FooEvents currently only works with the classic shortcode-based WooCommerce Checkout and Cart experience. As such, the attendee section which is displayed on the Checkout page will not display when using the new default WooCommerce Cart and Checkout blocks.
The Attendee section is used to display the following attendee information:
- Attendee details
- Custom attendee fields
- Seating selectors
- Booking date/slot selectors
We’re currently working on adding support for the WooCommerce Checkout and Cart blocks. Please sign-up to be notified when support for the WooCommerce Checkout and Cart blocks has been added to the FooEvents for WooCommerce plugin.
In order to use FooEvents functionality on the Checkout and Cart pages, you will need to replace the WooCommerce Checkout and Cart blocks with the classic shortcode-based Cart or Checkout.
This can be done manually following these steps:
- Click on the Pages menu item, and then locate and edit the Cart or Checkout page
- In the Editor, enable the List View and then locate the Cart or Checkout Block
- Select and delete the Cart or Checkout block
- Add a new Shortcode block in its place
- Type [woocommerce_cart] or [woocommerce_checkout] in the Shortcode block, depending on whether you want to restore the shortcode-based cart or checkout.
- Save the changes
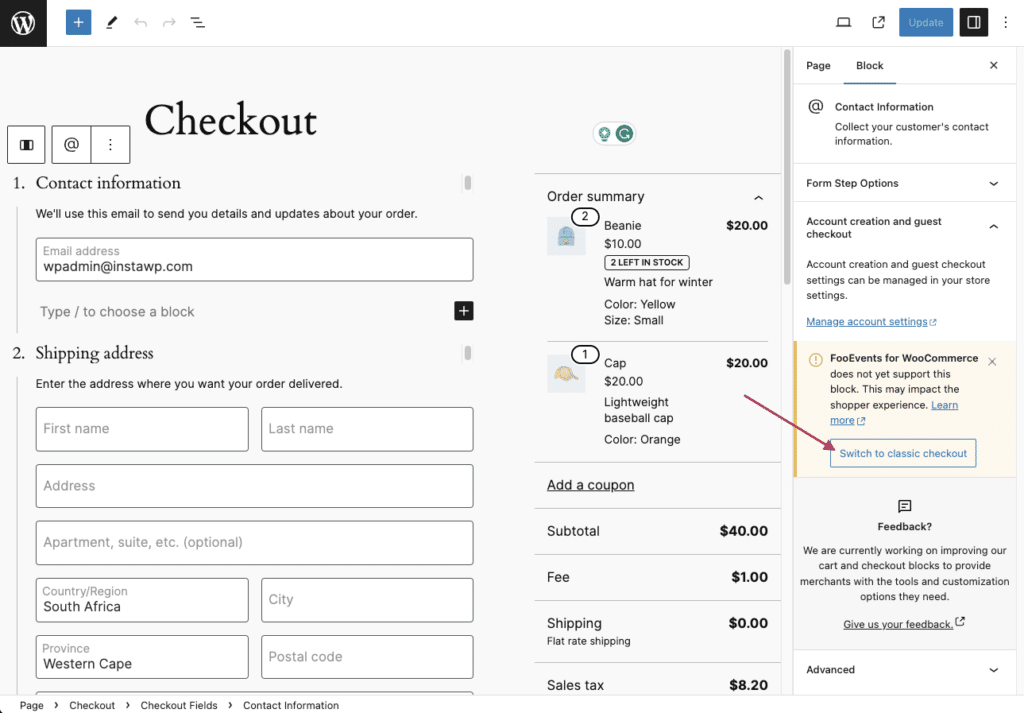
Alternatively, you can use the ‘Switch to classic checkout’ button that is displayed below the compatibility notice on both the checkout and cart pages: