Los Temas de Ticket de FooEvents le permiten cambiar el aspecto de sus tickets de correo electrónico mediante conjuntos de plantillas denominados Temas de Ticket. Pueden descargarse de la página gratuita Galería de temas de entradas en el sitio web de FooEvents.
Secciones #
- Añadir un nuevo tema de entrada
- Establecer un tema para las entradas
- Enviar una vista previa del billete
- Cambiar el logotipo
- Cambiar la imagen de cabecera
- Modificación de una plantilla de Ticket Theme
- Modificar el formato de fecha del tema
- Cree su propio tema HTML para entradas
- Diferencia entre plantillas de temas de entradas PDF únicas y múltiples
- Actualización de los temas de las entradas
- Eliminación de temas de entradas
Añadir un nuevo tema de entrada #
- En su Área de administración de WordPressIr a FooEvents > Temas de entradas
- Haga clic en el botón Elegir archivo y busque el botón FooEvents Tema del billete que descargaste en tu ordenador
- Haga clic en Subir Ticket Theme
- Si desea ver cómo se ve el tema de la entrada en un correo electrónico, haga clic en el botón previsualizar imagen del tema e introduzca un dirección de correo electrónico antes de pulsar el botón Enviar Ticket Preview botón
Establecer un tema para las entradas #
- En su Área de administración de WordPresshaga clic en Productos
- Edita tu evento (producto)
- Haga clic en el botón Configuración de entradas tab
- Seleccione el tema en Tema HTML para entradas y/o Tema de entradas PDF desplegable
- Haga clic en Actualización
Enviar una vista previa del billete #
- Vaya a FooEvents > Entradas Temas en su Área de administración de WordPress
- Haga clic en el tema que desea previsualizar. El tema por defecto de FooEvents se llama "Default Ticket Theme" (Sustituyó al tema 'Default 2020' en noviembre de 2022).
- En el cuadro de entrada de texto, introduzca la dirección de correo electrónico a la que desea enviar la vista previa y haga clic en el botón "Enviar Ticket Preview"Botón
- El billete se enviará a la dirección de correo electrónico que haya indicado.
- Nota: Los datos de las entradas son datos de prueba rellenados previamente y no proceden de uno de sus eventos válidos. Las entradas enviadas a través de la opción de vista previa no se escanearán con la aplicación "FooEvents Check-ins" ni coincidirán con ninguna de las entradas generadas.
Cambiar el logotipo #
- En su Área de administración de WordPresshaga clic en Productos
- Edita tu evento (producto)
- Haga clic en el botón Configuración de entradas tab
- Cargue su logotipo en la sección Logotipo del billete campo. Para garantizar la compatibilidad con los distintos formatos de correo electrónico, asegúrese de utilizar únicamente una imagen .png o .jpg.
- Haga clic en Actualización
Cambiar la imagen de cabecera #
- En su Área de administración de WordPresshaga clic en Productos
- Edita tu evento (producto)
- Haga clic en el botón Configuración de entradas tab
- Cargue su logotipo en la sección Imagen de cabecera campo. Para garantizar la compatibilidad con los distintos formatos de correo electrónico, asegúrese de utilizar únicamente una imagen .png o .jpg.
- Haga clic en Actualización
Modificación de una plantilla de Ticket Theme #
- Vaya al directorio wp-content/uploads/fooevents/themes/
- Haga una copia del tema que desea sobrescribir, por ejemplo wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME].
- Realice los cambios necesarios en los archivos del nuevo directorio del tema que ha copiado.
Versiones anteriores a la 1.7.0:
- En su tema WordPress cree la siguiente estructura de directorios: fooevents/templates
- Copie los archivos de plantilla que desea modificar del directorio wp-content/plugins/fooevents/templates al directorio que creó en el paso 1.
- Modifique los archivos de plantilla según sea necesario
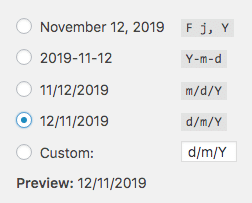
Modificar el formato de fecha del tema #
La fecha que aparece en un ticket es la fecha introducida en los ajustes individuales del evento. El formato de la fecha viene determinado por el formato de fecha WordPress.
Actualmente, FooEvents sólo admite los formatos de fecha predeterminados en la versión inglesa de WordPress. Ten en cuenta que FooEvents no admite formatos de fecha personalizados.
