FooEvents Ticket Themes vous permet de modifier l'apparence de vos tickets d'email en utilisant des jeux de modèles appelés Ticket Themes. Ceux-ci peuvent être téléchargés à partir du site gratuit Galerie de thèmes sur les billets sur le site de FooEvents.
Sections #
- Ajout d'un nouveau thème de billet
- Définition d'un thème de billetterie
- Envoi d'un aperçu du billet
- Modifier le logo
- Modifier l'image d'en-tête
- Modifier un modèle de thème de ticket
- Modifier le format de la date du thème
- Créez votre propre thème de billet HTML
- Différence entre les modèles de thèmes de tickets PDF simples et multiples
- Mise à jour des thèmes de billets
- Suppression des thèmes de billets
Ajout d'un nouveau thème de billet #
- Dans votre Zone d'administration de WordPress, se rendre sur le site FooEvents > Thèmes des billets
- Cliquez sur le bouton Choisir un fichier et trouver le bouton FooEvents Thème de billetterie que vous avez téléchargé sur votre ordinateur
- Cliquez sur Télécharger le thème du billet
- Si vous souhaitez voir à quoi ressemble le thème du billet dans un courrier électronique, cliquez sur le lien suivant image de prévisualisation du thème et saisir un adresse électronique avant de cliquer sur le bouton Envoi de l'aperçu du billet bouton
Définition d'un thème de billetterie #
- Dans votre Zone d'administration de WordPresscliquer sur Produits
- Modifiez votre événement (produit)
- Cliquez sur l'icône Paramètres des billets onglet
- Sélectionnez le thème dans la rubrique Thème HTML Ticket et/ou Thème PDF Ticket liste déroulante
- Cliquez sur Mise à jour
Envoi d'un aperçu du billet #
- Naviguez jusqu'à FooEvents > Thèmes des billets dans votre Zone d'administration de WordPress
- Cliquez sur le thème que vous souhaitez prévisualiser. Le thème de billetterie par défaut de FooEvents est nommé "Thème de billetterie par défaut" (a remplacé le thème de billetterie "Défaut 2020" en novembre 2022).
- Dans la zone de saisie de texte, entrez l'adresse électronique à laquelle vous souhaitez envoyer l'aperçu et cliquez sur le bouton "Envoi de l'aperçu du billetbouton "
- Le billet sera alors envoyé à l'adresse électronique que vous avez indiquée.
- Remarque : les données du billet sont des données de test pré-remplies et ne proviennent pas de l'un de vos événements valides. Les billets envoyés via l'option de prévisualisation ne seront pas scannés par l'application "FooEvents Check-ins" et ne correspondront à aucun de vos billets générés.
Modifier le logo #
- Dans votre Zone d'administration de WordPresscliquer sur Produits
- Modifiez votre événement (produit)
- Cliquez sur l'icône Paramètres des billets onglet
- Téléchargez le fichier de votre logo dans le champ Logo du billet champ. Pour assurer la compatibilité avec les différents formats de courrier électronique, veillez à n'utiliser que des images de type .png ou .jpg.
- Cliquez sur Mise à jour
Modifier l'image d'en-tête #
- Dans votre Zone d'administration de WordPresscliquer sur Produits
- Modifiez votre événement (produit)
- Cliquez sur l'icône Paramètres des billets onglet
- Téléchargez le fichier de votre logo dans le champ Image d'en-tête champ. Pour assurer la compatibilité avec les différents formats de courrier électronique, veillez à n'utiliser que des images de type .png ou .jpg.
- Cliquez sur Mise à jour
Modifier un modèle de thème de ticket #
- Naviguez jusqu'au répertoire wp-content/uploads/fooevents/themes/
- Faites une copie du thème que vous souhaitez remplacer, par exemple wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME].
- Apportez les modifications nécessaires aux fichiers du répertoire du nouveau thème que vous avez copié
Versions antérieures à la version 1.7.0 :
- Dans votre thème WordPress, créez la structure de répertoire suivante : fooevents/templates
- Copiez les fichiers de modèles que vous souhaitez modifier du répertoire wp-content/plugins/fooevents/templates dans le répertoire que vous avez créé à l'étape 1.
- Modifier les fichiers de modèle selon les besoins
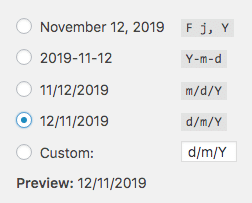
Modifier le format de la date du thème #
La date affichée sur un billet est la date introduite dans les paramètres individuels de l'événement. Le format de la date est déterminé par le format de date WordPress.
FooEvents prend actuellement en charge les formats de date par défaut dans la version anglaise de WordPress uniquement. Veuillez noter que FooEvents ne prend pas en charge les formats de date personnalisés.
