Kalendarz może być wyświetlany niepoprawnie lub może być wyświetlany kod zamiast kalendarza, jeśli na stronie produktu wyświetlana jest również mapa Google. JavaScript dodany przez Google Maps może powodować konflikty z innym kodem JavaScript, w tym z Kalendarzem FooEvents. Aby rozwiązać ten problem, należy usunąć współrzędne Map Google z zakładki Ustawienia wydarzenia, a następnie zamiast nich osadzić Mapę Google.

Poniżej znajdują się szczegółowe instrukcje:
- Edytuj wydarzenie
- Przejdź do Ustawienia zdarzeń zakładka
- Usuń współrzędne w Współrzędne Google Maps pole
- Otwórz nowe okno przeglądarki internetowej i przejdź do https://www.google.com/maps
- Wyszukaj adres, który chcesz wyświetlić na mapie.
- Kliknij przycisk Udział ikona
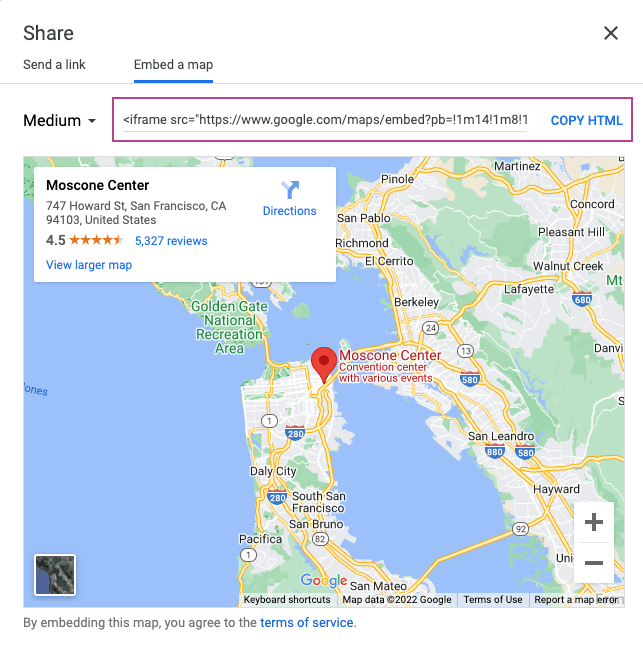
- Kliknij Osadzanie mapy w wyświetlonym oknie
- Kliknij KOPIUJ HTML aby skopiować kod osadzania iframe
- Wklej ten kod do długiego opisu wydarzenia za pomocą edytora WYSIWYG
- Aktualizacja wydarzenia