I temi per i biglietti di FooEvents consentono di modificare l'aspetto dei biglietti di posta elettronica utilizzando set di modelli chiamati temi per i biglietti. Questi possono essere scaricati dal sito gratuito Galleria dei temi dei biglietti sul sito web di FooEvents.
Sezioni #
- Aggiunta di un nuovo tema di biglietto
- Impostazione del tema del biglietto
- Invio di un'anteprima del biglietto
- Modifica del logo
- Modifica dell'immagine dell'intestazione
- Modifica di un modello di tema del biglietto
- Modificare il formato della data del tema
- Create il vostro tema HTML per i biglietti
- Differenza tra i modelli di tema per biglietti PDF singoli e multipli
- Aggiornamento dei temi dei biglietti
- Rimozione dei temi dei biglietti
Aggiunta di un nuovo tema di biglietto #
- Nel vostro Area di amministrazione WordPress, vai a FooEvents > Temi dei biglietti
- Fare clic sul pulsante Scegliere il file e trovare il pulsante Tema del biglietto FooEvents che avete scaricato sul vostro computer
- Cliccare Caricare il tema del biglietto
- Se si desidera vedere l'aspetto del tema del biglietto in un'e-mail, fare clic sul pulsante immagine di anteprima del tema e inserire un indirizzo e-mail prima di fare clic sul pulsante Invia l'anteprima del biglietto pulsante
Impostazione del tema del biglietto #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Selezionate il tema nella finestra Tema HTML per i biglietti e/o Tema PDF Ticket a discesa
- Fare clic su Aggiornamento
Invio di un'anteprima del biglietto #
- Andare a FooEvents > Temi dei biglietti nel vostro Area di amministrazione WordPress
- Fare clic sul tema che si desidera visualizzare in anteprima. Il tema predefinito dei biglietti FooEvents è denominato "Tema dei biglietti predefinito" (ha sostituito il tema dei biglietti "Default 2020" nel novembre 2022).
- Nella casella di immissione del testo, inserire l'indirizzo e-mail a cui si desidera inviare l'anteprima e fare clic su "Invia l'anteprima del biglietto"Pulsante
- Il biglietto verrà quindi inviato all'indirizzo e-mail specificato.
- Nota bene: i dati dei biglietti sono dati di prova pre-popolati e non provengono da uno dei vostri eventi validi. I biglietti inviati tramite l'opzione di anteprima non verranno scansionati tramite l'applicazione "FooEvents Check-in" e non corrisponderanno a nessuno dei biglietti generati.
Modifica del logo #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Caricare il file del logo nella sezione Logo del biglietto campo. Per garantire la compatibilità con i diversi formati di e-mail, assicuratevi di utilizzare solo immagini in formato .png o .jpg.
- Fare clic su Aggiornamento
Modifica dell'immagine dell'intestazione #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Caricare il file del logo nella sezione Immagine di testata campo. Per garantire la compatibilità con i diversi formati di e-mail, assicuratevi di utilizzare solo immagini in formato .png o .jpg.
- Fare clic su Aggiornamento
Modifica di un modello di tema del biglietto #
- Navigare nella directory wp-content/uploads/fooevents/themes/
- Fate una copia del tema che volete sovrascrivere, ad esempio wp-content/uploads/fooevents/themes/[FOOEVENTS-NAME-THEME].
- Apportate le modifiche necessarie ai file della nuova cartella del tema copiato.
Versioni precedenti alla 1.7.0:
- Nel tema WordPress creare la seguente struttura di directory: fooevents/templates
- Copiate i file dei modelli che desiderate modificare dalla directory wp-content/plugins/fooevents/templates alla directory creata al punto 1.
- Modificare i file del modello come richiesto
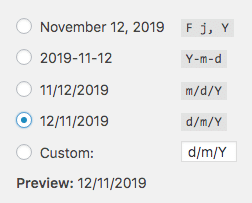
Modificare il formato della data del tema #
La data visualizzata su un biglietto è quella inserita nelle impostazioni individuali dell'evento. Il formato della data è determinato dal formato della data WordPress.
L'FooEvents supporta attualmente i formati di data predefiniti solo nella versione inglese dell'WordPress. Si noti che l'FooEvents non supporta attualmente i formati di data personalizzati.
Qui è possibile modificare il formato della data da utilizzare: Area di amministrazione WordPress > Impostazioni > Generale

Dopo aver modificato il formato della data, è necessario modificare ogni evento, selezionare nuovamente la data o le date dell'evento e fare clic su "Aggiorna" prima che la modifica del formato della data venga applicata. Nuovi biglietti inviati via e-mail o biglietti esistenti inviati nuovamente via e-mail dopo questa modifica visualizzerà la data nel nuovo formato.
Create il vostro tema HTML per i biglietti #
NOTA BENE: sono richieste competenze in HTML e CSS!
Passo 1: Scaricare il tema del biglietto #
Scarica il FooEvents Tema di avvio del biglietto o uno dei nostri numerosi libero temi dei biglietti
Fase 2: apportare le modifiche #
- Estraete il file ZIP del tema dei biglietti che avete scaricato.
- È possibile rinominare questa cartella in un altro modo. Utilizzate solo una o più parole separate da trattini bassi, senza spazi!
- Aprire i file "header.php", "ticket.php" e "footer.php" nell'editor di testo preferito:
- Il file "header.php" contiene il logo, l'immagine dell'intestazione, i dettagli generali dell'evento come l'orario, il luogo e il link "Aggiungi al calendario".
- Il file "ticket.php" contiene il codice a barre e i dettagli specifici dei partecipanti, come il nome, i campi personalizzati e i posti a sedere. Il codice in "ticket.php" sarà ripetuto per ogni biglietto se il cliente ha acquistato più biglietti per lo stesso evento in un'unica transazione.
- Il file "footer.php" contiene le informazioni di contatto
Le informazioni specifiche contenute in questi file potrebbero essere diverse a seconda del tema del ticket.
4. Personalizzare l'HTML e il CSS:
-
- Se si desidera modificare i colori in un tema premium, è necessario cercare ogni occorrenza del colore negli stili CSS in linea.
- È possibile caricare le immagini nella cartella "images" della cartella del tema o ospitarle da qualche altra parte.
- In entrambi i casi, assicurarsi di utilizzare URL assoluti per fare riferimento alle immagini.
- Se avete caricato le vostre immagini nel file "immagini" assicurarsi che la cartella "src" inizia con il seguente codice:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Se si utilizzano immagini nel file "immagini" ricordarsi di cambiare la cartella "nome_tema" alla stessa parola con cui è stata nominata la cartella del tema al punto 2.
- È possibile modificare l'immagine chiamata "anteprima.jpg" a qualcosa che rappresenti il vostro tema
Passo 3: caricare i file modificati sul server #
- Utilizzate un client FTP come FileZilla per accedere ai file sul vostro server.
- Navigare nella directory "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Caricare la cartella completa dei temi qui
Passo 4: Testare il tema #
- Accedere al proprio sito Area di amministrazione WordPress e andare su Biglietti -> Temi dei biglietti
- Cercare il nuovo tema del biglietto che è stato creato
- Fare clic sull'immagine
- Inviate un'anteprima al vostro indirizzo e-mail per vedere un esempio di come appariranno i vostri biglietti se useranno questo tema
- Se non siete soddisfatti del risultato, tornate a modificare l'HTML e il CSS e ricaricate i file sul vostro server.
Fase 5: Impostazione del tema #
Una volta soddisfatti, è possibile applicare il nuovo tema dei biglietti all'evento.
- Andate a "Prodotti" nella vostra cartella Area di amministrazione WordPress
- Modificare l'evento
- Fare clic sulla scheda "Evento
- Selezionate il vostro tema nell'elenco a discesa "Tema biglietto HTML" e/o "Tema biglietto PDF".
- Aggiornare l'evento
I biglietti che i vostri clienti riceveranno in futuro per questo evento utilizzeranno il nuovo modello. È inoltre possibile testare nuovamente il tema dei biglietti inviando nuovamente un biglietto esistente al proprio indirizzo e-mail.
Differenza tra i modelli di tema per biglietti PDF singoli e multipli #
Se si utilizza il modello "Singolo" e un cliente acquista più biglietti, ogni biglietto apparirà sulla propria pagina nello stesso file PDF. Ogni biglietto avrà la propria immagine di intestazione, il proprio logo e i dettagli dell'evento. Se si utilizza il modello "Multiplo", il logo e i dettagli dell'evento appariranno all'inizio della pagina, seguiti da 3 biglietti e poi ancora dai dettagli dell'evento, seguiti da 3 biglietti, ecc. L'idea è che i dettagli dell'evento e i 3 biglietti stiano in una sola pagina, ma se si visualizzano molte informazioni, i biglietti potrebbero finire nella pagina successiva. Per modificare questa situazione, è possibile visualizzare meno informazioni o modificare il modello per rimuovere parte dell'imbottitura o ridurre la dimensione dei caratteri.
Aggiornamento dei temi dei biglietti #
Occasionalmente, potrebbe essere necessario aggiornare il/i tema/i del biglietto quando la libreria PDF utilizzata da FooEvents è stata aggiornata o quando sono state aggiunte nuove funzionalità.
Dopo aver aggiornato i temi dei biglietti, è necessario reinvio dei biglietti se volete che i partecipanti ricevano la versione più recente del biglietto. Reinvio dei biglietti sarà anche rigenerare i file PDF dei biglietti che i vostri clienti possono scaricare dalla sezione "Il mio account" del vostro sito.
È possibile aggiornare i temi dei biglietti in due modi:
Opzione 1: Aggiornamento dei temi tramite FTP #
-
- Scaricate la versione più recente del/i tema/i del biglietto dalla scheda "Download" del vostro sito. Conto FooEvents, o dal Pagina dei temi dei biglietti.
- Collegatevi al vostro server web tramite FTP
- Navigare nella cartella: wp-content/uploads/fooevents/themes *
- Eseguire un backup del/i tema/i del biglietto FooEvents attualmente installato/i (Nota: questo è un passaggio cruciale se sono state apportate modifiche al codice del tema dei biglietti.)
- Cancellare la cartella o le cartelle del tema ticket esistenti sul server. Se si sta cercando di aggiornare il tema Tema predefinito del biglietto, Tema del biglietto della ricevuta, PDF singolo predefinito o PDF multiplo predefinito Si tenga presente che i plugin FooEvents ricreeranno le cartelle dei temi. automaticamente dopo averle eliminate. Se queste cartelle vengono visualizzate di nuovo dopo l'eliminazione, è possibile saltare i passaggi 5 e 6.
- Decomprimere i file ZIP dell'ultimo tema dei biglietti scaricati e caricare la cartella del tema:
wp-content/uploads/fooevents/themes *
* Si noti che se si dispone di una configurazione multisito WordPress, è necessario aggiornare anche i temi dei ticket nella cartella di ciascun utente, ovvero wp-content/uploads/sites/[ID utente]/fooevents/temi
Opzione 2: Aggiornamento dei temi tramite l'area amministrativa di WordPress #
-
- Cancellare prima il/i tema/i ticket esistente/i sul vostro server tramite FTP
- Scaricate la versione più recente del/i tema/i del biglietto dalla scheda "Download" del vostro sito. Conto FooEvents, o dal Pagina dei temi dei biglietti.
- Copiare tutte le modifiche personalizzate apportate in precedenza al codice del tema dei biglietti e salvarle in un file di testo temporaneo, poiché sarà necessario incollarle nuovamente nel nuovo tema dei biglietti.
- Caricare il/i tema/i del biglietto attraverso l'interfaccia di caricamento del tema del biglietto nella sezione Area di amministrazione WordPress
NB: Non decomprimere il/i tema/i del ticket (caricare il file zippato nel suo stato originale). Fare riferimento al file Aggiunta di un nuovo tema di biglietto per le istruzioni su come fare.
Sostituzione del codice del tema personalizzato #
Se in precedenza sono state apportate modifiche personalizzate al codice del tema dei biglietti, è necessario incollare tali modifiche nei nuovi file del tema dei biglietti. In alternativa, è possibile copiare gli aggiornamenti dei nuovi temi dei biglietti nei file del tema dei biglietti attualmente modificati. Le principali modifiche da apportare sono la copia del codice che visualizza i dettagli della prenotazione (se si utilizza questa funzionalità) e l'utilizzo dei nuovi URL per il logo, il codice a barre, il codice QR e altre immagini.
Ecco un elenco delle nuove variabili URL che devono essere utilizzate come valore "src" per i tag immagine:
-
-
- Logo:
$ticket['WooCommerceEventsTicketLogo'] - Immagine di testa:
$ticket['WooCommerceEventsTicketHeaderImage'] - Codice a barre:
$barcodeURL - Icona della posizione:
1TP12Icona di posizione - Icona del tempo:
$timeIcon - Icona del biglietto:
$icketIcon - Forbici/linee tratteggiate:
$cut1e$cut2 - Immagine divisoria:
$divisore
- Logo:
-
Rimozione dei temi dei biglietti #
L'unico modo per rimuovere completamente un tema FooEvents Ticket dal proprio sito web è quello di eliminare manualmente la cartella del tema attraverso il pannello di controllo del web hosting (ad esempio, cPanel) o via FTP.
Passaggi per rimuovere i temi dei biglietti via FTP #
- Collegatevi al vostro server utilizzando il vostro client FTP preferito.
- Navigare nella cartella wp-content/uploads/fooevents/themes
- Eliminare la cartella contenente il tema che si desidera rimuovere