Richiede la Calendario FooEvents plugin
Il plugin Calendario FooEvents consente di visualizzare gli eventi in un elegante calendario sul sito web WordPress. I calendari possono essere visualizzati utilizzando semplici shortcode o widget. Utilizzando il plugin FooEvents Calendar, è possibile convertire qualsiasi post, pagina o tipo di post personalizzato in un evento e visualizzarlo in un calendario.
Il plugin Calendario FooEvents è pienamente compatibile con FooEvents per WooCommerce che consentono di creare eventi più avanzati e di vendere biglietti di marca senza commissioni o costi per i biglietti direttamente dal proprio sito web WordPress. FooEvents offre molti pro caratteristiche che aggiungono funzionalità avanzate di gestione degli eventi al vostro sito web, tra cui temi per i biglietti di posta elettronica e app per i check-in.
Sezioni #
FooEvents Impostazioni del calendario

- Andate al vostro Area di amministrazione WordPress
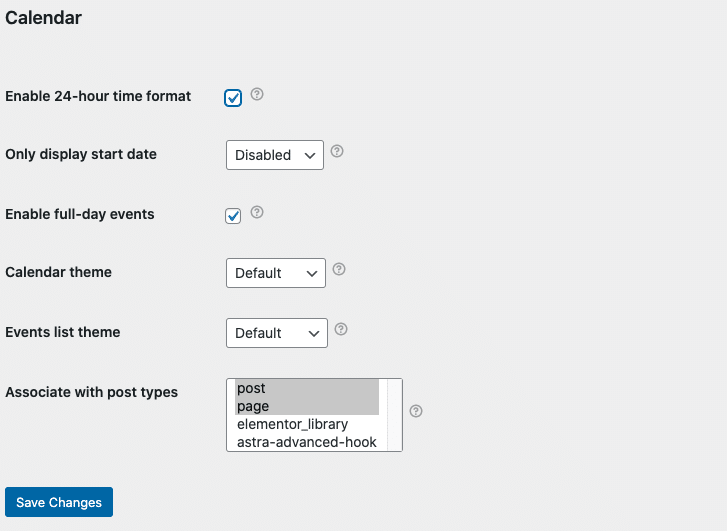
- Andare a FooEvents > Impostazioni > Calendario
- Varie impostazioni è possibile configurare un'opzione che modifichi il comportamento e la visualizzazione del calendario.
Colori del calendario
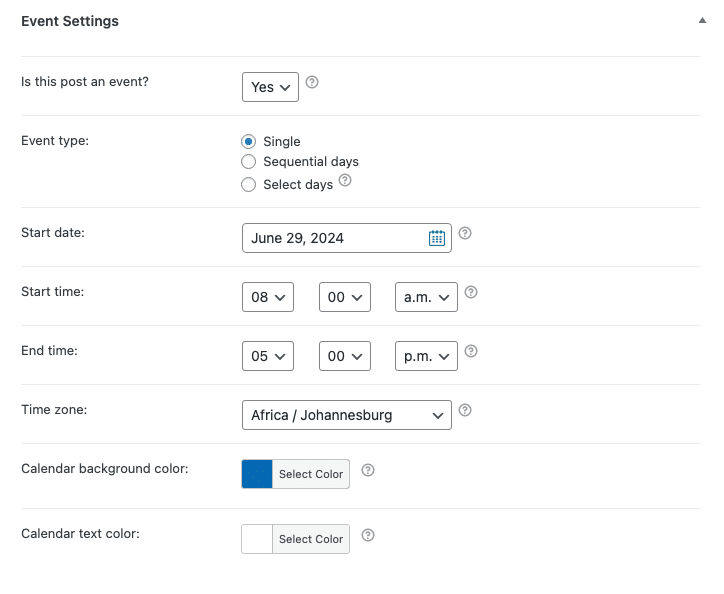
È possibile impostare un singolo sfondo e colore del testo per ogni evento. Il nome dell'evento utilizzerà questi colori quando verrà visualizzato nella finestra di dialogo visualizzazione a griglia del calendario. Queste impostazioni modificano anche il colore dello sfondo e del testo dell'icona della data nell'applicazione FooEvents Check-in. Per impostare i colori del calendario per l'evento, procedere come segue:
- Andate al vostro Area di amministrazione WordPress
- Modificare il evento
- Fare clic sul pulsante Impostazioni evento scheda
- Selezionare un colore per Colore di sfondo del calendario
- Selezionare un colore per Colore del testo del calendario
- Aggiornamento il vostro evento
Codici brevi per il calendario
Visita il sito Shortcodes per ulteriori dettagli.
Aggiunta di una vista widget del calendario