Vous pouvez modifier le format de date à utiliser ici : Zone d'administration de WordPress > Paramètres > Général

Veuillez noter qu'après avoir modifié le format de la date, vous devrez modifier chaque événement, sélectionner à nouveau la (les) date(s) de l'événement et cliquer sur "Mettre à jour" avant que le changement de format de la date ne soit appliqué. Nouveaux billets envoyés par courrier électronique ou billets existants envoyés à nouveau par courrier électronique après cette modification affichera la date dans le nouveau format.
Créez votre propre thème de billet HTML #
REMARQUE : des compétences en HTML et CSS sont requises !
Étape 1 : Télécharger un thème de billetterie #
Télécharger le FooEvents Ticket Starter Theme ou l'un de nos nombreux gratuit thèmes des billets
Étape 2 : Apporter des modifications #
- Extraire le fichier ZIP du thème du billet que vous avez téléchargé
- Vous pouvez renommer ce dossier avec un autre nom. Utilisez un ou plusieurs mots séparés par des traits de soulignement, pas d'espaces !
- Ouvrir les fichiers "header.php", "ticket.php et "footer.php" dans votre éditeur de texte préféré :
- Le dossier "header.php" contient le logo, l'image d'en-tête, les détails généraux de l'événement tels que l'heure, le lieu et le lien "Ajouter au calendrier".
- Le dossier "ticket.php contient le code-barres et des informations spécifiques sur les participants, telles que le nom, les champs personnalisés et les sièges. Le code dans "ticket.php sera répétée pour chaque billet si le client a acheté plusieurs billets pour le même événement au cours d'une même transaction.
- Le dossier "footer.php" contient les informations de contact
Les informations spécifiques contenues dans ces fichiers peuvent être différentes selon le thème du billet.
4. Personnaliser le HTML et le CSS :
-
- Si vous souhaitez modifier les couleurs d'un thème premium, vous devrez rechercher toutes les occurrences de la couleur dans les styles CSS en ligne.
- Vous pouvez soit télécharger vos images dans le dossier "images" du dossier du thème, soit les héberger ailleurs.
- Dans les deux cas, assurez-vous que vous utilisez des URL absolues pour référencer les images.
- Si vous avez téléchargé vos images dans la base de données "images" assurez-vous que le dossier "src" commence par le code suivant :
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Si vous utilisez des images dans le "images" n'oubliez pas de modifier "nom_du_thème" au même endroit que celui où vous avez nommé le dossier de votre thème à l'étape 2
- Vous pouvez modifier l'image appelée "preview.jpg" à quelque chose qui représente votre thème
Étape 3 : Téléchargement des fichiers modifiés sur le serveur #
- Utilisez un client FTP tel que FileZilla pour accéder aux fichiers de votre serveur.
- Naviguez jusqu'au répertoire "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Téléchargez le dossier complet des thèmes ici
Étape 4 : Testez votre thème #
- Connectez-vous à votre Zone d'administration de WordPress et allez dans Tickets -> Ticket Themes
- Recherchez le nouveau thème de billet que vous avez créé
- Cliquez sur l'image
- Envoyez un aperçu à votre adresse e-mail pour voir un exemple de l'aspect de vos billets s'ils utilisent ce thème.
- Si vous n'êtes pas satisfait du résultat, revenez à la modification du HTML et du CSS et téléchargez à nouveau les fichiers sur votre serveur.
Étape 5 : Définir le thème #
Vous pouvez appliquer votre nouveau thème de billetterie à votre événement une fois que vous êtes satisfait.
- Naviguez jusqu'à "Produits" dans votre Zone d'administration de WordPress
- Modifier votre événement
- Cliquez sur l'onglet "Événement
- Sélectionnez votre thème dans la liste déroulante "Thème du billet HTML" et/ou "Thème du billet PDF".
- Mise à jour de votre événement
Les billets que vos clients recevront à l'avenir pour cet événement utiliseront désormais votre nouveau modèle. Vous pouvez également tester à nouveau votre thème de billet en renvoyant un billet existant à votre propre adresse électronique.
Différence entre les modèles de thèmes de tickets PDF simples et multiples #
Si vous utilisez le modèle "Unique" et qu'un client achète plusieurs billets, chaque billet apparaîtra sur sa propre page dans le même fichier PDF. Chaque billet aura sa propre image d'en-tête, son logo et les détails de l'événement. Si vous utilisez le modèle "Multiple", le logo et les détails de l'événement apparaîtront en haut de la page, suivis de 3 billets, puis des détails de l'événement, suivis de 3 billets, etc. L'idée est que les détails de l'événement et les trois billets tiennent sur une seule page, mais si vous affichez beaucoup d'informations, ces billets risquent de déborder sur la page suivante. Pour y remédier, vous pouvez soit afficher moins d'informations, soit modifier le modèle pour supprimer une partie du rembourrage ou réduire la taille de la police.
