Wymaga Kalendarz FooEvents wtyczka
Wtyczka FooEvents Calendar umożliwia wyświetlanie wydarzeń w stylowym kalendarzu na stronie internetowej WordPress. Kalendarze mogą być wyświetlane za pomocą prostych skrótów lub widżetów. Za pomocą wtyczki FooEvents Calendar można przekonwertować dowolny post, stronę lub niestandardowy typ postu na wydarzenie i wyświetlić je w widoku kalendarza.
Wtyczka FooEvents Calendar jest w pełni kompatybilna z FooEvents dla WooCommerce umożliwiając tworzenie bardziej zaawansowanych wydarzeń i sprzedaż markowych biletów bez prowizji lub opłat za bilety bezpośrednio z własnej strony internetowej WordPress. FooEvents oferuje wiele pro cechy które dodają zaawansowane funkcje zarządzania wydarzeniami do witryny, w tym bezpłatne Motywy biletów e-mail i aplikacje check-ins.
Sekcje #
Ustawienia kalendarza FooEvents

- Przejdź do Obszar administracyjny WordPress
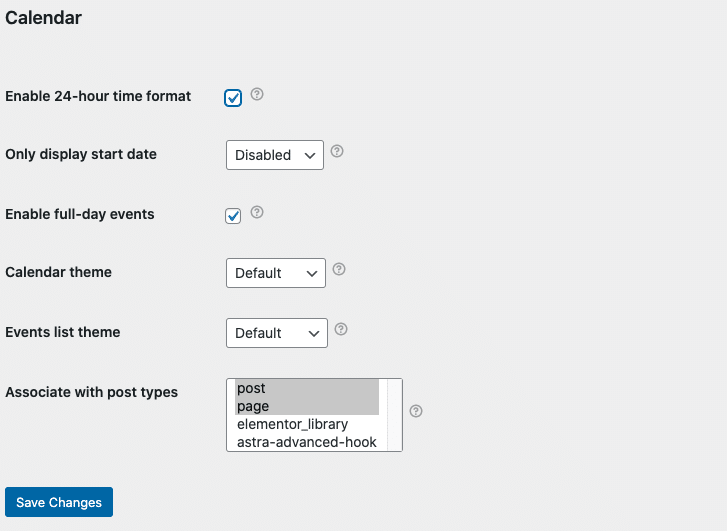
- Przejdź do FooEvents > Ustawienia > Kalendarz
- Różne ustawienia można skonfigurować, co zmieni zachowanie i sposób wyświetlania kalendarza
Kolory kalendarza
Można ustawić indywidualny tło i kolor tekstu dla każdego wydarzenia. Nazwa wydarzenia będzie używać tych kolorów podczas wyświetlania w oknie dialogowym widok siatki kalendarza. Ustawienia te zmieniają również kolor tła i tekstu ikony daty w aplikacji FooEvents Check-ins. Aby ustawić kolory kalendarza dla wydarzenia, wykonaj następujące czynności:
- Przejdź do Obszar administracyjny WordPress
- Edytuj wydarzenie
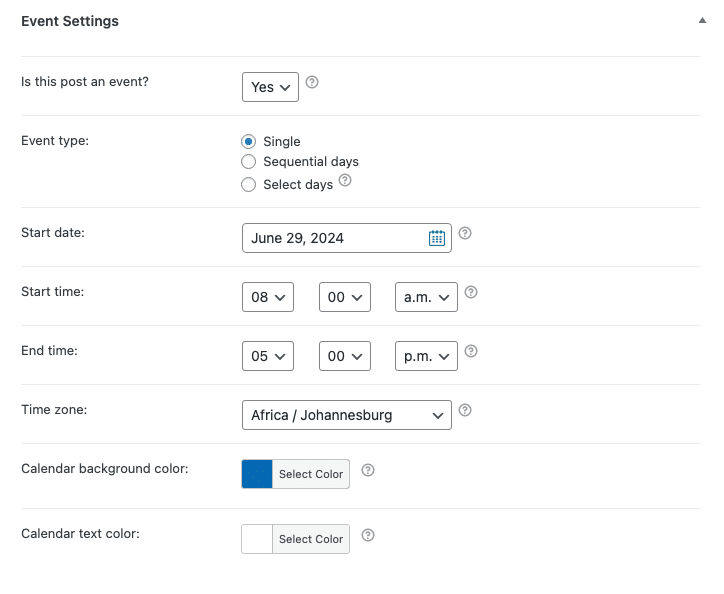
- Kliknij przycisk Ustawienia zdarzeń zakładka
- Wybierz kolor dla Kolor tła kalendarza
- Wybierz kolor dla Kolor tekstu kalendarza
- Aktualizacja wydarzenie
Skróty kalendarza
Odwiedź stronę Kody skrótów aby uzyskać więcej informacji.
Dodawanie widżetu widoku kalendarza

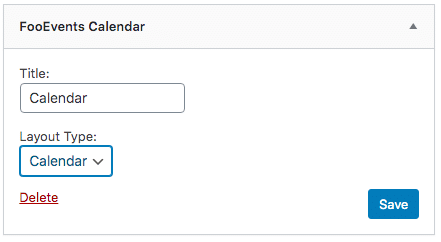
- Przejdź do Wygląd > Widżety
- Przeciągnij Widżet kalendarza FooEvents do obszar widgetu gdzie ma być wyświetlany
- Typ a tytuł widżetu
- Wybierz typ widoku, którego chcesz używać - Kalendarz lub lista
- Widok kalendarza:
- Można określić datę rozpoczęcia kalendarza. Jeśli pozostanie puste, kalendarz będzie domyślnie ustawiony na bieżącą datę.
- Przykładowy format daty: 2016-09-01 (rrrr/mm/dd)
- Widok listy:
- Można ustawić liczbę zdarzeń do wyświetlenia. Domyślnie w widoku listy wyświetlanych jest 5 ostatnich zdarzeń
- Kliknij Zapisz aby potwierdzić zmiany
Wyświetlanie postów, stron i niestandardowych typów postów w kalendarzu #
Dodaj dowolny post, stronę lub niestandardowy typ postu do kalendarzy wydarzeń. Wystarczy włączyć odpowiednie typy postów w ustawieniach FooEvents i dodać informacje o wydarzeniach do odpowiednich postów.
Włącz typy postów:
- Przejdź do FooEvents > Ustawienia > Kalendarz
- Wybierz odpowiednie typy postów, które mają być wyświetlane w kalendarzu, wybierając je z listy Powiązanie z typami postów pole wielokrotnego wyboru.
Ustaw posty, strony i niestandardowe typy postów jako wydarzenia:

- Edytuj odpowiedni post, stronę lub niestandardowy typ postu.
- Przewiń w dół do FooEvents Ustawienia kalendarza
- Wybierz Tak z Czy ten post jest wydarzeniem? i wprowadzić opcję Data rozpoczęcia, Data zakończenia, Czas rozpoczęcia, Czas zakończenia, Strefa czasowa. Uwaga: Dodatkowe opcje będą dostępne, jeśli FooEvents Wielodniowy wtyczka jest zainstalowana.
- Zapisz strona/post
Biblioteka JavaScript FullCalendar
Wtyczka kalendarza FooEvents korzysta z funkcji FullCalendar JavaScript w celu generowania widoków kalendarza. Zaktualizujemy bibliotekę FullCalendar w przyszłych aktualizacjach wtyczki, ale jeśli chcesz ręcznie zmienić lub zaktualizować wersję biblioteki samodzielnie, oto kroki:
- Pobierz najnowszą wersję biblioteki FullCalendar: https://fullcalendar.io/download/
- Wyodrębnij archiwum .zip
- Skopiuj pliki .js i .css do folderu fooevents_calendar/js/ i fooevents/css/ katalogi i nadpisać istniejące pliki
NB: Zdecydowanie zalecamy utworzenie kopii zapasowej powyższych katalogów przed nadpisaniem istniejących plików.
Konfiguracja Eventbrite
Wtyczka kalendarza FooEvents może automatycznie tworzyć wydarzenia na Eventbrite, oszczędzając czas i wysiłek. Do komunikacji z Eventbrite wymagany jest "Eventbrite oAuth Token". Aby wygenerować token oAuth, wykonaj następujące kroki:
- Zaloguj się do swojego Konto Eventbrite
- Przejdź do Ustawienia konta > Linki dla deweloperów > Klucze API
- Kliknij Tworzenie klucza API
- Wypełnij formularz, podając swoje dane kontaktowe
- Szczegółowe informacje na temat aplikacji można znaleźć poniżej:
- Adres URL aplikacji - Adres URL witryny internetowej WordPress
- Nazwa aplikacji - Wybierz nazwę dla swojej aplikacji, np. YOURWEBSITENAME-FOOEVENTS.
- Opis - np. "Integracja kalendarza FooEvents"
- Na stronie "Zarządzanie aplikacjami" kliknij przycisk Pokaż klucz API, klucz tajny klienta i tokeny link
- Kopia Prywatny token
- Przejdź do swojego Obszar administracyjny WordPress
- Przejdź do FooEvents > Ustawienia > Integracja
- Pasta Prywatny token w Prywatny token Eventbrite opcja
- Kliknij Zapisz zmiany

NB: Jeśli konfiguracja przebiegła pomyślnie, powinien zostać wyświetlony komunikat Dodaj wydarzenie do Eventbrite w ustawieniach kalendarza FooEvents podczas edycji wydarzenia.