Requiere el Calendario FooEvents plugin
El plugin Calendario FooEvents permite mostrar sus eventos en un elegante calendario en su sitio web WordPress. Los calendarios pueden ser mostrados usando simples shortcodes o widgets. Usando el plugin Calendario FooEvents, puede convertir cualquier entrada, página o tipo de entrada personalizada en un evento y mostrarlo en una vista de calendario.
El plugin Calendario FooEvents es totalmente compatible con FooEvents para WooCommerce que permiten crear eventos más avanzados y vender entradas de marca sin comisiones ni gastos de emisión directamente desde su propio sitio web WordPress. FooEvents ofrece muchas pro características que añaden funcionalidades avanzadas de gestión de eventos a su sitio web, incluyendo temas de correo electrónico y aplicaciones de check-ins.
Secciones #
FooEvents Configuración del calendario

- Vaya a su Área de administración de WordPress
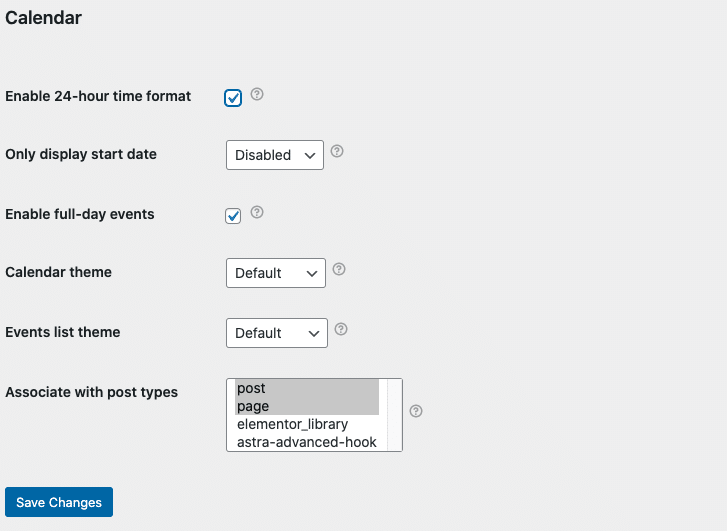
- Vaya a FooEvents > Ajustes > Calendario
- Varios ajustes se puede configurar que cambiará el comportamiento y la visualización de su calendario
Colores del calendario
Puede establecer un fondo y color del texto para cada evento. El nombre del acontecimiento utilizará estos colores cuando se muestre en la pantalla vista en cuadrícula del calendario. Estos ajustes también cambian el fondo y el color del texto del icono de la fecha en la aplicación FooEvents Check-ins. Para configurar los colores del calendario de tu evento, haz lo siguiente:
- Vaya a su Área de administración de WordPress
- Editar el evento
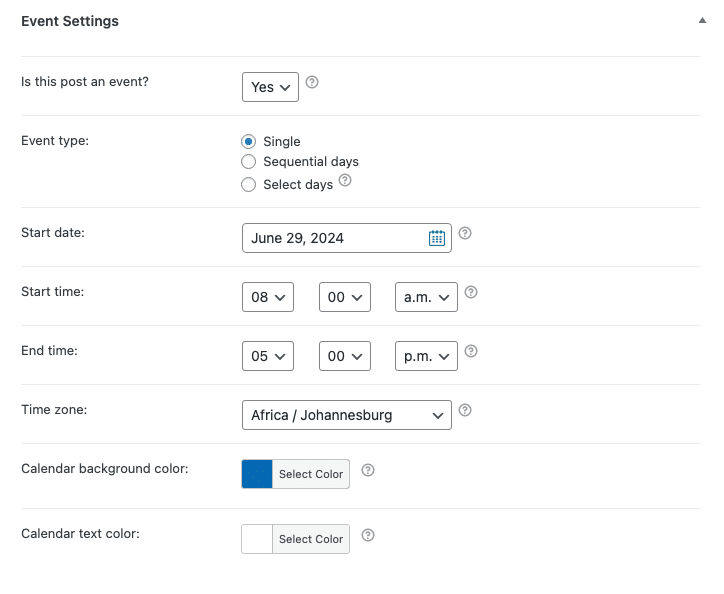
- Haga clic en el botón Configuración de eventos tab
- Seleccione un color para Color de fondo del calendario
- Seleccione un color para Color del texto del calendario
- Actualización su evento
Códigos cortos de calendario
Visite el Códigos cortos para más información.
Añadir una vista widget del calendario

