Vereist de FooEvents Kalender plugin
De FooEvents Calendar plugin maakt het mogelijk om je evenementen weer te geven in een stijlvolle kalender op je WordPress website. Kalenders kunnen worden weergegeven met behulp van eenvoudige shortcodes of widgets. Met behulp van de FooEvents Calendar plugin, kun je elke post, pagina of custom post type om te zetten in een evenement en weer te geven in een kalenderweergave.
De FooEvents Agenda plugin is volledig compatibel met FooEvents voor WooCommerce plugins, waardoor het mogelijk is om meer geavanceerde evenementen en verkopen van merk tickets met geen commissie of ticket kosten direct vanuit uw eigen WordPress website. FooEvents biedt vele pro functies die geavanceerde functionaliteit voor evenementbeheer toevoegen aan je website, inclusief gratis thema's voor e-mailtickets en check-ins apps.
Secties #
FooEvents Kalenderinstellingen

- Ga naar uw WordPress beheerdersgebied
- Navigeer naar FooEvents > Instellingen > Kalender
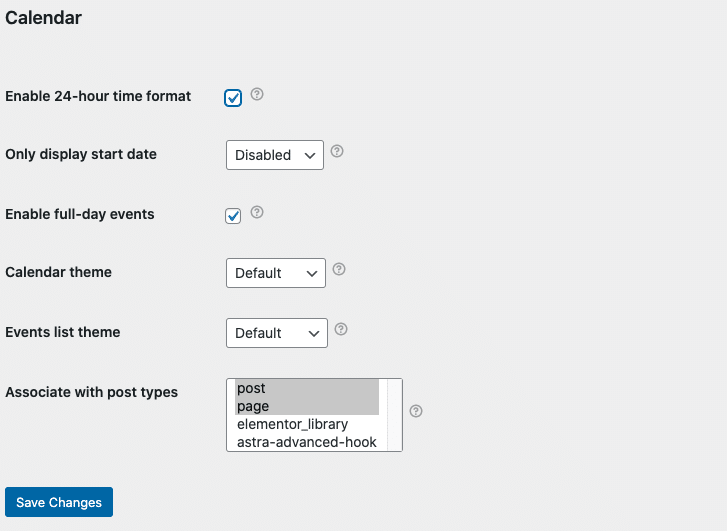
- Diverse instellingen kunnen worden geconfigureerd die het gedrag en de weergave van je kalender veranderen
Kleuren kalender
U kunt een individuele achtergrond en tekstkleur voor elke gebeurtenis. De naam van de gebeurtenis zal deze kleuren gebruiken bij weergave in de kalender rasterweergave. Deze instellingen veranderen ook de achtergrond en tekstkleur van het datum icoontje in de FooEvents Check-ins app. Om de agendakleuren voor je evenement in te stellen, doe je het volgende:
- Ga naar uw WordPress beheerdersgebied
- Bewerk de evenement
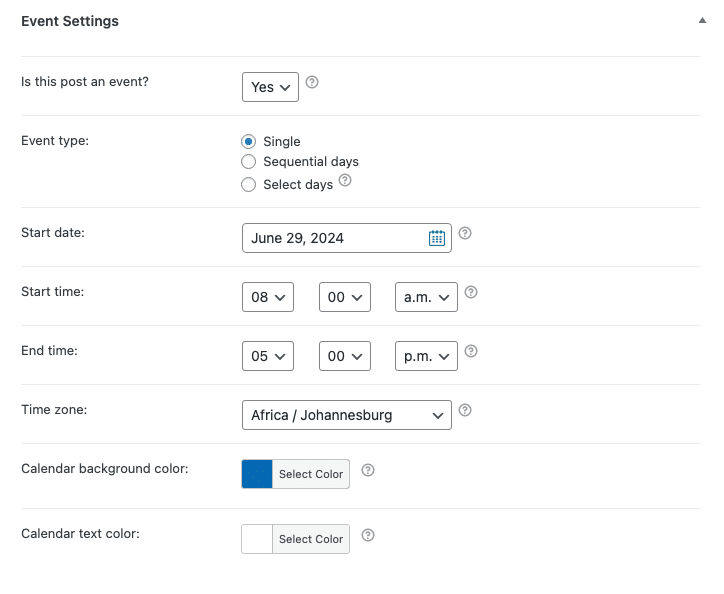
- Klik op de Evenement Instellingen tab
- Selecteer een kleur voor Achtergrondkleur kalender
- Selecteer een kleur voor Kleur kalendertekst
- Update jouw evenement
Kalender shortcodes
Bezoek de Shortcodes sectie voor meer informatie.
Een widgetweergave van de kalender toevoegen

- Ga naar Uiterlijk > Widgets
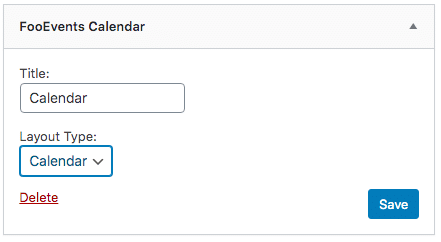
- Sleep de FooEvents Kalenderwidget in de widgetgebied waar u het wilt weergeven
- Type een widget titel
- Selecteer welk weergavetype je wilt gebruiken. Kalender of lijst
- Kalenderweergave:
- Je kunt aangeven op welke datum je de kalender wilt laten beginnen. Als je niets opgeeft, zal de kalender standaard op de huidige datum beginnen.
- Voorbeeld datumnotatie: 2016-09-01 (jjjj/mm/dd)
- Lijstweergave:
- Je kunt het aantal weer te geven gebeurtenissen instellen. Standaard geeft de lijstweergave de laatste 5 gebeurtenissen weer
- Klik op Sla om uw wijzigingen te bevestigen
Berichten, pagina's en aangepaste berichttypen weergeven op de kalender #
Voeg elk bericht, pagina of aangepast berichttype toe aan je evenementenkalenders. Schakel gewoon de relevante berichttypen in de FooEvents-instellingen in en voeg evenementinformatie toe aan de relevante berichten.
Posttypes inschakelen:
- Ga naar FooEvents > Instellingen > Kalender
- Selecteer de relevante berichttypen die moeten worden weergegeven in de kalender door ze te selecteren in het menu Associëren met berichttypes multi-selectieveld.
Stel berichten, pagina's en aangepaste berichttypen in als gebeurtenissen:

- Bewerk het relevante bericht, de pagina of het aangepaste berichttype
- Scroll naar beneden naar de FooEvents Kalenderinstellingen
- Selecteer Ja van de Is dit bericht een gebeurtenis? optie en voer de Startdatum, Einddatum, Starttijd, Eindtijd, Tijdzone. Opmerking: Er zijn extra opties beschikbaar als de FooEvents Meerdaags plugin is geïnstalleerd.
- Sla de pagina/post
FullCalendar JavaScript-bibliotheek
De FooEvents Kalender plugin gebruikt de FullCalendar JavaScript-bibliotheek om kalenderweergaven te genereren. We zullen de FullCalendar-bibliotheek bijwerken in toekomstige plugin-updates, maar als je de versie van de bibliotheek zelf handmatig wilt wijzigen of bijwerken, zijn hier de stappen:
- Download de nieuwste versie van de FullCalendar-bibliotheek: https://fullcalendar.io/download/
- Pak het .zip-archief uit
- Kopieer de .js en .css bestanden naar de fooevents_kalender/js/ en fooevents/css/ mappen en overschrijf de bestaande bestanden
NB: We raden je sterk aan om een back-up te maken van de bovenstaande mappen voordat je bestaande bestanden overschrijft.
Eventbrite configuratie
De FooEvents Agenda plugin kan automatisch je evenementen aanmaken op Eventbrite, waardoor je tijd en moeite bespaart. Er is een "Eventbrite oAuth Token" nodig om te kunnen communiceren met Eventbrite. Volg deze stappen om het oAuth Token te genereren:
- Inloggen op uw Eventbrite-account
- Navigeer naar Accountinstellingen > Links voor ontwikkelaars > Api-sleutels
- Klik op API-sleutel aanmaken
- Vul het formulier in met uw contactgegevens
- Gebruik het volgende voor meer informatie over de toepassing:
- URL toepassing - De URL van je WordPress website
- Naam toepassing - Kies een naam voor je app, bijv. YOURWEBSITENAME-FOOEVENTS
- Beschrijving - Bijvoorbeeld "FooEvents Kalenderintegratie".
- Klik op de pagina "Appbeheer" op de knop API-sleutel, clientgeheim en tokens weergeven link
- Kopie Privépenning
- Navigeer naar uw WordPress beheerdersgebied
- Navigeer naar FooEvents > Instellingen > Integratie
- Plakken Privépenning in de Eventbrite privétoken optie
- Klik op Wijzigingen opslaan

NB: Indien succesvol geconfigureerd, zou je nu een Evenement toevoegen aan Eventbrite optie op de Evenement Instellingen tabblad bij het bewerken van je evenement.