De FooEvents Kalenderblok is ingebouwd in de FooEvents Kalender plugin (1.7.4plugin en kan worden gebruikt om evenementenkalenders weer te geven op je website. Het blok bevat verschillende filters, verschillende lay-outopties en aanpasbare instellingen. In de volgende instructies wordt uitgelegd hoe je het blok kunt toevoegen aan een pagina of bericht en hoe je het kunt configureren om evenementen weer te geven op je site.
Het blok toevoegen aan een pagina of bericht #
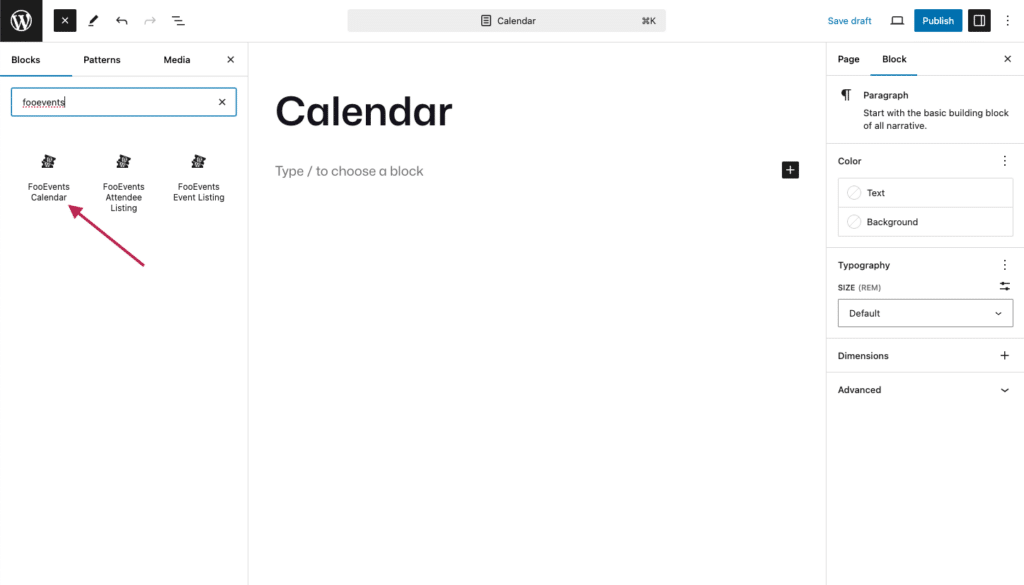
Maak of wijzig een bestaande pagina of post en voeg de FooEvents Kalenderblok door op de Blok toevoegen pictogram en zoeken naar FooEvents.

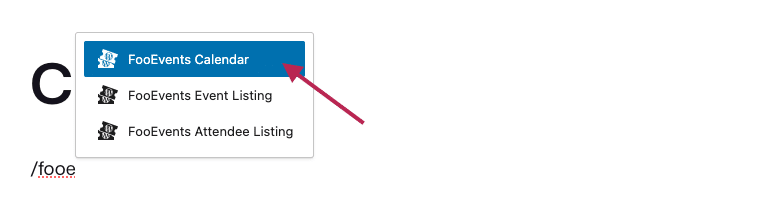
U kunt ook zoeken naar de FooEvents Kalenderblok rechtstreeks vanuit de editor door '/foo'. WordPress zal dan alle blokken voorstellen die 'foo' in hun naam hebben.