- Ir a Apariencia > Widgets
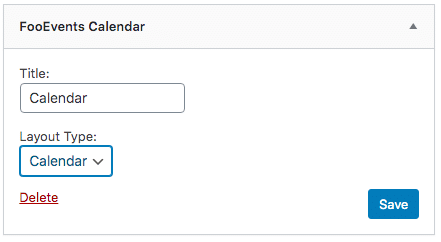
- Arrastre el FooEvents Widget de calendario en el área de widgets dónde desea que aparezca
- Tipo a título del widget
- Seleccione el tipo de vista que desea utilizar - Calendario o lista
- Vista de calendario:
- Puede especificar la fecha en la que desea que comience el calendario. Si se deja vacío, el calendario utilizará por defecto la fecha actual.
- Ejemplo de formato de fecha: 2016-09-01 (aaaa/mm/dd)
- Vista de lista:
- Puede establecer el número de eventos que se mostrarán. Por defecto, la vista de lista mostrará los últimos 5 eventos
- Haga clic en Guardar para confirmar los cambios
Visualización de entradas, páginas y tipos de entradas personalizados en el calendario #
Añade cualquier post, página o tipo de post personalizado a tus calendarios de eventos. Solo tienes que activar los tipos de entrada correspondientes en la configuración de FooEvents y añadir la información del evento a las entradas correspondientes.
Habilitar tipos de entrada:
- Ir a FooEvents > Ajustes > Calendario
- Seleccione los tipos de entrada pertinentes que deben mostrarse en el calendario seleccionándolos en el menú Asociar con tipos de puesto campo de selección múltiple.
Establecer entradas, páginas y tipos de entrada personalizados como eventos:

- Editar la entrada, la página o el tipo de entrada personalizada correspondiente
- Desplácese hasta el FooEvents Ajustes del calendario
- Seleccione Sí del ¿Es este post un evento? e introduzca la Fecha de inicio, Fecha final, Hora de inicio, Hora de finalización, Huso horario. Nota: Las opciones adicionales estarán disponibles si el FooEvents Varios días está instalado.
- Guardar la página/post
Biblioteca JavaScript FullCalendar
El plugin Calendario FooEvents utiliza la función Calendario completo JavaScript para generar vistas de calendario. Actualizaremos la biblioteca FullCalendar en futuras actualizaciones del plugin, pero si desea cambiar o actualizar manualmente la versión de la biblioteca, siga estos pasos:
- Descargue la última versión de la biblioteca FullCalendar: https://fullcalendar.io/download/
- Extraiga el archivo .zip
- Copie los archivos .js y .css en el directorio fooevents_calendar/js/ y fooevents/css/ y sobrescribir los archivos existentes
NB: Le recomendamos encarecidamente que cree una copia de seguridad de los directorios anteriores antes de sobrescribir los archivos existentes.
Configuración de Eventbrite
El plugin FooEvents Calendar puede crear automáticamente tus eventos en Eventbrite, ahorrándote tiempo y esfuerzo. Se requiere un "Eventbrite oAuth Token" para comunicarse con Eventbrite. Para generar el oAuth Token, por favor siga estos pasos:
- Conéctese a su Cuenta Eventbrite
- Vaya a Configuración de la cuenta > Enlaces para desarrolladores > Claves API
- Haga clic en Crear clave API
- Rellene el formulario con sus datos de contacto
- Para conocer los detalles de la aplicación, utilice lo siguiente:
- URL de la aplicación - La URL de su sitio web WordPress
- Nombre de la aplicación - Elija un nombre para su aplicación, por ejemplo YOURWEBSITENAME-FOOEVENTS
- Descripción - Por ejemplo, "Integración del calendario FooEvents".
- En la página "Gestión de aplicaciones", haga clic en el botón Mostrar clave API, secreto de cliente y tokens enlace
- Copia Ficha privada
- Navegue hasta su Área de administración de WordPress
- Vaya a FooEvents > Ajustes > Integración
- Pegar Ficha privada en el Ficha privada de Eventbrite opción
- Haga clic en Guardar cambios

NB: Si se ha configurado correctamente, ahora debería ver un icono Añadir evento a Eventbrite en el Configuración de eventos al editar el evento.