- Vai a Aspetto > Widget
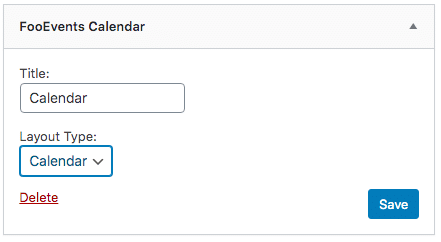
- Trascinare il FooEvents Widget calendario nel Area widget dove si desidera che venga visualizzato
- Tipo a titolo del widget
- Selezionare il tipo di visualizzazione che si desidera utilizzare. Calendario o elenco
- Visualizzazione del calendario:
- È possibile specificare la data di inizio del calendario. Se viene lasciata vuota, il calendario sarà impostato sulla data corrente.
- Esempio di formato della data: 2016-09-01 (aaaa/mm/gg)
- Visualizzazione dell'elenco:
- È possibile impostare il numero di eventi da visualizzare. Per impostazione predefinita, la visualizzazione dell'elenco mostra gli ultimi 5 eventi.
- Cliccare Risparmiare per confermare le modifiche
Visualizzazione di post, pagine e tipi di post personalizzati nel calendario #
Aggiungete qualsiasi post, pagina o tipo di post personalizzato ai vostri calendari di eventi. È sufficiente attivare i tipi di post pertinenti nelle impostazioni di FooEvents e aggiungere le informazioni sull'evento ai relativi post.
Abilitare i tipi di post:
- Vai a FooEvents > Impostazioni > Calendario
- Selezionate i tipi di post pertinenti che devono essere visualizzati nel calendario, selezionandoli dall'area Associare ai tipi di post campo a selezione multipla.
Impostare post, pagine e tipi di post personalizzati come eventi:

- Modificate il post, la pagina o il tipo di post personalizzato in questione.
- Scorrere fino alla voce FooEvents Impostazioni del calendario
- Selezionare Sì dal Questo post è un evento? e inserire l'opzione Data di inizio, Data di fine, Ora di inizio, Ora di fine, Fuso orario. Nota: le opzioni aggiuntive saranno disponibili se il FooEvents Multigiornaliero è installato.
- Risparmiare la pagina/post
Libreria JavaScript FullCalendar
Il plugin Calendario FooEvents utilizza il metodo Calendario completo per generare le visualizzazioni del calendario. Aggiorneremo la libreria FullCalendar nei futuri aggiornamenti del plugin, ma se si desidera modificare o aggiornare manualmente la versione della libreria, ecco i passaggi da seguire:
- Scaricare l'ultima versione della libreria FullCalendar: https://fullcalendar.io/download/
- Estrarre l'archivio .zip
- Copiate i file .js e .css nella cartella fooevents_calendar/js/ e fooevents/css/ e sovrascrivere i file esistenti
NB: Si consiglia vivamente di creare un backup delle directory di cui sopra prima di sovrascrivere i file esistenti.
Configurazione di Eventbrite
Il plugin Calendario FooEvents può creare automaticamente i vostri eventi su Eventbrite, facendovi risparmiare tempo e fatica. Per comunicare con Eventbrite è necessario un "Eventbrite oAuth Token". Per generare il token oAuth, seguire i seguenti passaggi:
- Accedere al proprio sito Account Eventbrite
- Andare a Impostazioni dell'account > Link per gli sviluppatori > Chiavi Api
- Fare clic su Creare la chiave API
- Completate il modulo con le vostre informazioni di contatto
- Per i dettagli dell'applicazione, utilizzare quanto segue:
- URL dell'applicazione - L'URL del vostro sito web WordPress
- Nome dell'applicazione - Scegliete un nome per la vostra applicazione, ad esempio: YOURWEBSITENAME-FOOEVENTS
- Descrizione - Ad esempio, "Integrazione del calendario FooEvents".
- Nella pagina "Gestione applicazioni", fare clic sul pulsante Mostra la chiave API, il segreto del cliente e i token link
- Copia Gettone privato
- Andare alla voce Area di amministrazione WordPress
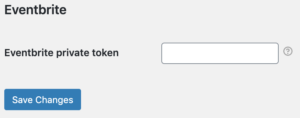
- Andare a FooEvents > Impostazioni > Integrazione
- Incolla Gettone privato nel Token privato Eventbrite opzione
- Cliccare Salva le modifiche

NB: Se la configurazione è stata eseguita correttamente, dovrebbe essere visualizzato un messaggio Aggiungi l'evento a Eventbrite sull'opzione Impostazioni evento quando si modifica l'evento.