FooEvents Ticket Themes umożliwiają zmianę wyglądu biletów e-mail za pomocą zestawów szablonów zwanych Ticket Themes. Można je pobrać z bezpłatnej strony Galeria motywów biletów na stronie internetowej FooEvents.
Sekcje #
- Dodawanie nowego motywu biletu
- Ustawianie motywu biletu
- Wysyłanie podglądu biletu
- Zmiana logo
- Zmiana obrazu nagłówka
- Modyfikowanie szablonu motywu biletu
- Modyfikowanie formatu daty motywu
- Stwórz swój własny motyw HTML Ticket
- Różnica między pojedynczymi i wielokrotnymi szablonami motywów biletów PDF
- Aktualizacja motywów biletów
- Usuwanie motywów biletów
Dodawanie nowego motywu biletu #
- W swoim Obszar administracyjny WordPressprzejdź do FooEvents > Motywy biletów
- Kliknij przycisk Wybierz plik i znajdź przycisk FooEvents Ticket Theme które zostały pobrane na komputer
- Kliknij Prześlij motyw biletu
- Jeśli chcesz zobaczyć, jak motyw biletu wygląda w wiadomości e-mail, kliknij przycisk podgląd obrazu motywu i wprowadź adres e-mail przed kliknięciem przycisku Wyślij podgląd biletu przycisk
Ustawianie motywu biletu #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Wybierz motyw w menu Motyw HTML Ticket i/lub Motyw biletu PDF rozwijany
- Kliknij Aktualizacja
Wysyłanie podglądu biletu #
- Przejdź do FooEvents > Motywy biletów w swoim Obszar administracyjny WordPress
- Kliknij motyw, którego podgląd chcesz wyświetlić. Domyślny motyw biletu FooEvents nosi nazwę "Domyślny motyw biletu" (zastąpił motyw biletu "Domyślny 2020" w listopadzie 2022 r.).
- W polu tekstowym wprowadź adres e-mail, na który chcesz wysłać podgląd i kliknij przycisk "Wyślij podgląd biletu" przycisk
- Bilet zostanie następnie wysłany na podany adres e-mail
- Uwaga: Dane biletu są wstępnie wypełnionymi danymi testowymi i nie pochodzą z jednego z ważnych wydarzeń. Bilety wysłane za pomocą opcji podglądu nie będą skanowane za pomocą aplikacji "FooEvents Check-ins", ani nie będą pasować do żadnego z wygenerowanych biletów.
Zmiana logo #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Prześlij plik z logo w sekcji Logo biletu pole. Aby zapewnić kompatybilność z różnymi formatami wiadomości e-mail, należy używać tylko obrazów .png lub .jpg.
- Kliknij Aktualizacja
Zmiana obrazu nagłówka #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Prześlij plik z logo w sekcji Obraz nagłówka pole. Aby zapewnić kompatybilność z różnymi formatami wiadomości e-mail, należy używać tylko obrazów .png lub .jpg.
- Kliknij Aktualizacja
Modyfikowanie szablonu motywu biletu #
- Przejdź do katalogu wp-content/uploads/fooevents/themes/
- Utwórz kopię motywu, który chcesz zastąpić, np. wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME].
- Wprowadź wymagane zmiany w skopiowanych plikach w nowym katalogu motywu.
Wersje starsze niż 1.7.0:
- W motywie WordPress utwórz następującą strukturę katalogów: fooevents/templates
- Skopiuj pliki szablonów, które chcesz zmodyfikować z katalogu wp-content/plugins/fooevents/templates do katalogu utworzonego w kroku 1.
- Zmodyfikuj pliki szablonów zgodnie z wymaganiami
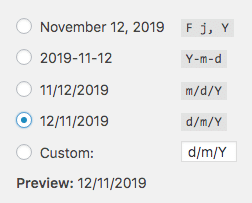
Modyfikowanie formatu daty motywu #
Data wyświetlana na bilecie jest datą wprowadzoną w indywidualnych ustawieniach wydarzenia. Format daty jest określony przez format daty WordPress.
FooEvents obsługuje obecnie domyślne formaty daty tylko w angielskiej wersji WordPress. Należy pamiętać, że FooEvents nie obsługuje obecnie niestandardowych formatów daty.
Tutaj można zmienić używany format daty: Obszar administracyjny WordPress > Ustawienia > Ogólne

Pamiętaj, że po zmianie formatu daty będziesz musiał edytować każde wydarzenie, ponownie wybrać datę (daty) wydarzenia i kliknąć "Aktualizuj", zanim zmiana formatu daty zostanie zastosowana. Nowe bilety wysyłane e-mailem lub istniejące bilety wysyłane ponownie e-mailem po ta zmiana spowoduje wyświetlenie daty w nowym formacie.
