The FooEvents Blok kalendarza jest wbudowany w Kalendarz FooEvents plugin (1.7.4i może być używany do wyświetlania kalendarzy wydarzeń na stronie internetowej. Blok zawiera różne filtry, różne opcje układu i konfigurowalne ustawienia. Poniższe instrukcje opisują, jak dodać blok do strony lub postu i skonfigurować go do wyświetlania wydarzeń w witrynie.
Dodawanie bloku do strony lub postu #
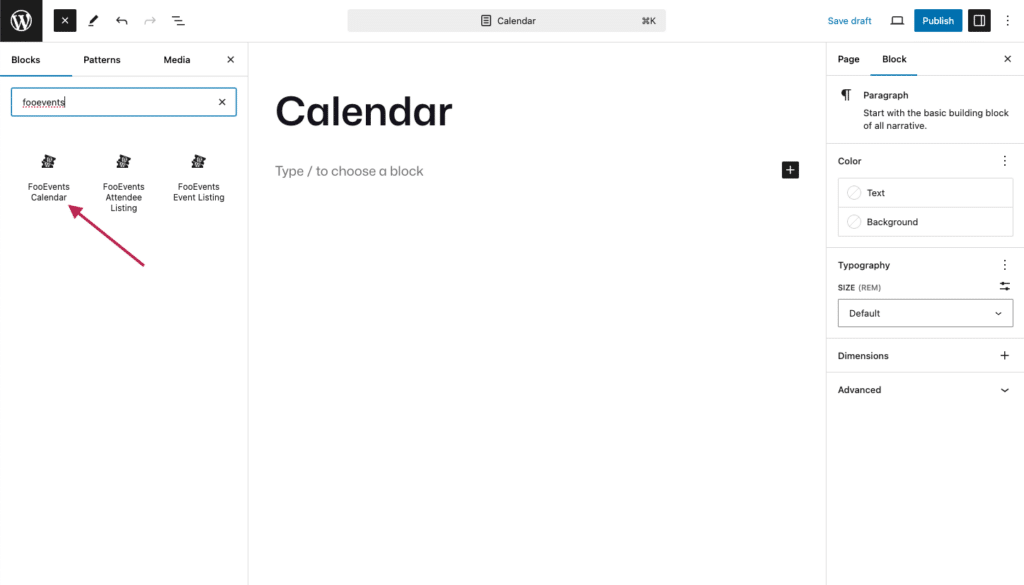
Utwórz lub zmodyfikuj istniejącą stronę lub post i dodaj FooEvents Blok kalendarza naciskając przycisk Dodaj blok i wyszukując ikonę FooEvents.

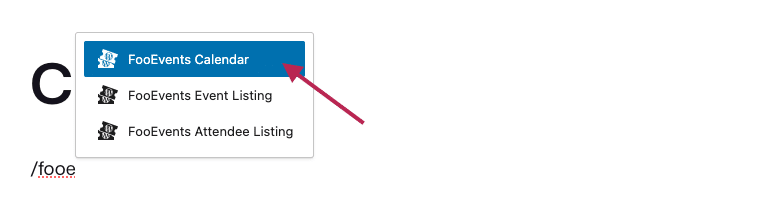
Alternatywnie można wyszukać FooEvents Blok kalendarza bezpośrednio z edytora, wpisując '/foo'. WordPress zasugeruje wtedy wszystkie bloki, które zawierają 'foo' w swojej nazwie.

