Mit den FooEvents-Ticket-Themen können Sie das Aussehen Ihrer E-Mail-Tickets mithilfe von Vorlagensätzen, den Ticket-Themen, verändern. Diese können Sie aus dem kostenlosen Ticket-Themen-Galerie auf der FooEvents-Website.
Sektionen #
- Hinzufügen eines neuen Ticket-Themas
- Ein Ticket-Thema festlegen
- Ticketvorschau senden
- Ändern des Logos
- Ändern des Kopfzeilenbildes
- Ändern einer Ticket-Themenvorlage
- Ändern Sie das Datumsformat des Themas
- Erstellen Sie Ihr eigenes HTML-Ticket-Thema
- Unterschied zwischen einzelnen und mehreren PDF-Ticket-Themenvorlagen
- Ticket-Themen aktualisieren
- Entfernen von Ticket-Themen
Hinzufügen eines neuen Ticket-Themas #
- In Ihrem WordPress Verwaltungsbereich, gehen Sie zu FooEvents > Ticket-Themen
- Klicken Sie auf die Datei auswählen und finden Sie die Schaltfläche FooEvents Ticket-Thema die Sie auf Ihren Computer heruntergeladen haben
- Klicken Sie auf Ticket-Thema hochladen
- Wenn Sie sehen möchten, wie das Ticket-Thema in einer E-Mail aussieht, klicken Sie auf das Symbol Vorschaubild des Themas und geben Sie eine E-Mail Adresse bevor Sie die Ticketvorschau senden Taste
Ein Ticket-Thema festlegen #
- In Ihrem WordPress Verwaltungsbereichklicken Sie auf Produkte
- Bearbeiten Sie Ihr Veranstaltung (Produkt)
- Klicken Sie auf das Ticket-Einstellungen Registerkarte
- Wählen Sie das Thema im Fenster HTML-Ticket-Thema und/oder PDF-Ticket-Theme Drop-down
- Klicken Sie auf Update
Ticketvorschau senden #
- Navigieren Sie zu FooEvents > Tickets Themen in Ihrem WordPress Verwaltungsbereich
- Klicken Sie auf das Thema, das Sie in der Vorschau anzeigen möchten. Das Standard-Ticket-Thema von FooEvents heißt "Standard-Ticket-Thema" (das Ticket-Thema "Standard 2020" wurde im November 2022 ersetzt).
- Geben Sie in das Texteingabefeld die E-Mail-Adresse ein, an die Sie die Vorschau senden möchten, und klicken Sie auf die Schaltfläche "Ticketvorschau senden" Schaltfläche
- Das Ticket wird dann an die von Ihnen angegebene E-Mail-Adresse gesendet
- Bitte beachten Sie: Die Ticketdaten sind vorausgefüllte Testdaten und stammen nicht von einer Ihrer gültigen Veranstaltungen. Tickets, die über die Vorschauoption gesendet werden, können nicht mit der App "FooEvents Check-ins" gescannt werden und stimmen auch nicht mit Ihren generierten Tickets überein.
Ändern des Logos #
- In Ihrem WordPress Verwaltungsbereichklicken Sie auf Produkte
- Bearbeiten Sie Ihr Veranstaltung (Produkt)
- Klicken Sie auf das Ticket-Einstellungen Registerkarte
- Laden Sie Ihre Logodatei im Feld Ticket-Logo Feld. Um die Kompatibilität mit verschiedenen E-Mail-Formaten zu gewährleisten, achten Sie bitte darauf, dass Sie nur Bilder im .png- oder .jpg-Format verwenden.
- Klicken Sie auf Update
Ändern des Kopfzeilenbildes #
- In Ihrem WordPress Verwaltungsbereichklicken Sie auf Produkte
- Bearbeiten Sie Ihr Veranstaltung (Produkt)
- Klicken Sie auf das Ticket-Einstellungen Registerkarte
- Laden Sie Ihre Logodatei im Feld Bild in der Kopfzeile Feld. Um die Kompatibilität mit verschiedenen E-Mail-Formaten zu gewährleisten, achten Sie bitte darauf, dass Sie nur Bilder im .png- oder .jpg-Format verwenden.
- Klicken Sie auf Update
Ändern einer Ticket-Themenvorlage #
- Wechseln Sie in das Verzeichnis wp-content/uploads/fooevents/themes/
- Erstellen Sie eine Kopie des Themas, das Sie überschreiben möchten, z. B. wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME]
- Nehmen Sie die erforderlichen Änderungen an den Dateien im neuen Themenverzeichnis vor, das Sie kopiert haben
Versionen älter als 1.7.0:
- Erstellen Sie in Ihrem WordPress-Theme die folgende Verzeichnisstruktur: fooevents/templates
- Kopieren Sie die Vorlagendateien, die Sie ändern möchten, aus dem Verzeichnis wp-content/plugins/fooevents/templates in das Verzeichnis, das Sie in Schritt 1 erstellt haben
- Ändern Sie die Vorlagendateien nach Bedarf
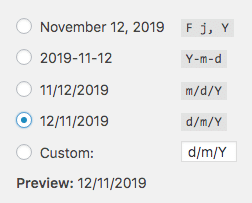
Ändern Sie das Datumsformat des Themas #
Das auf einer Eintrittskarte angezeigte Datum ist das Datum, das in den individuellen Einstellungen der Veranstaltung eingegeben wurde. Das Format des Datums wird durch das WordPress-Datumsformat bestimmt.
FooEvents unterstützt derzeit nur die Standard-Datumsformate der englischen Version von WordPress. Bitte beachten Sie, dass FooEvents derzeit keine benutzerdefinierten Datumsformate unterstützt.
Sie können das zu verwendende Datumsformat hier ändern: WordPress Verwaltungsbereich > Einstellungen > Allgemein

Bitte beachten Sie, dass Sie nach der Änderung des Datumsformats jede Veranstaltung bearbeiten, das/die Veranstaltungsdatum(e) erneut auswählen und auf "Aktualisieren" klicken müssen, bevor die Änderung des Datumsformats übernommen wird. Neue Tickets, die per E-Mail verschickt werden, oder bestehende Tickets, die erneut per E-Mail verschickt werden nach diese Änderung wird das Datum im neuen Format angezeigt.
Erstellen Sie Ihr eigenes HTML-Ticket-Thema #
BITTE BEACHTEN: HTML- und CSS-Kenntnisse sind erforderlich!
Schritt 1: Laden Sie ein Ticket-Theme herunter #
Herunterladen der FooEvents Ticket-Starter-Theme oder einer unserer vielen kostenlos Ticket-Themen
Schritt 2: Nehmen Sie Ihre Änderungen vor #
- Entpacken Sie die heruntergeladene ZIP-Datei des Ticket-Themas
- Sie können diesen Ordner in etwas anderes umbenennen. Verwenden Sie nur ein Wort oder Wörter, die durch Unterstriche getrennt sind, keine Leerzeichen!
- Öffnen Sie die Dateien "header.php", "ticket.php" und "footer.php" in Ihrem bevorzugten Texteditor:
- Die Datei "header.php" enthält das Logo, das Kopfbild, allgemeine Veranstaltungsdetails wie Zeit und Ort sowie den Link "Zum Kalender hinzufügen".
- Die Datei "ticket.php" enthält den Barcode und spezifische Teilnehmerdetails wie den Namen, benutzerdefinierte Felder und Sitzplätze. Der Code in "ticket.php" wird für jedes Ticket wiederholt, wenn der Kunde mehrere Tickets für dieselbe Veranstaltung in einer Transaktion gekauft hat
- Die Datei "footer.php" enthält die Kontaktinformationen
Die spezifischen Informationen, die in diesen Dateien enthalten sind, können je nach Thema des Tickets unterschiedlich sein.
4. Passen Sie den HTML- und CSS-Code an:
-
- Wenn Sie die Farben in einem Premium-Theme ändern möchten, müssen Sie in den Inline-CSS-Styles nach jedem Vorkommen der Farbe suchen
- Sie können Ihre Bilder entweder in den Ordner "images" im Theme-Ordner hochladen oder an einem anderen Ort hosten
- Stellen Sie in beiden Fällen sicher, dass Sie absolute URLs verwenden, um auf die Bilder zu verweisen
- Wenn Sie Ihre Bilder in die Datenbank "Bilder" vergewissern Sie sich, dass der Ordner "src" Attribut beginnt mit dem folgenden Code:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- Wenn Sie Bilder in der Datei "Bilder" Ordner, denken Sie daran, die "theme_name" auf das gleiche Wort, das Sie Ihrem Themenordner in Schritt 2 gegeben haben
- Sie können das Bild namens "preview.jpg" zu etwas, das Ihr Thema repräsentiert
Schritt 3: Geänderte Dateien auf den Server hochladen #
- Verwenden Sie einen FTP-Client wie FileZilla, um auf die Dateien auf Ihrem Server zuzugreifen.
- Wechseln Sie in das Verzeichnis "your-wordpress-install/wp-content/uploads/fooevents/themes/"
- Laden Sie den kompletten Themenordner hier hoch
Schritt 4: Testen Sie Ihr Theme #
- Anmeldung bei Ihrem WordPress Verwaltungsbereich und gehen Sie zu Tickets -> Ticket-Themen
- Suchen Sie das neue Ticket-Thema, das Sie erstellt haben
- Klicken Sie auf das Bild
- Senden Sie eine Vorschau an Ihre E-Mail-Adresse, um ein Beispiel dafür zu sehen, wie Ihre Tickets aussehen werden, wenn sie dieses Thema verwenden
- Wenn Sie mit dem Ergebnis nicht zufrieden sind, ändern Sie HTML und CSS erneut und laden Sie die Dateien erneut auf Ihren Server hoch
Schritt 5: Legen Sie Ihr Thema fest #
Sie können Ihr neues Ticket-Thema auf Ihre Veranstaltung anwenden, sobald Sie damit zufrieden sind.
- Blättern Sie zu 'Produkte' in Ihrem WordPress Verwaltungsbereich
- Bearbeiten Sie Ihr Ereignis
- Klicken Sie auf die Registerkarte "Ereignis".
- Wählen Sie Ihr Thema in der Dropdown-Liste "HTML-Ticket-Thema" und/oder "PDF-Ticket-Thema".
- Aktualisieren Sie Ihre Veranstaltung
Die Tickets, die Ihre Kunden in Zukunft für diese Veranstaltung erhalten, werden nun Ihre neue Vorlage verwenden. Sie können Ihr Ticket-Thema auch erneut testen, indem Sie ein bestehendes Ticket an Ihre eigene E-Mail-Adresse senden.
Unterschied zwischen einzelnen und mehreren PDF-Ticket-Themenvorlagen #
Wenn Sie die Vorlage "Single" verwenden und ein Kunde mehrere Tickets kauft, erscheint jedes Ticket auf einer eigenen Seite in derselben PDF-Datei. Jedes Ticket hat sein eigenes Kopfbild, Logo und Veranstaltungsdetails. Wenn Sie die Vorlage "Mehrere" verwenden, erscheinen das Veranstaltungslogo und die Details oben auf der Seite, gefolgt von 3 Tickets und dann wieder die Veranstaltungsdetails, gefolgt von 3 Tickets usw. Die Idee ist, dass die Veranstaltungsdetails und 3 Tickets auf eine Seite passen, aber wenn Sie viele Informationen anzeigen, können diese Tickets auf die nächste Seite überlaufen. Um dies zu ändern, können Sie entweder weniger Informationen anzeigen oder die Vorlage überschreiben, um einen Teil der Füllung zu entfernen oder die Schriftgröße zu verringern.
Ticket-Themen aktualisieren #
Gelegentlich kann es notwendig sein, Ihr(e) Ticket-Thema(s) zu aktualisieren, wenn die PDF-Bibliothek, die FooEvents verwendet, aktualisiert wurde oder wenn neue Funktionen hinzugefügt wurden.
Nach der Aktualisierung Ihrer Ticket-Themen müssen Sie Tickets erneut senden wenn Sie möchten, dass die Teilnehmer die aktuellste Version der Eintrittskarte erhalten. Rücksendung von Tickets wird auch regenerieren die PDF-Ticketdateien, die Ihre Kunden im Bereich "Mein Konto" auf Ihrer Website herunterladen können.
Es gibt zwei Möglichkeiten, wie Sie Ticket-Themen aktualisieren können:
Option 1: Themes über FTP aktualisieren #
-
- Laden Sie die neueste Version des/der Ticket-Themas/Themen von der Registerkarte "Downloads" in Ihrem FooEvents-Kontooder von der Seite Ticket-Themen.