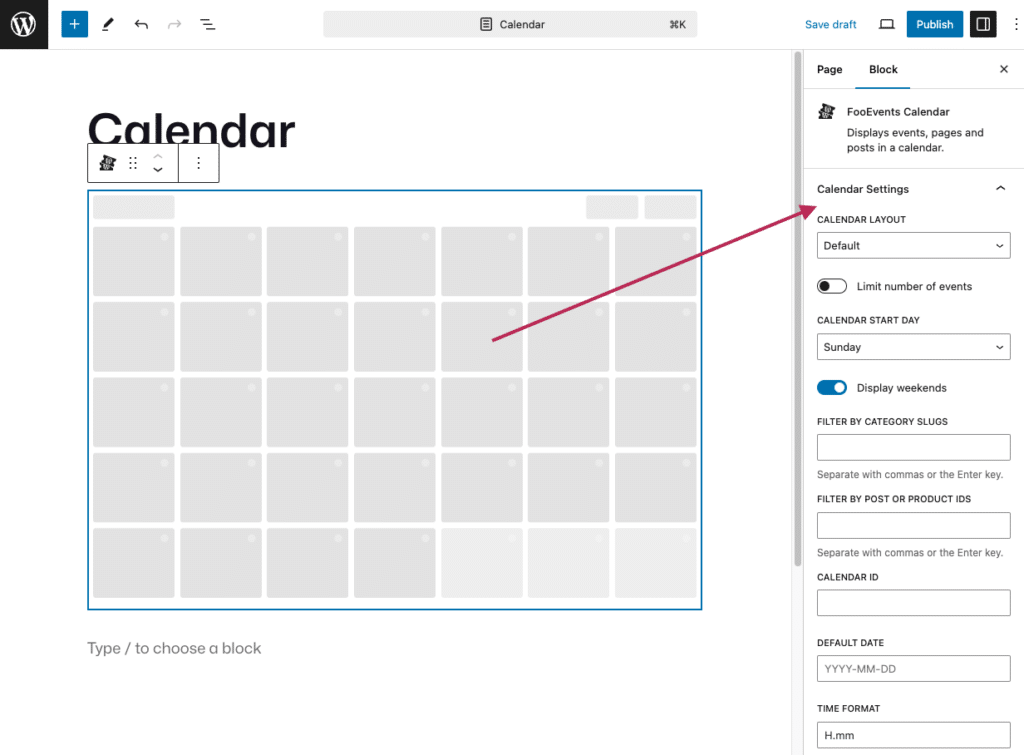
Zodra u de FooEvents Kalenderblokkunt u het blok configureren Kalenderinstellingen op basis van uw vereisten. Selecteer hiervoor de FooEvents Kalenderbloken WordPress toont de blokinstellingen in het rechter zijpaneel.

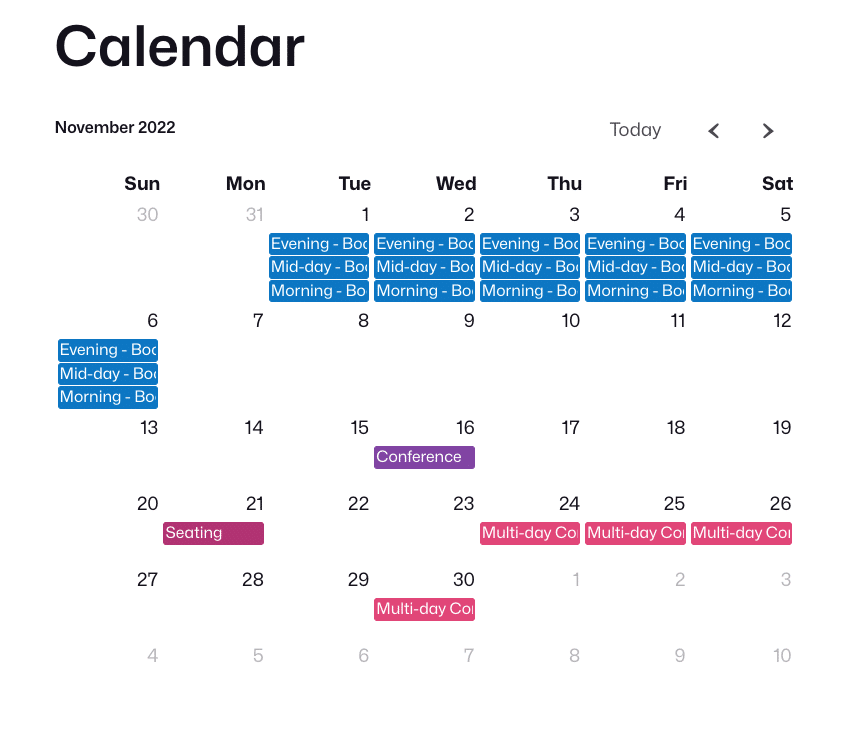
Als de kalender in de blok-editor wordt bekeken, wordt er alleen een plaatsaanduiding voor de kalender weergegeven. Om een voorbeeld van de kalender te bekijken, open je de pagina op de voorkant van je website.

Kalenderinstellingen #
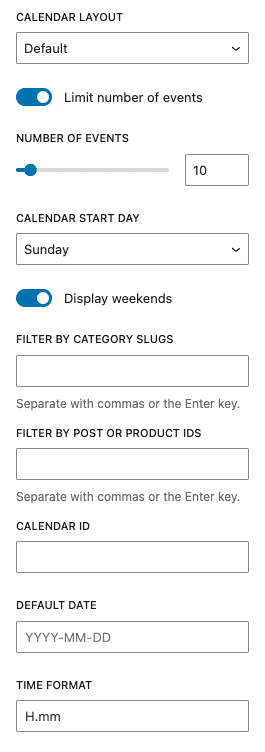
De Kalenderinstellingen bepalen hoe gebeurtenissen worden weergegeven in de kalender.

- Kalenderindeling: Kies uit Standaard, Lijstweergave jaar, Lijstweergave maand, Lijstweergave week of Lijstweergave dag.
- Beperk het aantal evenementen: Schakel de gebeurtenislimiet in of uit en stel het maximum aantal weer te geven gebeurtenissen in.
- Begindag kalender: Kies of de kalender op zondag of maandag begint.
- Weekend weergeven: De weergave van weekends in de kalender in- of uitschakelen.
- Filter op categorie slakken: Toon gebeurtenissen uit specifieke categorieën door de categorie slugs in te voeren (gescheiden door komma's of de Enter-toets).
- Filter op bericht- of product-ID's: Geef alleen specifieke gebeurtenissen weer door de relevante bericht- of product-ID's in te voeren (gescheiden door komma's of de Enter-toets).
- Kalender ID: Geef een unieke ID aan de kalender. Dit is nodig als je meerdere kalenders aan één pagina toevoegt.