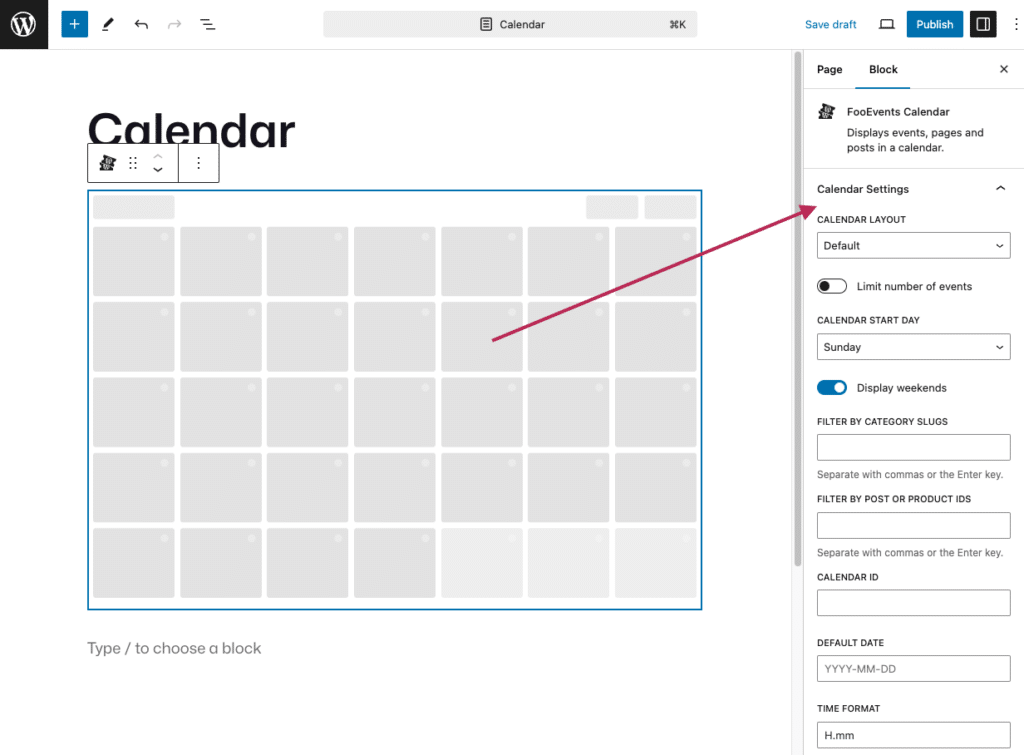
Po dodaniu FooEvents Blok kalendarzamożna skonfigurować blok Ustawienia kalendarza w oparciu o wymagania użytkownika. Aby to zrobić, wybierz opcję FooEvents Blok kalendarzaa WordPress wyświetli ustawienia bloków w prawym panelu bocznym.

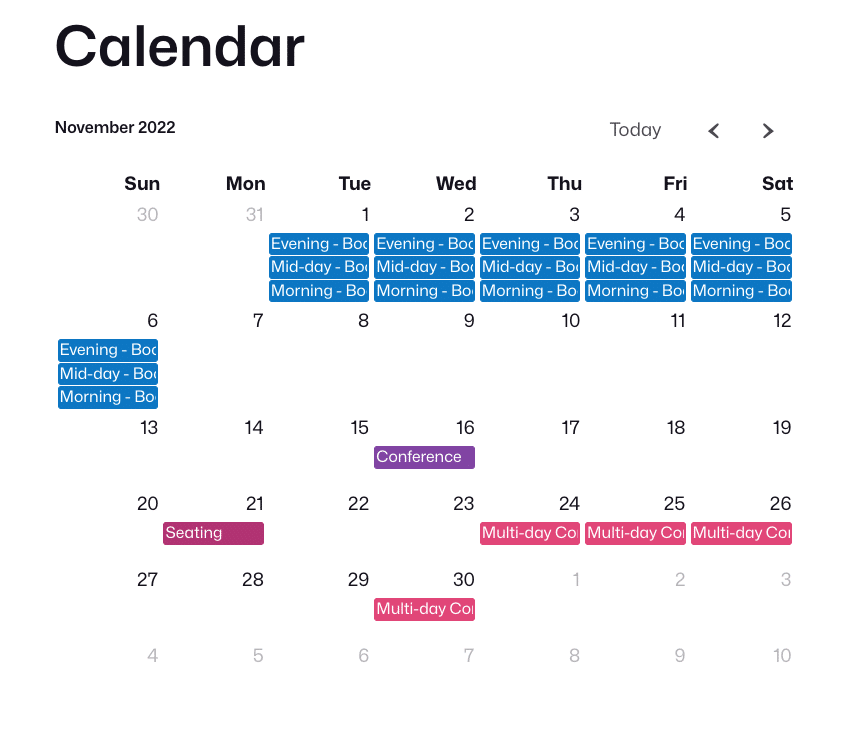
Podczas wyświetlania w edytorze bloków kalendarz będzie wyświetlał tylko grafikę kalendarza zastępczego. Aby wyświetlić podgląd kalendarza, otwórz stronę w interfejsie swojej witryny.