Stwórz swój własny motyw HTML Ticket #
UWAGA: Wymagana jest znajomość HTML i CSS!
Krok 1: Pobranie motywu Ticket #
Pobierz FooEvents Ticket Starter Theme lub jeden z naszych wielu darmowy motywy biletów
Krok 2: Wprowadź zmiany #
- Wyodrębnij pobrany plik ZIP z motywem biletu
- Możesz zmienić nazwę tego folderu na inną. Użyj tylko jednego słowa lub słów oddzielonych podkreślnikami, bez spacji!
- Otwieranie plików "header.php", "ticket.php" i "footer.php" w ulubionym edytorze tekstu:
- Plik "header.php" zawiera logo, obraz nagłówka, ogólne szczegóły wydarzenia, takie jak godzina, lokalizacja i link "Dodaj do kalendarza".
- Plik "ticket.php" zawiera kod kreskowy i szczegółowe informacje o uczestniku, takie jak imię i nazwisko, pola niestandardowe i miejsca. Kod w "ticket.php" zostanie powtórzona dla każdego biletu, jeśli klient zakupił wiele biletów na to samo wydarzenie w ramach jednej transakcji.
- Plik "footer.php" zawiera informacje kontaktowe
Konkretne informacje zawarte w tych plikach mogą się różnić w zależności od motywu zgłoszenia.
4. Dostosuj HTML i CSS:
-
- Jeśli chcesz zmienić kolory w motywie premium, będziesz musiał wyszukać każde wystąpienie koloru w stylach CSS inline
- Obrazy można przesłać do folderu "images" w folderze motywu lub umieścić je w innym miejscu
- W obu przypadkach upewnij się, że używasz bezwzględnych adresów URL do odwoływania się do obrazów
- Jeśli obrazy zostały przesłane do aplikacji "obrazy" upewnij się, że folder "src" zaczyna się od następującego kodu:
.
-
- Jeśli używasz obrazów w "obrazy" folder, należy pamiętać o zmianie "theme_name" do tego samego słowa, którym nazwano folder motywu w kroku 2
- Można zmienić obraz o nazwie "preview.jpg" do czegoś, co reprezentuje twój motyw
Krok 3: Przesłanie zmodyfikowanych plików na serwer #
- Użyj klienta FTP, takiego jak FileZilla, aby uzyskać dostęp do plików na serwerze.
- Przejdź do katalogu "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Prześlij cały folder motywów tutaj
Krok 4: Przetestuj swój motyw #
- Zaloguj się do swojego Obszar administracyjny WordPress i przejdź do opcji Bilety -> Motywy biletów
- Poszukaj nowego motywu biletu, który utworzyłeś
- Kliknij na obrazek
- Wyślij podgląd na swój adres e-mail, aby zobaczyć przykład tego, jak bilety będą wyglądać, jeśli użyją tego motywu
- Jeśli nie jesteś zadowolony z rezultatu, wróć do modyfikacji HTML i CSS i ponownie prześlij pliki na serwer
Krok 5: Ustaw motyw #
Możesz zastosować nowy motyw biletu do swojego wydarzenia, gdy będziesz z niego zadowolony.
- Przejdź do sekcji "Produkty" w menu Obszar administracyjny WordPress
- Edytuj wydarzenie
- Kliknij zakładkę "Wydarzenie"
- Wybierz motyw z listy rozwijanej "Motyw biletu HTML" i/lub "Motyw biletu PDF".
- Aktualizacja wydarzenia
Bilety, które klienci otrzymają na to wydarzenie w przyszłości, będą teraz korzystać z nowego szablonu. Możesz także ponownie przetestować szablon biletu, wysyłając istniejący bilet na swój własny adres e-mail.
Różnica między pojedynczymi i wielokrotnymi szablonami motywów biletów PDF #
Jeśli korzystasz z szablonu "Pojedynczy", a klient kupi wiele biletów, każdy bilet pojawi się na osobnej stronie w tym samym pliku PDF. Każdy bilet będzie miał własny obraz nagłówka, logo i szczegóły wydarzenia. Jeśli korzystasz z szablonu "Multiple", logo i szczegóły wydarzenia pojawią się u góry strony, a następnie 3 bilety, a następnie ponownie szczegóły wydarzenia, a następnie 3 bilety itd. Chodzi o to, aby szczegóły wydarzenia i 3 bilety zmieściły się na jednej stronie, ale jeśli wyświetlasz dużo informacji, bilety mogą przejść na następną stronę. Aby to zmienić, można wyświetlić mniej informacji lub zastąpić szablon, aby usunąć część wypełnienia lub zmniejszyć rozmiar czcionki.