- Standaarddatum: Stel de standaarddatum in in het formaat JJJJ-MM-DD. De kalender opent op deze datum wanneer hij voor het eerst wordt geladen.
- Tijdsindeling: Kies het gewenste tijdformaat (standaard, H.mm).
Het blok Kalender gebruiken op productpagina's van blokkeerthema's #
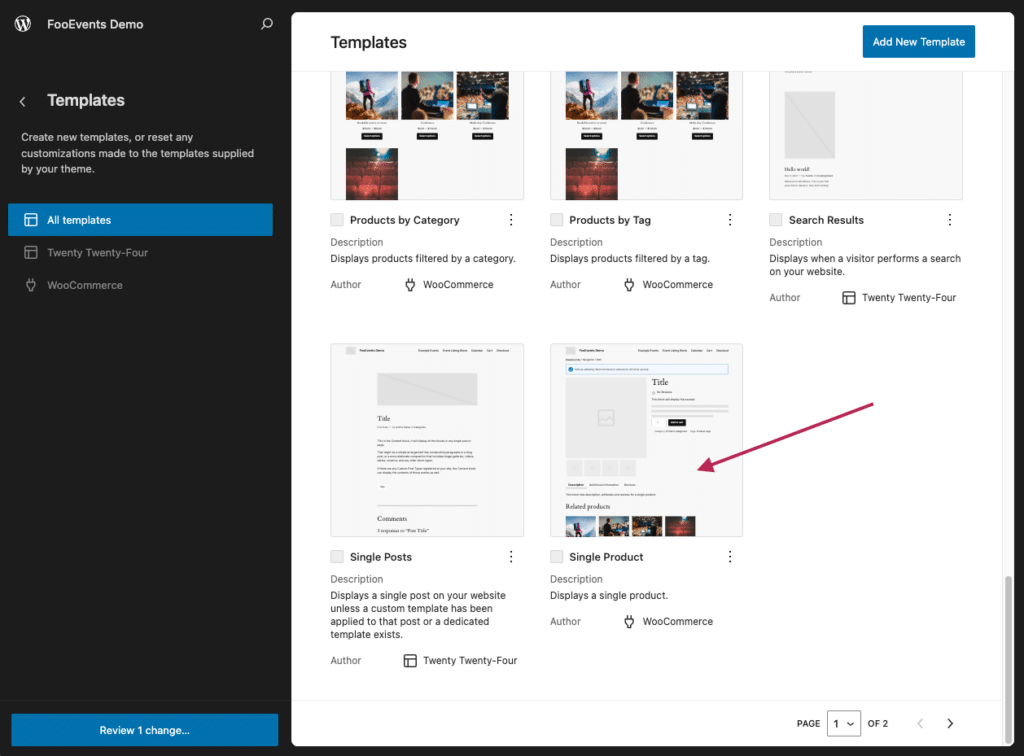
Bij gebruik van een WordPress Blok Themakunt u de WooCommerce Enkel product sjabloon. Ga hiervoor naar Uiterlijk > Redacteur > Sjablonen > WooCommerce en selecteer de Enkel product sjabloon.

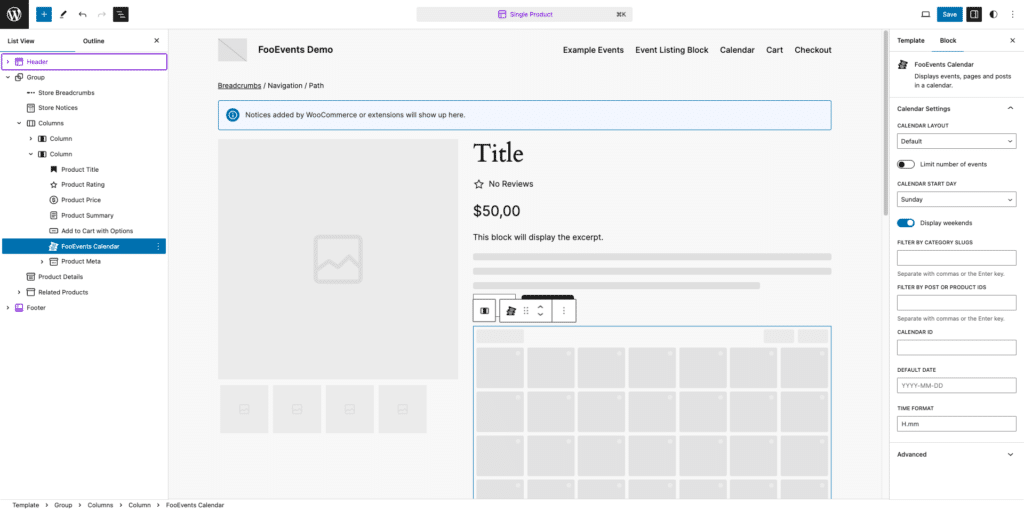
U kunt dan de Enkel product sjabloon met de blokeditor. Wanneer geplaatst op de Enkel product sjabloon, de FooEvents Kalenderblok luistert automatisch naar de ID van een product en toont alleen gebeurtenissen voor dat specifieke product. Dit is erg handig bij het gebruik van de FooEvents Boekingen plugin, die meerdere datumopties toevoegt waaruit je klanten kunnen kiezen bij het kopen van een ticket.

