Requer o Calendário FooEvents plugin
O plugin FooEvents Calendar permite apresentar os seus eventos num calendário elegante no seu sítio Web WordPress. Os calendários podem ser exibidos usando shortcodes simples ou widgets. Usando o plugin FooEvents Calendar, você pode converter qualquer post, página ou tipo de post personalizado em um evento e exibi-lo em uma visualização de calendário.
O plugin Calendário FooEvents é totalmente compatível com FooEvents para WooCommerce que permitem criar eventos mais avançados e vender bilhetes de marca sem comissões ou taxas de bilhetes diretamente a partir do seu próprio sítio Web WordPress. O FooEvents oferece muitos pro características que adicionam funcionalidades avançadas de gestão de eventos ao seu sítio Web, incluindo temas para bilhetes de correio eletrónico e aplicações de check-ins.
Secções #
FooEvents Definições do calendário

- Ir para o seu Área de administração do WordPress
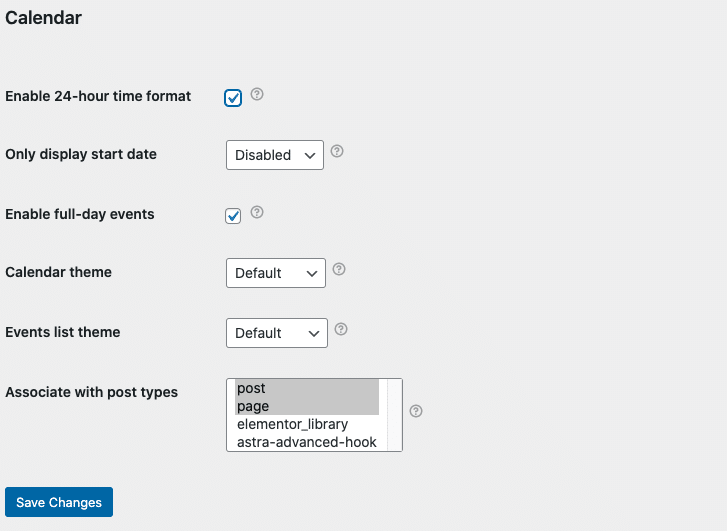
- Navegar para FooEvents > Definições > Calendário
- Várias definições pode ser configurado para alterar o comportamento e a apresentação do seu calendário
Cores do calendário
É possível definir um fundo e cor do texto para cada evento. O nome do evento utilizará estas cores quando for apresentado no vista de grelha do calendário. Estas definições também alteram o fundo e a cor do texto do ícone da data na aplicação FooEvents Check-ins. Para definir as cores do calendário para o seu evento, faça o seguinte:
- Ir para o seu Área de administração do WordPress
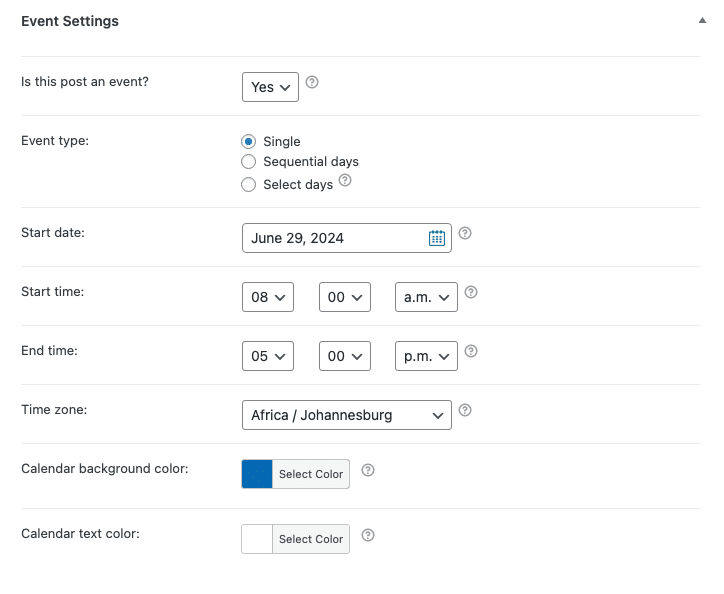
- Editar o evento
- Clicar no botão Definições de eventos separador
- Selecionar uma cor para Cor de fundo do calendário
- Selecionar uma cor para Cor do texto do calendário
- Atualização o seu evento
Códigos curtos de calendário
Visite o Códigos curtos secção para mais pormenores.
Adicionar uma vista de widget do calendário

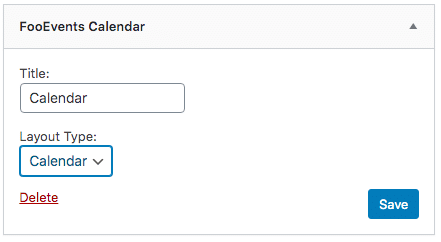
- Ir para Aparência > Widgets
- Arrastar o FooEvents Widget de calendário no área de widgets onde pretende que seja apresentado
- Tipo a título do widget
- Selecionar o tipo de vista que pretende utilizar - Calendário ou lista
- Vista de calendário:
- Pode especificar a data em que pretende que o calendário comece. Se for deixado em branco, o calendário será definido por defeito para a data atual.
- Exemplo de formato de data: 2016-09-01 (aaaa/mm/dd)
- Vista de lista:
- Pode definir o número de eventos a apresentar. Por defeito, a vista de lista apresenta os últimos 5 eventos
- Clicar Guardar para confirmar as suas alterações
Mostrar posts, páginas e tipos de posts personalizados no calendário #
Adicione qualquer post, página ou tipo de post personalizado aos seus calendários de eventos. Basta ativar os tipos de mensagens relevantes nas definições do FooEvents e adicionar informações sobre o evento às mensagens relevantes.
Ativar os tipos de publicação:
- Ir para FooEvents > Definições > Calendário
- Seleccione os tipos de mensagens relevantes que devem ser apresentados no calendário, seleccionando-os na lista Associar a tipos de correio campo de seleção múltipla.
Definir posts, páginas e tipos de post personalizados como eventos:

- Editar o post, página ou tipo de post personalizado relevante
- Desloque-se para baixo até ao FooEvents Definições do calendário
- Selecionar Sim do Este post é um evento? e introduzir a opção Data de início, Data final, Hora de início, Hora de fim, Fuso horário. Nota: Estarão disponíveis opções adicionais se o FooEvents Vários dias está instalado.
- Guardar a página/post
Biblioteca JavaScript FullCalendar
O plugin Calendário FooEvents utiliza a função FullCalendar biblioteca JavaScript para gerar visualizações de calendário. Actualizaremos a biblioteca FullCalendar em futuras actualizações do plug-in, mas se pretender alterar ou atualizar manualmente a versão da biblioteca, eis os passos a seguir:
- Descarregue a versão mais recente da biblioteca FullCalendar: https://fullcalendar.io/download/
- Extrair o arquivo .zip
- Copie os ficheiros .js e .css para a pasta fooevents_calendar/js/ e fooevents/css/ e substitui os ficheiros existentes
NB: Recomendamos vivamente que crie uma cópia de segurança dos directórios acima referidos antes de substituir quaisquer ficheiros existentes.
Configuração do Eventbrite
O plugin FooEvents Calendar pode criar automaticamente os seus eventos no Eventbrite, poupando-lhe tempo e esforço. É necessário um "Eventbrite oAuth Token" para comunicar com o Eventbrite. Para gerar o oAuth Token, siga estes passos:
- Iniciar sessão no seu Conta Eventbrite
- Navegar para Definições de conta > Ligações para programadores > Chaves de API
- Clique em Criar chave API
- Preencher o formulário com as suas informações de contacto
- Para mais pormenores sobre a aplicação, utilizar o seguinte:
- URL da aplicação - O URL do seu sítio Web WordPress
- Nome da aplicação - Escolha um nome para a sua aplicação, por exemplo, YOURWEBSITENAME-FOOEVENTS
- Descrição - Por exemplo, "Integração do calendário FooEvents"
- Na página "Gestão de aplicações", clique no botão Mostrar a chave da API, o segredo do cliente e os tokens ligação
- Cópia Ficha privada
- Navegue para o seu Área de administração do WordPress
- Navegar para FooEvents > Definições > Integração
- Colar Ficha privada no Token privado da Eventbrite opção
- Clicar Guardar alterações

NB: Se a configuração for bem-sucedida, deverá ver uma mensagem Adicionar evento ao Eventbrite nas definições do Calendário FooEvents quando editar o seu evento.