Ustawienia kalendarza #
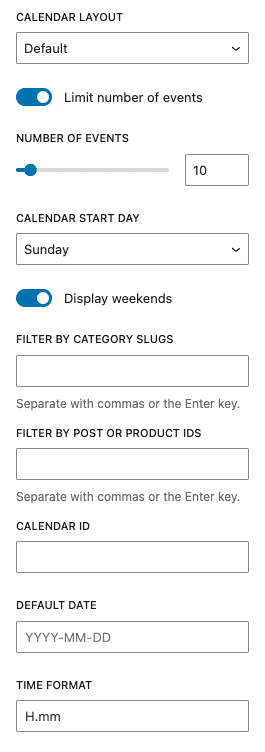
The Ustawienia kalendarza kontrolować sposób wyświetlania wydarzeń w kalendarzu.

- Układ kalendarza: Wybierz spośród opcji Domyślne, Rok widoku listy, Miesiąc widoku listy, Tydzień widoku listy lub Dzień widoku listy.
- Ograniczenie liczby wydarzeń: Włącz lub wyłącz limit zdarzeń i ustaw maksymalną liczbę zdarzeń do wyświetlenia.
- Dzień rozpoczęcia kalendarza: Wybierz, czy kalendarz rozpoczyna się w niedzielę, czy w poniedziałek.
- Wyświetlanie weekendów: Włączenie lub wyłączenie wyświetlania weekendów w kalendarzu.
- Filtruj według kategorii ślimaków: Wyświetlaj wydarzenia z określonych kategorii, wpisując ich nazwy (oddzielone przecinkami lub klawiszem Enter).
- Filtruj według identyfikatorów postów lub produktów: Wyświetl tylko określone zdarzenia, wprowadzając odpowiednie identyfikatory postów lub produktów (oddzielone przecinkami lub klawiszem Enter).
- ID kalendarza: Zastosuj unikalny identyfikator do kalendarza. Jest to wymagane w przypadku dodawania wielu kalendarzy do jednej strony.
- Domyślna data: Ustaw domyślną datę w formacie RRRR-MM-DD. Kalendarz otworzy się z tą datą po pierwszym załadowaniu.
- Format czasu: Wybierz preferowany format czasu (domyślnie H.mm).
Korzystanie z bloku kalendarza na stronach produktów motywu blokowego #
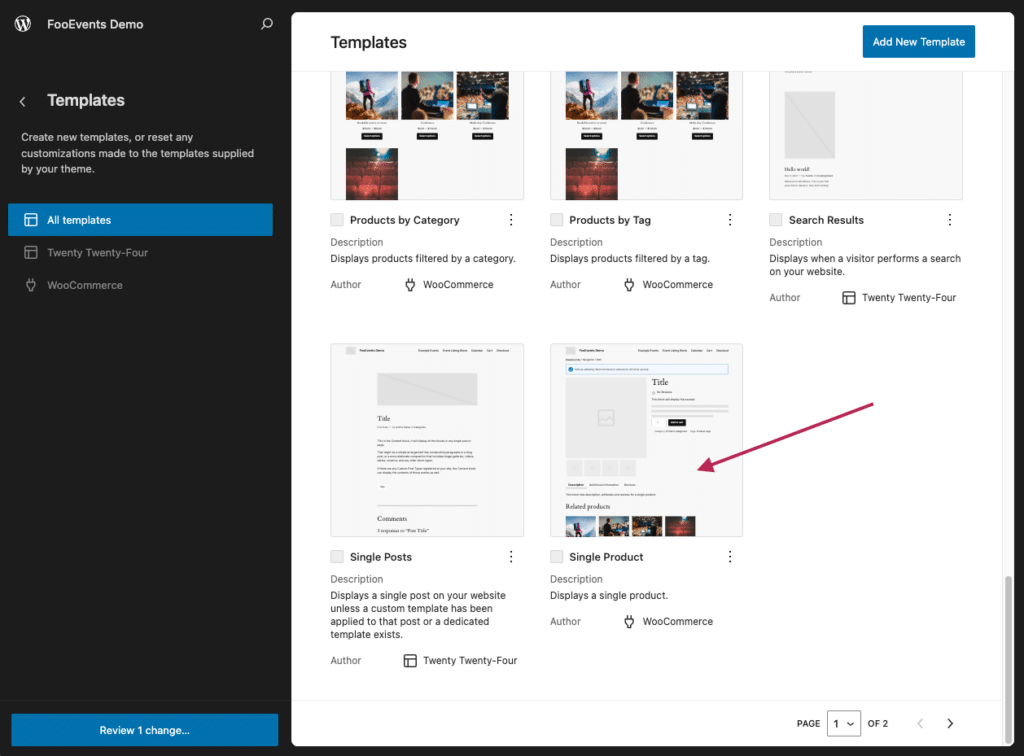
Podczas korzystania z WordPress Block Thememożna zmodyfikować WooCommerce Pojedynczy produkt szablon. Aby to zrobić, przejdź do Wygląd > Edytor > Szablony > WooCommerce i wybierz Pojedynczy produkt szablon.

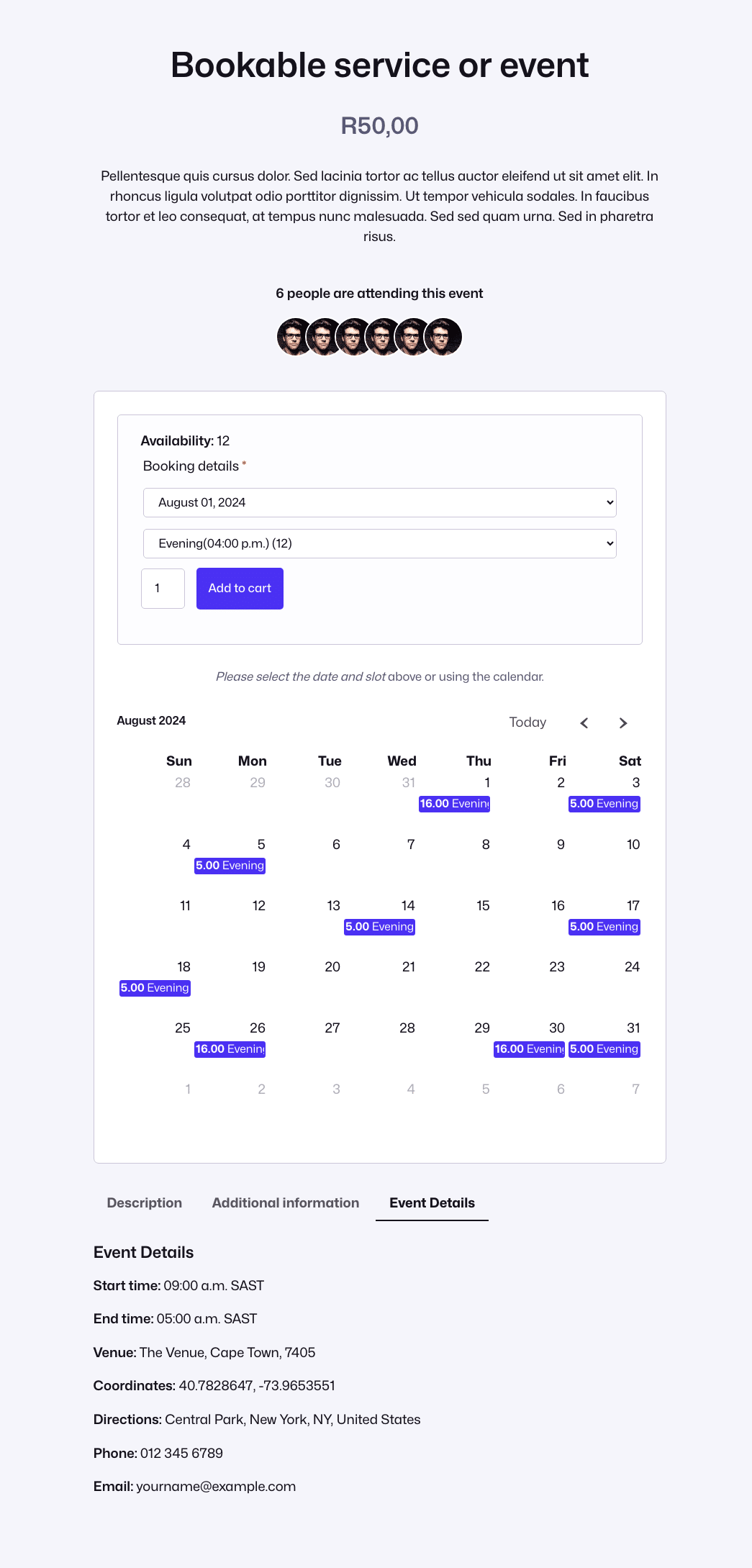
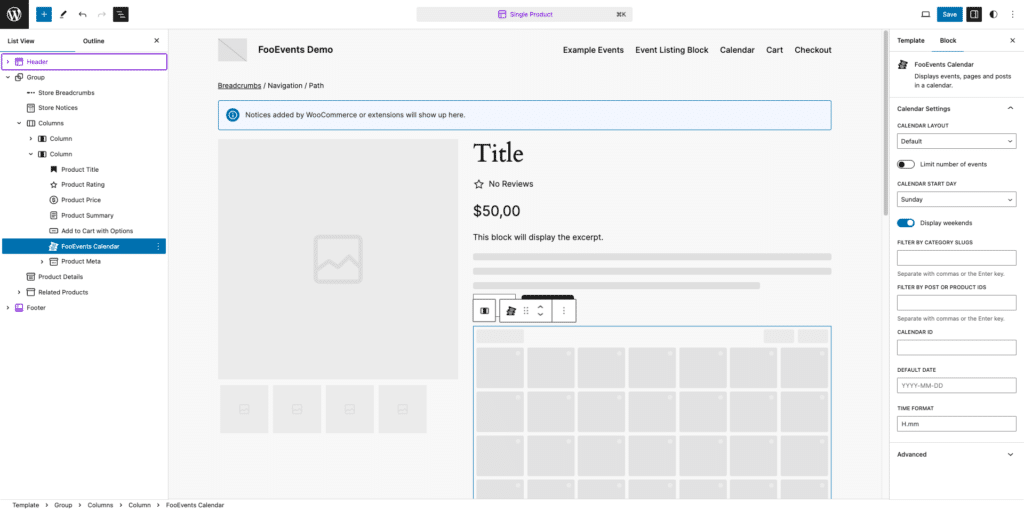
Następnie można zmodyfikować Pojedynczy produkt za pomocą edytora bloków. Po umieszczeniu w szablonie Pojedynczy produkt szablon FooEvents Blok kalendarza będzie automatycznie nasłuchiwać ID produktu i wyświetlać zdarzenia tylko dla tego konkretnego produktu. Jest to bardzo przydatne podczas korzystania z funkcji FooEvents Rezerwacje która dodaje wiele opcji daty, które klienci mogą wybrać podczas zakupu biletu.

Oto przykład niestandardowej strony produktu, która wykorzystuje blok kalendarza FooEvents, aby umożliwić klientom wybór daty zakupu biletów.