Votre calendrier peut s'afficher de manière incorrecte, ou générer du code au lieu d'afficher le calendrier, si vous affichez également une carte Google sur votre page produit. Le code JavaScript ajouté par Google Maps peut entraîner des conflits avec d'autres codes JavaScript, y compris le calendrier FooEvents. Pour résoudre ce problème, vous devrez supprimer les coordonnées de Google Maps de l'onglet Paramètres de l'événement et intégrer la carte Google à la place.

Voici les instructions détaillées :
- Modifier votre événement
- Aller à la page Paramètres de l'événement onglet
- Supprimer les coordonnées dans le Coordonnées Google Maps champ
- Ouvrez une nouvelle fenêtre de navigateur web et allez sur https://www.google.com/maps
- Recherchez l'adresse que vous souhaitez afficher sur votre carte
- Cliquez sur l'icône Partager icône
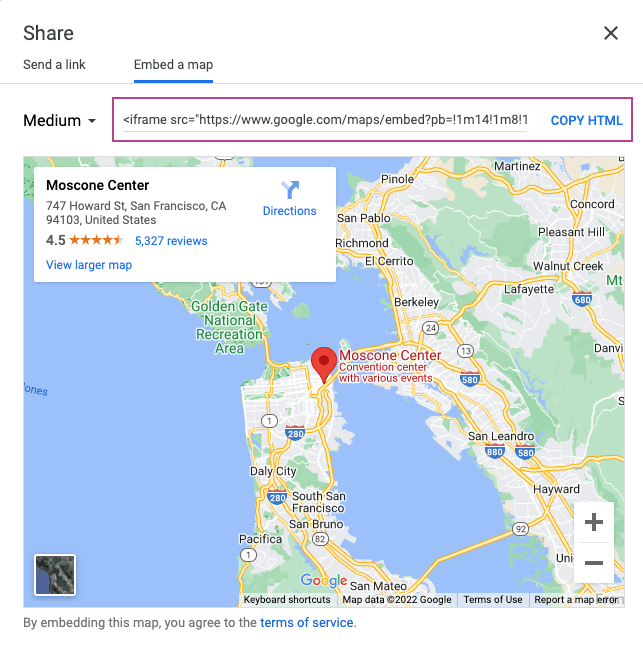
- Cliquez sur Intégrer une carte dans la fenêtre qui s'affiche
- Cliquez sur COPY HTML pour copier le code d'intégration de l'iframe
- Collez ce code dans la description longue de l'événement à l'aide de l'éditeur WYSIWYG
- Mise à jour de votre événement