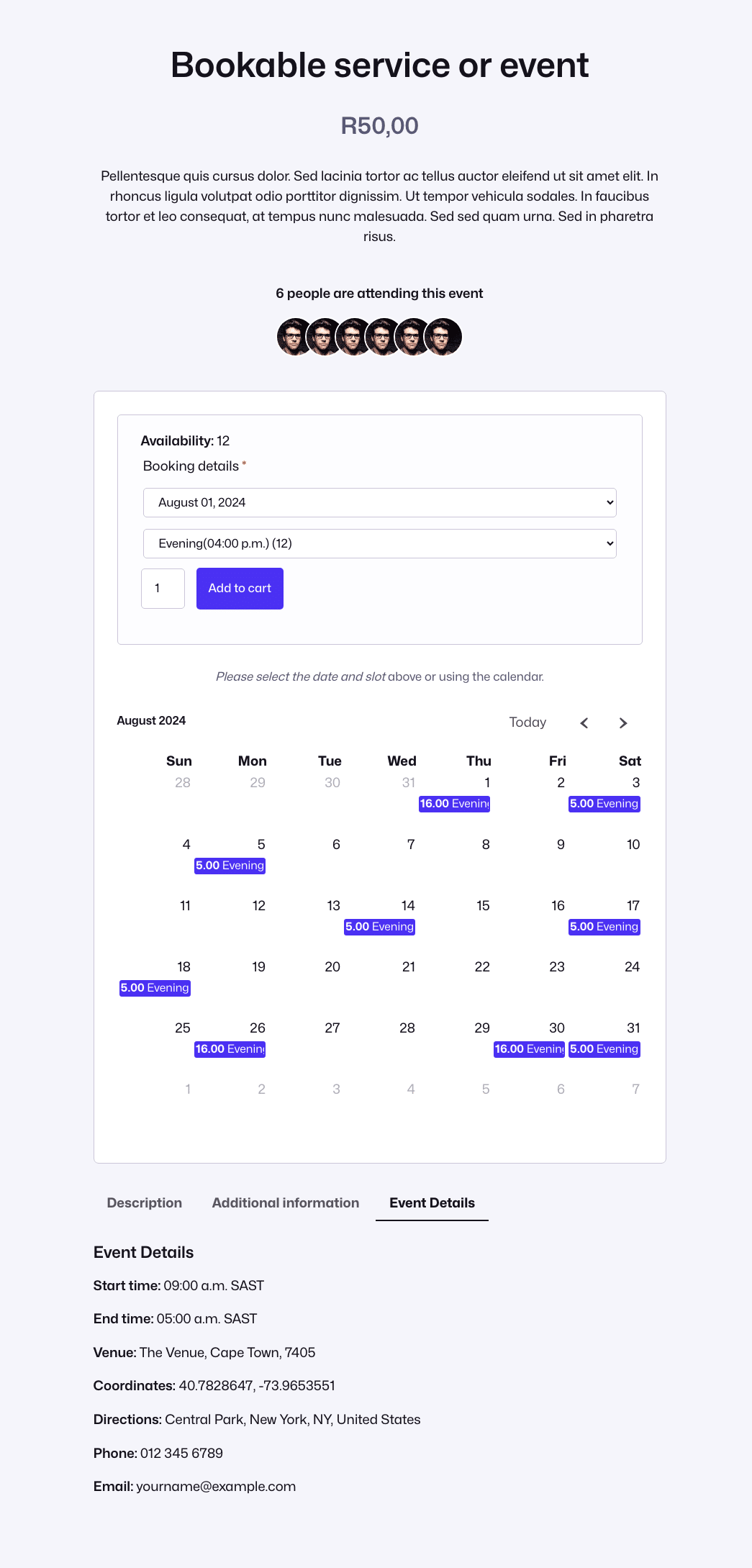
Hier is een voorbeeld van een aangepaste productpagina die het FooEvents Kalenderblok gebruikt om klanten een datum te laten kiezen bij het kopen van tickets.