FooEvents biedt gedeeltelijke ondersteuning voor de WooCommerce Afrekenen en winkelwagenblokken. Er zijn momenteel echter een paar beperkingen waar je je bewust van moet zijn voordat je overstapt van de klassiek afrekenen met shortcode ervaring.
Overzicht #
FooEvents werkt momenteel met de klassieke shortcode-gebaseerde WooCommerce Checkout en Cart ervaring. Met ingang van versie 1.20.2 van de FooEvents voor WooCommerce plugin, het biedt ook gedeeltelijke ondersteuning voor de nieuwe WooCommerce Cart en Checkout blokken. Er kunnen echter enkele beperkingen van toepassing zijn, afhankelijk van welke FooEvents functies je gebruikt.
Wat werkt met het afrekenblok: #
Wanneer je het WooCommerce Afrekenblok gebruikt, worden alle gegevens die zijn vastgelegd op de evenement-/productpagina (zoals voor eendaagse, meerdaagse, zitplaatsen of boekbare evenementen) gebruikt om tickets te genereren wanneer de bestelling wordt geplaatst.
De belangrijkste beperking bij het gebruik van het afrekenblok is dat alle FooEvents-velden die normaal gesproken worden vastgelegd op het afrekenscherm, zoals stoelselectie, boekingsslots, aanwezigheidsgegevens of aangepaste aanwezigheidsgegevens, momenteel niet worden ondersteund. Als je deze opties toch wilt gebruiken, kun je overschakelen naar de klassieke, op shortcodes gebaseerde WooCommerce Checkout-ervaring. zie hieronder voor instructies.
Huidige beperkingen bij het gebruik van het afrekenblok #
1. Deelnemersvelden #
FooEvents ondersteunt op dit moment niet het vastleggen van individuele voornamen, achternamen, e-mailadres, telefoonnummer, bedrijfsnaam en benaming van deelnemers met behulp van de nieuwe WooCommerce Checkout blok. In plaats daarvan worden de factuurgegevens gebruikt om relevante velden voor deelnemers vast te leggen.
Om individuele deelnemersgegevens vast te leggen, moet je overschakelen naar de klassieke, op shortcodes gebaseerde WooCommerce Checkout-ervaring - zie hieronder.
2. Aangepaste deelnemersvelden #
Aangepaste deelnemersvelden kan niet worden vastgelegd met het Checkout-blok. Deze functionaliteit kan alleen worden gebruikt wanneer je de klassieke, op shortcode gebaseerde checkout-ervaring gebruikt. We werken aan een toekomstige update waarmee je aangepaste deelnemersvelden kunt vastleggen als je het WooCommerce Afrekenblok gebruikt.
Graag aanmelden om op de hoogte te blijven wanneer volledige ondersteuning voor de WooCommerce Checkout en Cart blokken is toegevoegd aan de FooEvents voor WooCommerce plugin.
3. Boekingen #
FooEvents ondersteunt momenteel niet vastleggen of wijzigen van boekingen via de nieuwe WooCommerce Checkout blok. Bij het gebruik van de Checkout blok, kunnen boekingen alleen direct worden geselecteerd op het evenement / product pagina's bij het toevoegen van de boekingen aan winkelwagen.
4. Zitplaatsen #
FooEvents ondersteunt momenteel niet het wijzigen van zitplaatsen selecties met behulp van de nieuwe WooCommerce Checkout blok. Bij gebruik van de Checkout blok, kan zitplaatsen alleen worden geselecteerd en gewijzigd direct op het evenement / product pagina's bij het toevoegen van de zetels aan winkelwagen.
5. Apple Pay en Google Pay (Stripe Express Checkout) #
Als u de WooCommerce Stripe plugin betalingsgateway om betalingen te accepteren via Apple Betalen en Google BetalenHoud er rekening mee dat de plugin onlangs is overgeschakeld op de nieuwe WooCommerce API-winkel. Als gevolg hiervan is het niet langer compatibel met FooEvents bij het gebruik van de klassieke shortcode-gebaseerde WooCommerce Checkout ervaring. Om door te gaan met het gebruik van Apple Pay en Google Pay met FooEvents, gelieve overschakelen naar het nieuwe WooCommerce-afrekenblok.
