Os Temas de Bilhetes FooEvents permitem-lhe alterar o aspeto dos seus bilhetes de correio eletrónico utilizando conjuntos de modelos chamados Temas de Bilhetes. Estes podem ser descarregados a partir da página gratuita Galeria de temas de bilhetes no sítio Web FooEvents.
Secções #
- Adição de um novo tema de bilhete
- Definir um tema de bilhete
- Envio de uma pré-visualização de bilhete
- Alterar o logótipo
- Alterar a imagem do cabeçalho
- Modificação de um modelo de tema de bilhete
- Modificar o formato da data do tema
- Criar o seu próprio tema de bilhete HTML
- Diferença entre modelos temáticos de bilhetes em PDF simples e múltiplos
- Atualização de temas de bilhetes
- Remoção de temas de bilhetes
Adição de um novo tema de bilhete #
- No seu Área de administração do WordPress, ir para FooEvents > Temas de bilhetes
- Clique no botão Escolher ficheiro e encontrar o botão FooEvents Tema do bilhete que descarregou para o seu computador
- Clicar Carregar tema do bilhete
- Se pretender ver o aspeto do tema do bilhete numa mensagem de correio eletrónico, clique no botão imagem de pré-visualização do tema e introduzir um endereço eletrónico antes de clicar no botão Enviar pré-visualização do bilhete botão
Definir um tema de bilhete #
- No seu Área de administração do WordPress, clique em Produtos
- Editar o seu evento (produto)
- Clicar no botão Definições dos bilhetes separador
- Seleccione o tema na lista Tema de bilhetes HTML e/ou Tema de bilhetes PDF pendente
- Clique em Atualização
Envio de uma pré-visualização de bilhete #
- Navegar para FooEvents > Temas dos bilhetes no seu Área de administração do WordPress
- Clique no tema que pretende pré-visualizar. O tema de bilhete predefinido do FooEvents chama-se "Tema de bilhete predefinido" (substituiu o tema de bilhete "Predefinido 2020" em novembro de 2022)
- Na caixa de introdução de texto, introduza o endereço de correio eletrónico para onde pretende enviar a pré-visualização e clique no botão "Enviar pré-visualização do bilhete" botão
- O bilhete será então enviado para o endereço de correio eletrónico que especificou
- Nota: Os dados do bilhete são dados de teste pré-preenchidos e não são de um dos seus eventos válidos. Os bilhetes enviados através da opção de pré-visualização não serão digitalizados utilizando a aplicação "FooEvents Check-ins", nem corresponderão a nenhum dos seus bilhetes gerados
Alterar o logótipo #
- No seu Área de administração do WordPress, clique em Produtos
- Editar o seu evento (produto)
- Clicar no botão Definições dos bilhetes separador
- Carregue o ficheiro do seu logótipo na secção Logótipo do bilhete campo. Para garantir a compatibilidade com diferentes formatos de correio eletrónico, certifique-se de que utiliza apenas uma imagem .png ou .jpg.
- Clique em Atualização
Alterar a imagem do cabeçalho #
- No seu Área de administração do WordPress, clique em Produtos
- Editar o seu evento (produto)
- Clicar no botão Definições dos bilhetes separador
- Carregue o ficheiro do seu logótipo na secção Imagem do cabeçalho campo. Para garantir a compatibilidade com diferentes formatos de correio eletrónico, certifique-se de que utiliza apenas uma imagem .png ou .jpg.
- Clique em Atualização
Modificação de um modelo de tema de bilhete #
- Navegue até ao diretório wp-content/uploads/fooevents/themes/
- Faça uma cópia do tema que pretende substituir, por exemplo, wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME]
- Faça as alterações necessárias nos ficheiros do novo diretório de temas que copiou
Versões anteriores a 1.7.0:
- No seu tema WordPress, crie a seguinte estrutura de directórios: fooevents/templates
- Copie os ficheiros de modelos que gostaria de modificar do diretório wp-content/plugins/fooevents/templates para o diretório que criou no Passo 1
- Modificar os ficheiros modelo conforme necessário
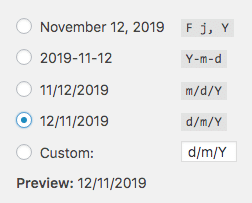
Modificar o formato da data do tema #
A data apresentada num bilhete é a data introduzida nas definições individuais do evento. O formato da data é determinado pelo formato de data WordPress.
O FooEvents atualmente suporta apenas os formatos de data padrão na versão em inglês do WordPress. Observe que o FooEvents não suporta atualmente formatos de data personalizados.
Pode alterar o formato de data a utilizar aqui: Área de administração do WordPress > Definições > Geral

Tenha em atenção que, depois de alterar o formato da data, terá de editar cada evento, selecionar novamente a(s) data(s) do evento e clicar em "Atualizar" para que a alteração do formato da data seja aplicada. Bilhetes novos que são enviados por correio eletrónico ou bilhetes existentes que são enviados novamente por correio eletrónico após esta alteração apresentará a data no novo formato.
Criar o seu próprio tema de bilhete HTML #
ATENÇÃO: É necessário ter conhecimentos de HTML e CSS!
Passo 1: Transferir um tema de bilhete #
Descarregar o FooEvents Tema para iniciantes de bilhetes ou um dos nossos muitos livre temas de bilhetes
Passo 2: Efectue as suas alterações #
- Extraia o ficheiro ZIP do tema do bilhete que descarregou
- Pode mudar o nome desta pasta para outra coisa. Utilize apenas uma palavra ou palavras separadas por sublinhados, sem espaços!
- Abrir os ficheiros "header.php", "ticket.php" e "rodapé.php" no seu editor de texto favorito:
- O ficheiro "header.php" contém o logótipo, a imagem de cabeçalho, os pormenores gerais do evento, como a hora, o local e a ligação "Adicionar ao calendário
- O ficheiro "ticket.php" contém o código de barras e os dados específicos do participante, como o nome, os campos personalizados e os lugares. O código em "ticket.php" será repetido para cada bilhete se o cliente tiver comprado vários bilhetes para o mesmo evento numa única transação
- O ficheiro "rodapé.php" contém as informações de contacto
As informações específicas contidas nestes ficheiros podem ser diferentes, dependendo do tema do bilhete.
4. Personalizar o HTML e o CSS:
-
- Se pretender alterar as cores de um tema premium, terá de procurar cada ocorrência da cor nos estilos CSS em linha
- Pode carregar as suas imagens para a pasta "images" na pasta do tema ou alojá-las noutro local
- Em ambos os casos, certifique-se de que está a utilizar URLs absolutos para referenciar as imagens
- Se carregou as suas imagens para a pasta "imagens" certifique-se de que a pasta "src" começa com o seguinte código:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Se estiver a utilizar imagens no "imagens" lembre-se de alterar "nome_do_tema" para a mesma palavra a que deu o nome da pasta do tema no Passo 2
- É possível alterar a imagem chamada "preview.jpg" para algo que represente o seu tema
Passo 3: Carregar ficheiros modificados para o servidor #
- Utilize um cliente FTP como o FileZilla para aceder aos ficheiros no seu servidor
- Navegue até ao diretório "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Carregue a pasta de temas completa aqui
Passo 4: Teste o seu tema #
- Iniciar sessão no seu Área de administração do WordPress e ir para Bilhetes -> Temas de bilhetes
- Procure o novo tema de bilhete que criou
- Clique na imagem
- Envie uma pré-visualização para o seu endereço de correio eletrónico para ver um exemplo do aspeto que os seus bilhetes terão se utilizarem este tema
- Se não estiver satisfeito com o resultado, volte a modificar o HTML e o CSS e carregue novamente os ficheiros para o seu servidor
Passo 5: Defina o seu tema #
Pode aplicar o seu novo tema de bilhete ao seu evento quando estiver satisfeito com ele.
- Navegue até "Produtos" no seu Área de administração do WordPress
- Editar o seu evento
- Clique no separador "Evento
- Seleccione o seu tema na lista pendente "Tema de bilhetes HTML" e/ou "Tema de bilhetes PDF"
- Atualizar o seu evento
Os bilhetes que os seus clientes receberem para este evento no futuro utilizarão agora o seu novo modelo. Também pode testar novamente o seu tema de bilhete reenviando um bilhete existente para o seu próprio endereço de correio eletrónico.
Diferença entre modelos temáticos de bilhetes em PDF simples e múltiplos #
Se estiver a utilizar o modelo "Único" e um cliente comprar vários bilhetes, cada bilhete aparecerá na sua própria página no mesmo ficheiro PDF. Cada bilhete terá a sua própria imagem de cabeçalho, logótipo e detalhes do evento. Se estiver a utilizar o modelo "Múltiplo", o logótipo e os dados do evento aparecerão no topo da página, seguidos de 3 bilhetes e, depois, novamente os dados do evento seguidos de 3 bilhetes, etc. A ideia é que os detalhes do evento e os 3 bilhetes caibam numa página, mas se estiver a apresentar muitas informações, estes bilhetes podem passar para a página seguinte. Para alterar esta situação, pode apresentar menos informações ou substituir o modelo para remover algum do preenchimento ou reduzir o tamanho do tipo de letra.
Atualização de temas de bilhetes #
Ocasionalmente, pode ser necessário atualizar o(s) tema(s) do bilhete quando a biblioteca PDF que o FooEvents utiliza tiver sido actualizada ou quando tiverem sido acrescentadas novas funcionalidades.
Depois de atualizar os temas dos seus bilhetes, deve reenviar bilhetes se pretender que os participantes recebam a versão mais recente do bilhete. Reenvio de bilhetes também regenerar os ficheiros PDF dos bilhetes que os seus clientes podem descarregar a partir da secção "A minha conta" do seu sítio.
Existem duas formas de atualizar os temas dos bilhetes:
Opção 1: Atualizar temas via FTP #
-
- Transfira a versão mais recente do(s) tema(s) do bilhete a partir do separador "Transferências" no seu Conta FooEvents, ou do Página de temas de bilhetes.
- Ligue-se ao seu servidor Web através de FTP
- Navegar para a pasta: wp-content/uploads/fooevents/themes *
- Faça uma cópia de segurança do(s) tema(s) do bilhete FooEvents que tem atualmente instalado (Nota: este passo é crucial se tiver feito alterações ao código do tema do bilhete)
- Elimine as pastas de temas de bilhetes existentes no seu servidor. Se estiver a tentar atualizar a pasta Tema predefinido do bilhete, Tema do bilhete de recibo, PDF por defeito Único ou PDF por defeito Múltiplos temas de bilhetes, tenha em atenção que os plugins FooEvents irão recriar estas pastas temáticas automaticamente depois de as apagar. Se voltar a ver estas pastas depois de as eliminar, pode saltar os passos 5 e 6.
- Descompacte os ficheiros ZIP do tema do bilhete mais recente que descarregou e carregue a pasta do tema para:
wp-content/uploads/fooevents/themes *
* Tenha em atenção que, se tiver uma configuração multisite WordPress, também terá de atualizar os temas dos bilhetes na pasta de cada utilizador, ou seja wp-content/uploads/sites/[User ID]/fooevents/themes
Opção 2: Atualizar temas através da área de administração do WordPress #
-
- Elimine primeiro o(s) tema(s) do bilhete existente(s) no seu servidor através de FTP
- Transfira a versão mais recente do(s) tema(s) do bilhete a partir do separador "Transferências" no seu Conta FooEvents, ou do Página de temas de bilhetes.
- Copie quaisquer alterações personalizadas que possa ter efectuado anteriormente no código do tema dos bilhetes e guarde-as num ficheiro de texto temporário, uma vez que terá de voltar a colar essas alterações nos novos temas dos bilhetes
- Carregue o(s) tema(s) do bilhete através da interface de carregamento do tema do bilhete no Área de administração do WordPress
NB: Não descompacte o(s) tema(s) do bilhete (carregue o ficheiro compactado no seu estado original). Consulte o Adição de um novo tema de bilhete para obter instruções sobre como o fazer.
Substituir o código do tema personalizado #
Se você já fez alterações personalizadas no código do tema de tíquete, precisará colar essas alterações nos novos arquivos de tema de tíquete. Em alternativa, pode copiar as actualizações dos novos temas de bilhetes para os seus actuais ficheiros de temas de bilhetes modificados. As principais alterações que terá de fazer são copiar o código que apresenta os detalhes da reserva (se estiver a utilizar esta funcionalidade) e utilizar os novos URLs para o logótipo, código de barras, código QR e outras imagens.
Aqui está uma lista das novas variáveis de URL que precisam de ser utilizadas como o valor "src" para as etiquetas de imagem:
-
-
- Logótipo:
$ticket['WooCommerceEventsTicketLogo'] - Imagem de cabeçalho:
$ticket['WooCommerceEventsTicketHeaderImage'] - Código de barras:
$barcodeURL - Ícone de localização:
$locationIcon - Ícone de tempo:
$timeIcon - Ícone do bilhete:
$ticketIcon - Tesoura/Linhas tracejadas:
$cut1e$cut2 - Imagem do divisor:
$divisor
- Logótipo:
-
Remoção de temas de bilhetes #
De momento, a única forma de remover completamente um tema FooEvents Ticket do seu site é eliminar a pasta do tema manualmente através do software do painel de controlo do seu alojamento web (por exemplo, cPanel) ou através de FTP.
Passos para remover temas de bilhetes através de FTP #
- Ligue-se ao seu servidor utilizando o seu cliente FTP preferido
- Navegar para a pasta wp-content/uploads/fooevents/themes
- Eliminar a pasta que contém o tema que pretende remover