Aktualizacja motywów biletów #
Od czasu do czasu może być konieczne zaktualizowanie motywów biletów, gdy biblioteka PDF używana przez FooEvents zostanie zaktualizowana lub gdy zostaną dodane nowe funkcje.
Po zaktualizowaniu motywów biletów należy Wyślij ponownie bilety jeśli chcesz, aby uczestnicy otrzymali najnowszą wersję biletu. Ponowne wysyłanie biletów będzie również regenerować się pliki biletów PDF, które klienci mogą pobrać z sekcji "Moje konto" w witrynie.
Istnieją dwa sposoby aktualizacji motywów biletów:
Opcja 1: Aktualizacja motywów przez FTP #
-
- Pobierz najnowszą wersję motywu/ów biletu z zakładki "Pobrane" w swoim panelu sterowania. Konto FooEventslub z Strona motywów biletów.
- Połącz się z serwerem WWW przez FTP
- Przejdź do folderu: wp-content/uploads/fooevents/themes *
- Utwórz kopię zapasową aktualnie zainstalowanych motywów biletów FooEvents (Uwaga: jest to kluczowy krok, jeśli wprowadziłeś jakiekolwiek zmiany w kodzie motywu biletu)
- Usuń istniejące foldery motywu na serwerze. Jeśli próbujesz zaktualizować Domyślny motyw biletu, Motyw biletu odbioru, Domyślny pojedynczy plik PDF lub Domyślny wielokrotny plik PDF należy pamiętać, że wtyczki FooEvents odtworzą te foldery motywów automatycznie po ich usunięciu. Jeśli foldery te zostaną ponownie wyświetlone po ich usunięciu, można pominąć kroki 5 i 6.
- Rozpakuj pobrane pliki ZIP z najnowszym motywem biletów i prześlij folder motywu do:
wp-content/uploads/fooevents/themes *
* Należy pamiętać, że w przypadku konfiguracji wielostanowiskowej WordPress należy również zaktualizować motywy biletów w folderze każdego użytkownika, tj. wp-content/uploads/sites/[ID użytkownika]/fooevents/themes
Opcja 2: Aktualizacja motywów za pośrednictwem obszaru administracyjnego WordPress #
-
- Usuń istniejące motywy biletów na serwerze za pomocą FTP.
- Pobierz najnowszą wersję motywu/ów biletu z zakładki "Pobrane" w swoim panelu sterowania. Konto FooEventslub z Strona motywów biletów.
- Skopiuj wszelkie niestandardowe zmiany, które mogłeś wcześniej wprowadzić do kodu motywu biletu i zapisz je w tymczasowym pliku tekstowym, ponieważ będziesz musiał wkleić te zmiany z powrotem do nowego motywu biletu.
- Prześlij motywy zgłoszeń za pośrednictwem interfejsu przesyłania motywów zgłoszeń w aplikacji Obszar administracyjny WordPress
NB: Nie rozpakowuj motywów biletów (prześlij spakowany plik w oryginalnym stanie). Odnieś się do Dodawanie nowego motywu biletu aby uzyskać instrukcje, jak to zrobić.
Zastępowanie niestandardowego kodu motywu #
Jeśli wcześniej wprowadziłeś jakiekolwiek niestandardowe zmiany w kodzie szablonu, będziesz musiał wkleić te zmiany do nowych plików szablonu. Alternatywnie można skopiować aktualizacje w nowych szablonach biletów do aktualnie zmodyfikowanych plików szablonów biletów. Główne zmiany, które należy wprowadzić, to skopiowanie kodu wyświetlającego szczegóły rezerwacji (jeśli korzystasz z tej funkcji) i użycie nowych adresów URL dla logo, kodu kreskowego, kodu QR i innych obrazów.
Oto lista nowych zmiennych URL, które muszą być używane jako wartość "src" dla znaczników obrazu:
-
-
- Logo:
$ticket['WooCommerceEventsTicketLogo'] - Obrazek w nagłówku:
$ticket['WooCommerceEventsTicketHeaderImage'] - Kod kreskowy:
$barcodeURL - Ikona lokalizacji:
$locationIcon - Ikona czasu:
$timeIcon - Ikona biletu:
$ticketIcon - Nożyczki/kropkowane linie:
$cut1i$cut2 - Obraz dzielnika:
$divider
- Logo:
-
Usuwanie motywów biletów #
Jedynym sposobem na całkowite usunięcie motywu FooEvents Ticket Theme z witryny jest ręczne usunięcie folderu motywu za pomocą oprogramowania panelu sterowania hostingu (np. cPanel) lub przez FTP.
Kroki usuwania motywów biletów przez FTP #
- Połącz się z serwerem za pomocą preferowanego klienta FTP.
- Przejdź do folderu wp-content/uploads/fooevents/themes
- Usuń folder zawierający motyw, który chcesz usunąć.