FooEvents Ticket Thema's kunt u de manier waarop uw e-mail tickets kijken met behulp van sjabloon sets genaamd Ticket Thema's. Deze kunnen worden gedownload van de gratis Ticket thema's galerij op de website van FooEvents.
Secties #
- Een nieuw ticket-thema toevoegen
- Een ticket-thema instellen
- Een voorbeeld van een ticket versturen
- Het logo wijzigen
- De headerafbeelding wijzigen
- Een Ticket Themasjabloon Wijzigen
- Het datumformaat van het thema wijzigen
- Maak je eigen HTML Ticket thema
- Verschil tussen enkelvoudige en meervoudige PDF-themasjablonen
- Ticket-thema's bijwerken
- Ticket-thema's verwijderen
Een nieuw ticket-thema toevoegen #
- In uw WordPress beheerdersgebiedga naar FooEvents > Kaartjesthema's
- Klik op de Kies bestand knop en zoek de FooEvents Kaartjesthema die je op je computer hebt gedownload
- Klik op Kaartjesthema uploaden
- Als je wilt zien hoe het ticket-thema eruitziet in een e-mail, klik je op de knop voorbeeldafbeelding van het thema en voer een e-mailadres voordat u op de Voorbeeld verzenden knop
Een ticket-thema instellen #
- In uw WordPress beheerdersgebiedKlik op Producten
- Bewerk uw evenement (product)
- Klik op de Instellingen ticket tab
- Selecteer het thema in de HTML Kaartjesthema en/of PDF Kaartjesthema uitklapbaar
- Klik op Update
Een voorbeeld van een ticket versturen #
- Navigeer naar FooEvents > Tickets Thema's in uw WordPress beheerdersgebied
- Klik op het thema dat je wilt bekijken. De standaard FooEvents ticket thema is genaamd "Default Ticket Theme" (Vervangen de 'Default 2020' ticket thema in Nov 2022)
- Voer in het tekstinvoervak het e-mailadres in waar je de preview naartoe wilt sturen en klik op de knop "Voorbeeld verzenden" knop
- Het ticket wordt vervolgens verzonden naar het e-mailadres dat je hebt opgegeven
- Let op: De ticketgegevens zijn vooraf ingevulde testgegevens en zijn niet afkomstig van één van jouw geldige evenementen. Tickets verzonden via de preview optie zullen niet worden gescand met de 'FooEvents Check-ins' app, noch zullen ze overeenkomen met een van je gegenereerde tickets.
Het logo wijzigen #
- In uw WordPress beheerdersgebiedKlik op Producten
- Bewerk uw evenement (product)
- Klik op de Instellingen ticket tab
- Upload uw logobestand in de Logo veld. Om compatibiliteit met verschillende e-mailformaten te garanderen, mag je alleen een .png- of .jpg-afbeelding gebruiken.
- Klik op Update
De headerafbeelding wijzigen #
- In uw WordPress beheerdersgebiedKlik op Producten
- Bewerk uw evenement (product)
- Klik op de Instellingen ticket tab
- Upload uw logobestand in de Afbeelding koptekst veld. Om compatibiliteit met verschillende e-mailformaten te garanderen, mag je alleen een .png- of .jpg-afbeelding gebruiken.
- Klik op Update
Een Ticket Themasjabloon Wijzigen #
- Blader naar de map wp-content/uploads/fooevents/themes/
- Maak een kopie van het thema dat je wilt overschrijven, bijvoorbeeld wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME].
- Breng indien nodig wijzigingen aan in de bestanden in de nieuwe themamap die u hebt gekopieerd
Versies ouder dan 1.7.0:
- Maak in je WordPress-thema de volgende mappenstructuur: fooevents/templates
- Kopieer de sjabloonbestanden die u wilt wijzigen van de map wp-content/plugins/fooevents/templates naar de map die u in stap 1 hebt gemaakt.
- Wijzig de sjabloonbestanden zoals vereist
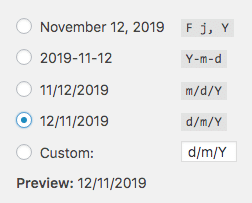
Het datumformaat van het thema wijzigen #
De datum die wordt weergegeven op een ticket is de datum die is ingevoerd in de individuele instellingen van het evenement. Het formaat van de datum wordt bepaald door het WordPress datumformaat.
FooEvents ondersteunt momenteel de standaard datum formaten in de Engelse versie van WordPress alleen. Let op FooEvents ondersteunt momenteel geen aangepaste datum formaten.
Je kunt hier de te gebruiken datumnotatie wijzigen: WordPress beheerdersgebied > Instellingen > Algemeen

Houd er rekening mee dat nadat je de datumnotatie hebt gewijzigd, je elk evenement moet bewerken, de evenementdatum(s) opnieuw moet selecteren en op "Bijwerken" moet klikken voordat de wijziging van de datumnotatie wordt toegepast. Nieuwe tickets die worden gemaild of bestaande tickets die opnieuw worden gemaild na zal deze wijziging de datum in de nieuwe notatie weergeven.
Maak je eigen HTML Ticket thema #
LET OP: HTML- en CSS-vaardigheden zijn vereist!
Stap 1: Download een Kaartjesthema #
Downloaden FooEvents Ticket Starter Thema of een van onze vele gratis ticket thema's
Stap 2: Breng uw wijzigingen aan #
- Pak het ZIP-bestand van het ticket-thema uit dat je hebt gedownload
- Je kunt deze map een andere naam geven. Gebruik een woord of woorden gescheiden door underscores, geen spaties!
- Open de bestanden "header.php", "ticket.php" en "footer.php" in je favoriete teksteditor:
- Het bestand "header.php" bevat het logo, de headerafbeelding, algemene evenementgegevens zoals de tijd, de locatie en de link "Toevoegen aan agenda
- Het bestand "ticket.php" bevat de barcode en specifieke details over de deelnemer, zoals de naam, aangepaste velden en zitplaatsen. De code in "ticket.php" wordt herhaald voor elk ticket als de klant meerdere tickets voor hetzelfde evenement in één transactie heeft gekocht
- Het bestand "footer.php" bevat de contactgegevens
De specifieke informatie in deze bestanden kan verschillen afhankelijk van het thema van het ticket.
4. Pas de HTML en CSS aan:
-
- Als je de kleuren in een premium thema wilt wijzigen, moet je zoeken naar elk voorkomen van de kleur in de inline CSS-stijlen
- Je kunt je afbeeldingen uploaden naar de map "afbeeldingen" in de themamap of ze ergens anders hosten
- Zorg er in beide gevallen voor dat je absolute URL's gebruikt om naar de afbeeldingen te verwijzen
- Als je je afbeeldingen hebt geüpload naar de "afbeeldingen" map, zorg ervoor dat de "src" attribuut begint met de volgende code:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Als je afbeeldingen gebruikt in de "afbeeldingen" map, vergeet dan niet om "thema_naam" naar hetzelfde woord dat u in stap 2 aan uw themamap hebt gegeven
- U kunt de afbeelding met de naam "voorbeeld.jpg" naar iets dat je thema vertegenwoordigt
Stap 3: Gewijzigde bestanden uploaden naar de server #
- Gebruik een FTP-client zoals FileZilla om toegang te krijgen tot de bestanden op je server
- Blader naar de map "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Upload de volledige themamap hier
Stap 4: Test je thema #
- Inloggen op uw WordPress beheerdersgebied en ga naar Tickets -> Ticket thema's
- Zoek naar het nieuwe ticket-thema dat je hebt gemaakt
- Klik op de afbeelding
- Stuur een voorbeeld naar je e-mailadres om te zien hoe je tickets eruit zullen zien als ze dit thema gebruiken
- Als je niet tevreden bent met het resultaat, ga dan terug naar het aanpassen van de HTML en CSS en upload de bestanden opnieuw naar je server.
Stap 5: Stel uw thema in #
Je kunt je nieuwe ticket thema toepassen op je evenement zodra je er tevreden over bent.
- Blader naar 'Producten' in uw WordPress beheerdersgebied
- Bewerk je evenement
- Klik op het tabblad "Gebeurtenis
- Selecteer je thema in de vervolgkeuzelijst "HTML Ticket Theme" en/of "PDF Ticket Theme
- Uw evenement bijwerken
De tickets die je klanten in de toekomst voor dit evenement ontvangen, zullen nu je nieuwe sjabloon gebruiken. Je kunt je ticketthema ook opnieuw testen door een bestaand ticket opnieuw naar je eigen e-mailadres te sturen.
Verschil tussen enkelvoudige en meervoudige PDF-themasjablonen #
Als je de sjabloon "Enkel" gebruikt en een klant koopt meerdere tickets, dan verschijnt elk ticket op zijn eigen pagina in hetzelfde PDF-bestand. Elk ticket heeft zijn eigen kopafbeelding, logo en evenementgegevens. Als je de sjabloon "Meervoudig" gebruikt, verschijnen het logo en de details van het evenement bovenaan de pagina, gevolgd door 3 tickets en vervolgens weer de details van het evenement, gevolgd door 3 tickets, enzovoort. Het idee is dat de details van het evenement en 3 tickets op één pagina passen, maar als je veel informatie weergeeft, kunnen deze tickets overlopen naar de volgende pagina. Om dit te veranderen kun je minder informatie weergeven of de sjabloon aanpassen om wat opvulling te verwijderen of het lettertype te verkleinen.
Ticket-thema's bijwerken #
Af en toe kan het nodig zijn om je ticket thema('s) bij te werken wanneer de PDF-bibliotheek die FooEvents gebruikt is bijgewerkt of wanneer er nieuwe functies zijn toegevoegd.
Na het bijwerken van je ticket thema's moet je tickets opnieuw verzenden als je wilt dat deelnemers de meest recente versie van het ticket ontvangen. Tickets opnieuw versturen zal ook regenereren de PDF-ticketbestanden die je klanten kunnen downloaden in het gedeelte "Mijn account" op je site.
Er zijn twee manieren waarop je ticket-thema's kunt bijwerken:
Optie 1: Thema's bijwerken via FTP #
-
- Download de meest recente versie van het/de ticket-thema('s) van het tabblad "Downloads" in je FooEvents Accountof van de Ticket thema's pagina.
- Maak verbinding met uw webserver via FTP
- Navigeer naar de map: wp-content/uploads/fooevents/themes *
- Maak een back-up van de FooEvents ticket thema('s) die je momenteel hebt geïnstalleerd (Opmerking: dit is een cruciale stap als je wijzigingen hebt aangebracht in de code van het ticket-thema)
- Verwijder de bestaande ticket themamap(pen) op je server. Als je de Standaard Kaartjesthema, Ontvangstbewijs Thema, Standaard PDF Enkel of Standaard PDF Meerdere ticket thema's dan rekening mee dat de FooEvents plugins zal deze thema mappen opnieuw te maken automatisch nadat je ze hebt verwijderd. Als je deze mappen weer ziet nadat je ze hebt verwijderd, kun je stap 5 en 6 overslaan.
- Unzip de laatste ticket thema ZIP-bestanden die je hebt gedownload en upload de themamap naar:
wp-content/uploads/fooevents/themes *
* Houd er rekening mee dat als je een WordPress multisite setup hebt, dan moet je ook de ticket thema's bijwerken in de map van elke gebruiker, bijv. wp-content/uploads/sites/[gebruikers-ID]/fooevents/themes
Optie 2: Thema's bijwerken via de WordPress Admin Area #
-
- Verwijder eerst de bestaande ticket thema('s) op je server via FTP
- Download de meest recente versie van het/de ticket-thema('s) van het tabblad "Downloads" in je FooEvents Accountof van de Ticket thema's pagina.
- Kopieer alle aangepaste wijzigingen die je eerder in de code van je ticket-thema hebt gemaakt en sla ze op in een tijdelijk tekstbestand, omdat je deze wijzigingen weer in de nieuwe ticket-thema's moet plakken.
- Upload de ticket thema('s) via de ticket thema upload interface in de WordPress beheerdersgebied
NB: Pak het/de ticket-thema('s) niet uit (upload het gezipte bestand in zijn oorspronkelijke staat). Verwijs naar de Een nieuw ticket-thema toevoegen sectie voor instructies over hoe dit te doen.
Aangepaste themacode vervangen #
Als je eerder aangepaste wijzigingen aan je ticket thema code hebt gemaakt, moet je deze wijzigingen in de nieuwe ticket thema bestanden plakken. Als alternatief kun je de updates in de nieuwe ticket thema's kopiëren naar je huidige aangepaste ticket thema bestanden. De belangrijkste wijzigingen die je moet maken zijn het kopiëren van de code die de boekingsgegevens weergeeft (als je deze functionaliteit gebruikt) en het gebruik van de nieuwe URL's voor het logo, de barcode, QR-code en andere afbeeldingen.
Hier is een lijst met de nieuwe URL-variabelen die moeten worden gebruikt als de "src"-waarde voor de afbeeldingstags:
-
-
- Logo:
$icket['WooCommerceEventsTicketLogo'] - Afbeelding koptekst:
$icket['WooCommerceEventsTicketHeaderImage'] - Barcode:
$barcodeURL - Locatiepictogram:
1TP12LocatieWijzer - Tijdicoon:
$imeIcon - Pictogram ticket:
$icketIcon - Schaar/gestippelde lijnen:
$cut1en$cut2 - Divider afbeelding:
$verdeler
- Logo:
-
Ticket-thema's verwijderen #
De enige manier om op dit moment een FooEvents Ticket Theme volledig van je website te verwijderen, is door de theme folder handmatig te verwijderen via je webhosting control panel software (bijv. cPanel) of via FTP.
Stappen om ticket-thema's te verwijderen via FTP #
- Maak verbinding met je server met de FTP-client van je voorkeur
- Navigeer naar de map wp-content/uploads/fooevents/thema's
- Verwijder de map met het thema dat u wilt verwijderen