Aquí puede cambiar el formato de fecha: Área de administración de WordPress > Ajustes > General

Tenga en cuenta que después de cambiar el formato de la fecha tendrá que editar cada evento, seleccionar de nuevo la(s) fecha(s) del evento y hacer clic en "Actualizar" antes de que se aplique el cambio de formato de la fecha. Entradas nuevas que se envían por correo electrónico o entradas existentes que se vuelven a enviar por correo electrónico después de este cambio mostrará la fecha en el nuevo formato.
Cree su propio tema HTML para entradas #
NOTA: Se requieren conocimientos de HTML y CSS.
Paso 1: Descargar un tema de entradas #
Descargar el FooEvents Ticket Starter Theme o uno de nuestros muchos gratis temas de entradas
Paso 2: Realice los cambios #
- Extraiga el archivo ZIP del tema del billete que ha descargado
- Puede cambiar el nombre de esta carpeta por otro. Utilice sólo una palabra o palabras separadas por guiones bajos, ¡sin espacios!
- Abrir los archivos "header.php", "ticket.php" y "footer.php" en su editor de texto favorito:
- El expediente "header.php" contiene el logotipo, la imagen de cabecera, detalles generales del evento como la hora, el lugar y el enlace "Añadir al calendario".
- El expediente "ticket.php" contiene el código de barras y los datos específicos del asistente, como el nombre, los campos personalizados y los asientos. El código en "ticket.php" se repetirá para cada entrada si el cliente compró varias entradas para el mismo evento en una transacción
- El expediente "footer.php" contiene la información de contacto
La información específica contenida en estos archivos puede ser diferente dependiendo del tema del ticket.
4. Personalizar el HTML y CSS:
-
- Si desea cambiar los colores en un tema premium tendrá que buscar cada aparición del color en los estilos CSS en línea
- Puedes subir tus imágenes a la carpeta "images" de la carpeta del tema o alojarlas en otro lugar.
- En ambos casos, asegúrese de que utiliza URLs absolutas para referenciar las imágenes
- Si ha cargado sus imágenes en la base de datos "imágenes" asegúrese de que la carpeta "src" comienza con el siguiente código:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Si utiliza imágenes en el "imágenes" recuerde cambiar "nombre_tema" a la misma palabra que ha nombrado su carpeta de temas en el paso 2
- Puede cambiar la imagen llamada "vista previa.jpg" a algo que represente su tema
Paso 3: Cargar los archivos modificados en el servidor #
- Utilice un cliente FTP como FileZilla para acceder a los archivos de su servidor
- Vaya al directorio "tu-wordpress-install/wp-content/uploads/fooevents/themes/"
- Cargue la carpeta de temas completa aquí
Paso 4: Pruebe su tema #
- Conéctese a su Área de administración de WordPress y vaya a Entradas -> Temas de entradas
- Busque el nuevo tema de entradas que ha creado
- Haga clic en la imagen
- Envíe una vista previa a su dirección de correo electrónico para ver un ejemplo del aspecto que tendrán sus entradas si utilizan este tema
- Si no está satisfecho con el resultado, vuelva a modificar el HTML y el CSS y vuelva a cargar los archivos en su servidor.
Paso 5: Defina su tema #
Puede aplicar su nuevo tema de entradas a su evento una vez que esté satisfecho con él.
- Vaya a "Productos" en su Área de administración de WordPress
- Edite su evento
- Haga clic en la pestaña "Evento
- Seleccione su tema en la lista desplegable "Tema de ticket HTML" y/o "Tema de ticket PDF".
- Actualice su evento
Las entradas que sus clientes reciban para este evento en el futuro utilizarán ahora su nueva plantilla. También puede probar de nuevo el tema de sus tickets reenviando un ticket existente a su propia dirección de correo electrónico.
Diferencia entre plantillas de temas de entradas PDF únicas y múltiples #
Si utiliza la plantilla "Individual" y un cliente compra varias entradas, cada entrada aparecerá en su propia página en el mismo archivo PDF. Cada entrada tendrá su propia imagen de cabecera, logotipo y detalles del evento. Si utiliza la plantilla "Múltiple", el logotipo y los detalles del evento aparecerán en la parte superior de la página, seguidos de 3 entradas y, a continuación, de nuevo los detalles del evento, seguidos de 3 entradas, etc. La idea es que los detalles del evento y las 3 entradas quepan en una página, pero si está mostrando mucha información, estas entradas podrían pasar a la página siguiente. Para cambiar esto, puede mostrar menos información o modificar la plantilla para eliminar parte del relleno o reducir el tamaño de la fuente.
Actualización de los temas de las entradas #
Ocasionalmente, puede ser necesario actualizar el tema o temas del ticket cuando la biblioteca PDF que utiliza FooEvents se haya actualizado o cuando se hayan añadido nuevas funciones.
Después de actualizar los temas de sus entradas, deberá reenviar entradas si desea que los asistentes reciban la versión más reciente de la entrada. Reenvío de billetes también regenerar los archivos PDF de los tickets que sus clientes pueden descargar desde la sección "Mi cuenta" de su sitio web.
Hay dos formas de actualizar los temas de las entradas:
Opción 1: Actualizar temas mediante FTP #
-
- Descargue la versión más reciente del tema o temas de la entrada desde la pestaña "Descargas" de su cuenta. Cuenta FooEventso del Página de temas de entradas.
- Conéctese a su servidor web mediante FTP
- Navega hasta la carpeta: wp-content/uploads/fooevents/themes *
- Haga una copia de seguridad de los temas del ticket FooEvents que tenga instalados (Nota: este paso es crucial si ha realizado algún cambio en el código del tema del ticket.)
- Borre la carpeta o carpetas existentes del tema ticket en su servidor. Si está intentando actualizar la carpeta Tema de entradas predeterminado, Tema del ticket de caja, PDF único por defecto o PDF múltiple por defecto tenga en cuenta que los plugins FooEvents volverán a crear estas carpetas de temas automáticamente después de borrarlas. Si vuelve a ver estas carpetas después de eliminarlas, puede saltarse los pasos 5 y 6.
- Descomprime los últimos archivos ZIP del tema ticket que descargaste y sube la carpeta del tema:
wp-content/uploads/fooevents/themes *
* Tenga en cuenta que si usted tiene una configuración multisitio WordPress entonces usted también tendrá que actualizar los temas de entradas en la carpeta de cada usuario es decir. wp-content/uploads/sitios/[ID de usuario]/fooevents/temas
Opción 2: Actualizar temas a través del área de administración de WordPress #
-
- Elimine primero el/los tema/s de ticket existente/s en su servidor a través de FTP
- Descargue la versión más reciente del tema o temas de la entrada desde la pestaña "Descargas" de su cuenta. Cuenta FooEventso del Página de temas de entradas.
- Copie todos los cambios personalizados que haya realizado en el código del tema de tickets y guárdelos en un archivo de texto temporal, ya que tendrá que volver a pegarlos en los nuevos temas de tickets.
- Cargue el tema o los temas del ticket a través de la interfaz de carga de temas del ticket en la sección Área de administración de WordPress
NB: No descomprima el/los tema/s del ticket (suba el archivo comprimido en su estado original). Consulte el Añadir un nuevo tema de entrada para obtener instrucciones sobre cómo hacerlo.
Sustitución del código personalizado del tema #
Si previamente realizó algún cambio personalizado en el código de su tema de ticket, deberá pegar estos cambios en los nuevos archivos de temas de ticket. Alternativamente, puede copiar las actualizaciones de los nuevos temas de tickets en sus archivos de temas de tickets modificados. Los principales cambios que deberá realizar son copiar el código que muestra los detalles de la reserva (si utiliza esta función) y utilizar las nuevas URL para el logotipo, el código de barras, el código QR y otras imágenes.
Esta es una lista de las nuevas variables URL que deben utilizarse como valor "src" para las etiquetas de imagen:
-
-
- Logotipo:
$icket['WooCommerceEventsTicketLogo'] - Imagen de cabecera:
$ticket['WooCommerceEventsTicketHeaderImage'] - Código de barras:
$barcodeURL - Icono de ubicación:
1TP12IconoDeLocalización - Icono del tiempo:
$iempoIcono - Icono del billete:
$icketIcon - Tijeras/Líneas de puntos:
$cut1y$cut2 - Imagen divisoria:
$divisor
- Logotipo:
-
Eliminación de temas de entradas #
La única forma de eliminar completamente un tema FooEvents Ticket Theme de su sitio web en este momento, es eliminar la carpeta del tema manualmente a través del software de su panel de control de alojamiento web (por ejemplo, cPanel) o mediante FTP.
Pasos para eliminar temas de tickets mediante FTP #
- Conéctese a su servidor utilizando su cliente FTP preferido
- Navegue hasta la carpeta wp-content/uploads/fooevents/temas
- Borre la carpeta que contiene el tema que desea eliminar