- Verbinden Sie sich über FTP mit Ihrem Webserver
- Navigieren Sie zu dem Ordner: wp-content/uploads/fooevents/themes *
- Erstellen Sie ein Backup des/der FooEvents-Ticket-Themas/Themen, das/die Sie derzeit installiert haben (Hinweis: Dies ist ein wichtiger Schritt, wenn Sie Änderungen am Code des Ticket-Themas vorgenommen haben)
- Löschen Sie den/die vorhandenen Ticket-Themenordner auf Ihrem Server. Wenn Sie versuchen, das Standard-Ticket-Thema, Quittung Ticket Thema, Standard-PDF Einzel oder Standard-PDF Mehrere Ticket-Themen, dann beachten Sie bitte, dass die FooEvents-Plugins diese Themenordner neu erstellen werden automatisch nachdem Sie sie gelöscht haben. Wenn Sie diese Ordner nach dem Löschen wieder sehen, können Sie die Schritte 5 und 6 überspringen.
- Entpacken Sie die ZIP-Dateien der neuesten Ticket-Themen, die Sie heruntergeladen haben, und laden Sie den Themenordner hoch:
wp-content/uploads/fooevents/themes *
* Bitte beachten Sie, dass Sie bei einer WordPress-Multisite-Einrichtung auch die Ticket-Themen in den Ordnern der einzelnen Benutzer aktualisieren müssen, d. h. wp-content/uploads/sites/[Benutzer-ID]/fooevents/themes
Option 2: Themes über den WordPress-Verwaltungsbereich aktualisieren #
-
- Löschen Sie zunächst das/die vorhandene/n Ticket-Theme auf Ihrem Server per FTP
- Laden Sie die neueste Version des/der Ticket-Themas/Themen von der Registerkarte "Downloads" in Ihrem FooEvents-Kontooder von der Seite Ticket-Themen.
- Kopieren Sie alle benutzerdefinierten Änderungen, die Sie zuvor an Ihrem Ticket-Themencode vorgenommen haben, und speichern Sie sie in einer temporären Textdatei, da Sie diese Änderungen wieder in das neue Ticket-Thema einfügen müssen
- Laden Sie das/die Ticketdesigns über die Schnittstelle zum Hochladen von Ticketdesigns im WordPress Verwaltungsbereich
NB: Entpacken Sie das/die Ticket-Theme nicht (laden Sie die gezippte Datei im Originalzustand hoch). Beziehen Sie sich auf die Hinzufügen eines neuen Ticket-Themas für eine Anleitung, wie dies zu tun ist.
Ersetzen von benutzerdefiniertem Theme-Code #
Wenn Sie zuvor benutzerdefinierte Änderungen an Ihrem Ticketdesign-Code vorgenommen haben, müssen Sie diese Änderungen in die neuen Ticketdesign-Dateien einfügen. Alternativ können Sie die Aktualisierungen in den neuen Ticket-Themen in Ihre aktuell geänderten Ticket-Themen-Dateien kopieren. Die wichtigsten Änderungen, die Sie vornehmen müssen, sind das Kopieren des Codes, der die Buchungsdetails anzeigt (wenn Sie diese Funktion nutzen) und die Verwendung der neuen URLs für das Logo, den Barcode, den QR-Code und andere Bilder.
Hier finden Sie eine Liste der neuen URL-Variablen, die als "src"-Wert für die Bild-Tags verwendet werden müssen:
-
-
- Logo:
$icket['WooCommerceEventsTicketLogo'] - Bild der Kopfzeile:
$ticket['WooCommerceEventsTicketHeaderImage'] - Barcode:
$BarcodeURL - Standort-Symbol:
1TP12StandortSymbol - Zeit-Symbol:
$imeIcon - Ticket-Symbol:
$icketIcon - Schere/gepunktete Linien:
$cut1und$cut2 - Teilerbild:
$Teiler
- Logo:
-
Entfernen von Ticket-Themen #
Die einzige Möglichkeit, ein FooEvents-Ticket-Theme vollständig von Ihrer Website zu entfernen, besteht darin, den Theme-Ordner manuell über Ihr Webhosting-Control-Panel (z. B. cPanel) oder per FTP zu löschen.
Schritte zum Entfernen von Ticket-Themen per FTP #
- Stellen Sie mit Ihrem bevorzugten FTP-Client eine Verbindung zu Ihrem Server her.
- Navigieren Sie zu dem Ordner wp-content/uploads/fooevents/themes
- Löschen Sie den Ordner mit dem Thema, das Sie entfernen möchten