Mise à jour des thèmes de billets #
Occasionnellement, il peut être nécessaire de mettre à jour vos thèmes de tickets lorsque la bibliothèque PDF utilisée par FooEvents a été mise à jour ou lorsque de nouvelles fonctionnalités ont été ajoutées.
Après avoir mis à jour les thèmes de vos billets, vous devez Renvoyer les billets si vous souhaitez que les participants reçoivent la version la plus récente du billet. Renvoi des billets sera également régénérer les fichiers PDF des billets que vos clients peuvent télécharger à partir de la section "Mon compte" de votre site.
Il y a deux façons de mettre à jour les thèmes de billets :
Option 1 : Mise à jour des thèmes par FTP #
-
- Téléchargez la version la plus récente du/des thème(s) de billetterie à partir de l'onglet "Téléchargements" de votre site web. Compte FooEventsou de la Page Thèmes des billets.
- Connectez-vous à votre serveur web via FTP
- Naviguez jusqu'au dossier : wp-content/uploads/fooevents/themes *
- Faites une sauvegarde du/des thème(s) de billets de FooEvents que vous avez actuellement installé(s) (Remarque : il s'agit d'une étape cruciale si vous avez apporté des modifications au code du thème du billet.)
- Supprimez le(s) dossier(s) existant(s) du thème du billet sur votre serveur. Si vous essayez de mettre à jour le Thème de billetterie par défaut, Thème ticket de caisse, PDF par défaut Simple ou PDF par défaut Multiple veuillez noter que les plugins FooEvents vont recréer ces dossiers de thèmes. automatiquement après les avoir supprimés. Si vous voyez à nouveau ces dossiers après les avoir supprimés, vous pouvez ignorer les étapes 5 et 6.
- Décompressez les derniers fichiers ZIP du thème du billet que vous avez téléchargés et téléchargez le dossier du thème :
wp-content/uploads/fooevents/themes *
* Veuillez noter que si vous avez une configuration multisite WordPress, vous devrez également mettre à jour les thèmes des tickets dans le dossier de chaque utilisateur, c'est-à-dire wp-content/uploads/sites/[User ID]/fooevents/themes
Option 2 : Mise à jour des thèmes via la zone d'administration de WordPress #
-
- Supprimez d'abord le(s) thème(s) de billetterie existant(s) sur votre serveur via FTP
- Téléchargez la version la plus récente du/des thème(s) de billetterie à partir de l'onglet "Téléchargements" de votre site web. Compte FooEventsou de la Page Thèmes des billets.
- Copiez toutes les modifications personnalisées que vous avez pu apporter au code de votre thème de billetterie précédemment et enregistrez-les dans un fichier texte temporaire, car vous devrez coller ces modifications dans les nouveaux thèmes de billetterie.
- Télécharger le(s) thème(s) du ticket via l'interface de téléchargement du thème du ticket dans le module Zone d'administration de WordPress
NB : Ne décompressez pas le thème du ticket (téléchargez le fichier zippé dans son état d'origine). Se référer au Ajout d'un nouveau thème de billet pour obtenir des instructions sur la manière de procéder.
Remplacement du code du thème personnalisé #
Si vous avez précédemment apporté des modifications personnalisées au code de votre thème de billetterie, vous devrez coller ces modifications dans les nouveaux fichiers de thème de billetterie. Vous pouvez également copier les mises à jour des nouveaux thèmes de billetterie dans vos fichiers de thème de billetterie modifiés actuels. Les principales modifications à apporter sont la copie du code qui affiche les détails de la réservation (si vous utilisez cette fonctionnalité) et l'utilisation des nouvelles URL pour le logo, le code-barres, le code QR et d'autres images.
Voici une liste des nouvelles variables URL qui doivent être utilisées comme valeur "src" pour les balises d'image :
-
-
- Logo :
$ticket['WooCommerceEventsTicketLogo'] - Image d'en-tête :
$ticket['WooCommerceEventsTicketHeaderImage'] - Code barre :
$barcodeURL - Icône de localisation :
1TP14Icône de localisation - Icône de temps :
$timeIcon - Icône du billet :
$icketIcon - Ciseaux/lignes pointillées :
$cut1et$cut2 - Image du séparateur :
$diviseur
- Logo :
-
Suppression des thèmes de billets #
La seule façon de supprimer complètement un thème FooEvents Ticket de votre site web est de supprimer le dossier du thème manuellement via votre panneau de contrôle d'hébergement web (par exemple cPanel) ou via FTP.
Etapes pour supprimer les thèmes de tickets via FTP #
- Connectez-vous à votre serveur à l'aide de votre client FTP préféré
- Naviguer vers le dossier wp-content/uploads/fooevents/themes
- Supprimez le dossier contenant le thème que vous souhaitez supprimer.