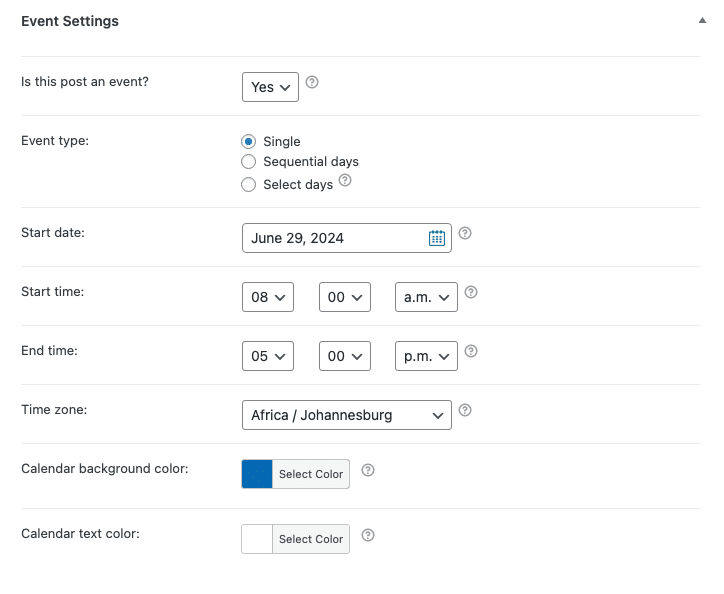
- Klikněte na Nastavení události karta
- Vyberte barvu pro Barva pozadí kalendáře
- Vyberte barvu pro Barva textu kalendáře
- Aktualizace vaší události
Zkratky kalendáře
Navštivte Kódy zkratek Další podrobnosti naleznete v části.
Přidání zobrazení widgetu kalendáře

- Přejít na Vzhled > Widgety
- Přetáhněte FooEvents Widget kalendáře do oblast widgetu kde chcete, aby se zobrazoval
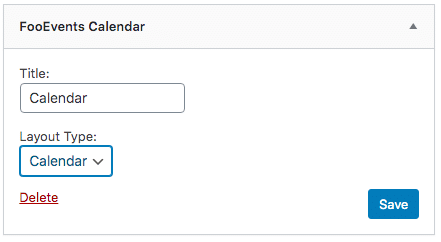
- Napište a název widgetu
- Vyberte typ zobrazení, který chcete použít - Kalendář nebo seznam
- Zobrazení kalendáře:
- Můžete zadat, od kterého data má kalendář začít. Pokud necháte prázdné pole, bude kalendář ve výchozím nastavení nastaven na aktuální datum.
- Příklad formátu data: 2016-09-01 (rrrr/mm/dd)
- Zobrazení seznamu:
- Můžete nastavit počet událostí, které se mají zobrazit. Ve výchozím nastavení se v zobrazení seznamu zobrazí posledních 5 událostí.
- Klikněte na Uložit potvrdit změny
Zobrazení příspěvků, stránek a vlastních typů příspěvků v kalendáři #
Přidejte do kalendáře událostí libovolný příspěvek, stránku nebo vlastní typ příspěvku. Stačí povolit příslušné typy příspěvků v nastavení FooEvents a přidat informace o události do příslušných příspěvků.
Povolit typy příspěvků:
- Přejít na FooEvents > Nastavení > Kalendář
- Vyberte příslušné typy příspěvků, které se mají zobrazit v kalendáři, výběrem z nabídky. Přidružení k typům příspěvků pole s více možnostmi výběru.
Nastavení příspěvků, stránek a vlastních typů příspěvků jako událostí:

- Upravit příslušný příspěvek, stránku nebo vlastní typ příspěvku
- Přejděte dolů na FooEvents Nastavení kalendáře
- Vyberte Ano z Je tento příspěvek událostí? a zadejte možnost Datum zahájení, Datum ukončení, Čas zahájení, Čas ukončení, Časové pásmo. Poznámka: Další možnosti budou k dispozici, pokud FooEvents Vícedenní je nainstalován zásuvný modul.
- Uložit stránka/příspěvek
Knihovna FullCalendar JavaScript
Zásuvný modul FooEvents Kalendář používá FullCalendar JavaScript za účelem generování zobrazení kalendáře. Knihovnu FullCalendar budeme aktualizovat v budoucích aktualizacích zásuvného modulu, ale pokud si přejete změnit nebo aktualizovat verzi knihovny ručně sami, zde je uveden postup:
- Stáhněte si nejnovější verzi knihovny FullCalendar: https://fullcalendar.io/download/
- Rozbalení archivu .zip
- Zkopírujte soubory .js a .css do složky fooevents_calendar/js/ a fooevents/css/ adresáře a přepsat stávající soubory
POZN: Před přepsáním stávajících souborů důrazně doporučujeme vytvořit zálohu výše uvedených adresářů.
Konfigurace služby Eventbrite
Zásuvný modul FooEvents Kalendář dokáže automaticky vytvářet události na Eventbrite, čímž vám ušetří čas a námahu. Pro komunikaci se službou Eventbrite je vyžadován "Eventbrite oAuth Token". Chcete-li vygenerovat oAuth Token, postupujte podle následujících kroků:
- Přihlaste se ke svému Účet Eventbrite
- Přejděte na Nastavení účtu > Odkazy pro vývojáře > Klíče rozhraní Api
- Klikněte na Vytvoření klíče API
- Vyplňte formulář a uveďte své kontaktní údaje
- Podrobnosti o aplikaci naleznete v následujícím textu:
- Adresa URL aplikace - Adresa URL vaší webové stránky WordPress
- Název aplikace - Zvolte název aplikace, např. YOURWEBSITENAME-FOOEVENTS.
- Popis - např. "Integrace kalendáře FooEvents"
- Na stránce "Správa aplikací" klikněte na možnost Zobrazení klíče API, tajemství klienta a tokenů odkaz
- Kopírovat Soukromý token
- Přejděte do svého Oblast administrace WordPress
- Přejděte na FooEvents > Nastavení > Integrace
- Vložit Soukromý token v Soukromý token Eventbrite možnost
- Klikněte na Uložení změn

POZN: Pokud byla konfigurace úspěšná, měla by se zobrazit zpráva. Přidání události do služby Eventbrite zaškrtněte políčko v nastavení kalendáře FooEvents při úpravách události.