Van afrekenmethode wisselen #
Je kunt schakelen tussen het nieuwe Checkout-blok en de klassieke, op shortcode gebaseerde WooCommerce Checkout-ervaring, afhankelijk van je vereisten. Als je afhankelijk bent van functies zoals aangepaste aanwezigheidsvelden, boekingen of zitplaatsenselectie bij het afrekenen, raden we je sterk aan om de klassieke kassa te gebruiken totdat volledige compatibiliteit beschikbaar is.
Dit kan handmatig worden gedaan door deze stappen te volgen:
- Klik op de Pagina's menuoptie en zoek en bewerk vervolgens de Winkelwagen of Kassa pagina
- In de Redacteurschakel de Lijstweergave en zoek dan de Winkelwagen of Afrekenen Blok
- Selecteer en verwijder de Winkelwagen of Afrekenen
- Een nieuwe toevoegen Shortcode blok op zijn plaats
- Type [woocommerce_cart] of [woocommerce_checkout]. in de Shortcode blok, afhankelijk van of u de op shortcode gebaseerde winkelwagen of kassa wilt herstellen
- Sla wijzigingen
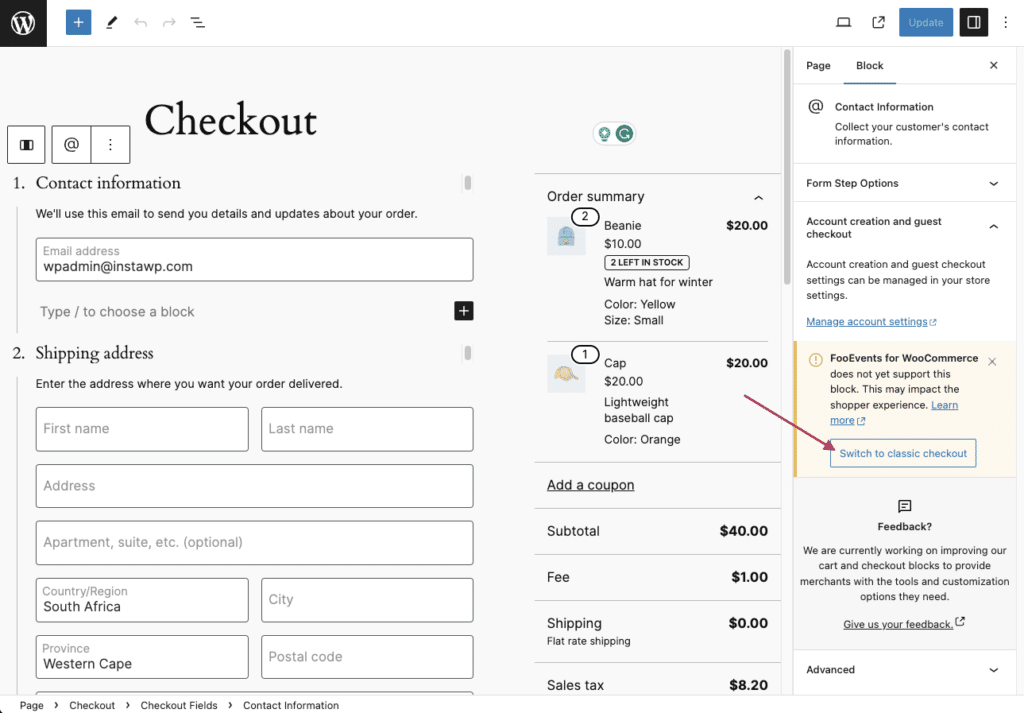
Je kunt ook de 'Overschakelen naar klassiek afrekenenknop die wordt weergegeven onder de compatibiliteitsmelding op zowel de afreken- als de winkelwagenpagina: