FooEvents Ticket Themes allow you to change the way your email tickets look using template sets called Ticket Themes. These can be downloaded from the free Ticket Themes Gallery on the FooEvents website.
Sections #
- Adding a New Ticket Theme
- Setting a Ticket Theme
- Sending a Ticket Preview
- Changing the Logo
- Changing the Header Image
- Modifying a Ticket Theme Template
- Modify the Theme Date Format
- Create your own HTML Ticket Theme
- Difference Between Single and Multiple PDF Ticket Theme Templates
- Updating Ticket Themes
- Removing Ticket Themes
Adding a New Ticket Theme #
- In your WordPress admin area, go to FooEvents > Ticket Themes
- Click the Choose File button and find the FooEvents Ticket Theme that you downloaded onto your computer
- Click Upload Ticket Theme
- If you would like to see what the ticket theme looks like in an email, click on the preview image of the theme and enter an email address before clicking the Send Ticket Preview button
Setting a Ticket Theme #
- In your WordPress admin area, click on Products
- Edit your event (product)
- Click on the Ticket Settings tab
- Select the theme in the HTML Ticket Theme and/or PDF Ticket Theme drop-down
- Click on Update
Sending a Ticket Preview #
- Navigate to FooEvents > Tickets Themes in your WordPress admin area
- Click the theme that you would like to preview. The default FooEvents ticket theme is named “Default Ticket Theme” (Replaced the ‘Default 2020’ ticket theme in Nov 2022)
- In the text input box, enter the email address where you would like to send the preview and click the “Send Ticket Preview” button
- The ticket will then be sent to the email address you specified
- Please Note: The ticket data is pre-populated test data and it is not from one of your valid events. Tickets sent via the preview option will not scan using the ‘FooEvents Check-ins’ app, nor will they match any of your generated tickets
Changing the Logo #
- In your WordPress admin area, click on Products
- Edit your event (product)
- Click on the Ticket Settings tab
- Upload your logo file in the Ticket logo field. To ensure compatibility with different email formats please be sure to only use a .png or .jpg image.
- Click on Update
Changing the Header Image #
- In your WordPress admin area, click on Products
- Edit your event (product)
- Click on the Ticket Settings tab
- Upload your logo file in the Header image field. To ensure compatibility with different email formats please be sure to only use a .png or .jpg image.
- Click on Update
Modifying a Ticket Theme Template #
- Browse to the directory wp-content/uploads/fooevents/themes/
- Make a copy of the theme you wish to overwrite e.g. wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME]
- Make changes as required to the files in the new theme directory that you copied
Versions older than 1.7.0:
- In your WordPress theme create the following directory structure: fooevents/templates
- Copy the template files that you would like to modify from the wp-content/plugins/fooevents/templates directory to the directory that you created in Step 1
- Modify the template files as required
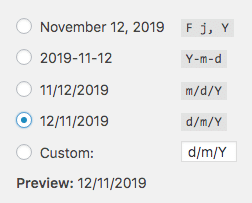
Modify the Theme Date Format #
The date displayed on a ticket is the date entered in the event’s individual settings. The format of the date is determined by the WordPress date format.
FooEvents currently supports the default date formats in the English version of WordPress only. Please note FooEvents does not currently support custom date formats.
You can change which date format to use here: WordPress admin area > Settings > General
Please note that after you’ve changed the date format you will have to edit each event, select the event date(s) again and click on “Update” before the date format change will be applied. New tickets that are emailed or existing tickets that are emailed again after this change will display the date in the new format.
Create your own HTML Ticket Theme #
PLEASE NOTE: HTML and CSS skills are required!
Step 1: Download a Ticket Theme #
Download the FooEvents Ticket Starter Theme or one of our many free ticket themes
Step 2: Make your Changes #
- Extract the ticket theme ZIP file that you downloaded
- You can rename this folder to something else. Use one word or words separated by underscores only, no spaces!
- Open the files “header.php”, “ticket.php” and “footer.php” in your favorite text editor:
- The file “header.php” contains the logo, header image, general event details such as the time, location and “Add to Calendar” link
- The file “ticket.php” contains the barcode and specific attendee details such as the name, custom fields and seats. The code in “ticket.php” will be repeated for each ticket if the customer purchased multiple tickets for the same event in one transaction
- The file “footer.php” contains the contact information
The specific information contained in these files might be different depending on the ticket theme.
4. Customize the HTML and CSS:
-
- If you want to change the colors in a premium theme you will have to search for every occurrence of the color in the inline CSS styles
- You can either upload your images to the “images” folder in the theme folder or host them somewhere else
- In both cases, make sure that your are using absolute URLs to reference the images
- If you’ve uploaded your images to the “images” folder, make sure that the “src” attribute starts with the following code:
<?php echo $themePacksURL.'theme/images/'; ?>
-
- If you’re using images in the “images” folder, remember to change “theme_name” to the same word that you’ve named your theme folder in Step 2
- You can change the image called “preview.jpg” to something that represents your theme
Step 3: Upload Modified Files to Server #
- Use an FTP client such as FileZilla to access the files on your server
- Browse to the directory “your-wordpress-install/wp-content/uploads/fooevents/themes/”
- Upload the complete themes folder here
Step 4: Test your Theme #
- Login to your WordPress admin area and go to Tickets -> Ticket Themes
- Look for the new ticket theme that you’ve created
- Click on the image
- Send a preview to your email address to see an example of how your tickets will look if they use this theme
- If you are not happy with the result, go back to modifying the HTML and CSS and re-upload the files to your server
Step 5: Set your Theme #
You can apply your new ticket theme to your event once you are happy with it.
- Browse to ‘Products’ in your WordPress admin area
- Edit your event
- Click on the “Event” tab
- Select your theme in the “HTML Ticket Theme” and/or “PDF Ticket Theme” drop-down list
- Update your event
The tickets that your customers receive for this event in the future will now use your new template. You can also test your ticket theme again by resending an existing ticket to your own email address.
Difference Between Single and Multiple PDF Ticket Theme Templates #
If you are using the “Single” template and a customer purchases multiple tickets, then each ticket will appear on its own page in the same PDF file. Each ticket will have its own header image, logo and event details. If you are using the “Multiple” template then the event logo and details will appear at the top of the page followed by 3 tickets and then again the event details followed by 3 tickets etc. The idea is that the event details and 3 tickets fit on one page, but if you are displaying a lot of information then these tickets might run over onto the next page. To change this you can either display less information or override the template to remove some of the padding or reduce the font size.
Updating Ticket Themes #
Occasionally, it may be necessary to update your ticket theme/s when the PDF library that FooEvents uses has been updated or when new features have been added.
After updating your ticket themes you must resend tickets if you want attendees to receive the most recent version of the ticket. Resending tickets will also regenerate the PDF ticket files that your customers can download from the “My Account” section on your site.
There are two ways that you can update ticket themes:
Option 1: Update Themes via FTP #
-
- Download the most recent version of the ticket theme/s from the “Downloads” tab in your FooEvents Account, or from the Ticket Themes page.
- Connect to your web server via FTP
- Navigate to the folder: wp-content/uploads/fooevents/themes *
- Make a backup of the FooEvents ticket theme/s that you currently have installed (Note: this is a crucial step if you made any changes to the ticket theme code)
- Delete the existing ticket theme folder/s on your server. If you are attempting to update the Default Ticket Theme, Receipt Ticket Theme, Default PDF Single or Default PDF Multiple ticket themes then please be aware that the FooEvents plugins will recreate these theme folders automatically after you delete them. If you see these folders again after deleting them then you can skip Steps 5 and 6.
- Unzip the latest ticket theme ZIP files that you downloaded and upload the theme folder to:
wp-content/uploads/fooevents/themes *
* Please note that if you have a WordPress multisite setup then you will also need to update the ticket themes in each user’s folder i.e. wp-content/uploads/sites/[User ID]/fooevents/themes
Option 2: Update Themes via the WordPress Admin Area #
-
- Delete the existing ticket theme/s on your server first via FTP
- Download the most recent version of the ticket theme/s from the “Downloads” tab in your FooEvents Account, or from the Ticket Themes page.
- Copy any custom changes that you may have made to your ticket theme code previously and save them in a temporary text file as you will need to paste these changes back into the new ticket themes
- Upload the ticket theme/s through the ticket theme upload interface in the WordPress admin area
NB: Do not unzip the ticket theme/s (upload the zipped file in its original state). Refer to the Adding a New Ticket Theme section for instructions on how to do this.
Replacing Custom Theme Code #
If you previously made any custom changes to your ticket theme code, you will need to paste these changes into the new ticket theme files. Alternatively, you can copy the updates in the new ticket themes to your current modified ticket theme files. The main changes that you would need to make are copying the code that displays the booking details (if you are using this functionality) and using the new URLs for the logo, barcode, QR code and other images.
Here is a list of the new URL variables that need to be used as the “src” value for the image tags:
-
-
- Logo:
$ticket['WooCommerceEventsTicketLogo'] - Header image:
$ticket['WooCommerceEventsTicketHeaderImage'] - Barcode:
$barcodeURL - Location icon:
$locationIcon - Time icon:
$timeIcon - Ticket icon:
$ticketIcon - Scissors/Dotted lines:
$cut1and$cut2 - Divider image:
$divider
- Logo:
-
Removing Ticket Themes #
The only way to completely remove a FooEvents Ticket Theme from your website at the moment, is to delete the theme folder manually through your web hosting control panel software (e.g. cPanel) or via FTP.
Steps to remove ticket themes via FTP #
- Connect to your server using your preferred FTP client
- Navigate to the folder wp-content/uploads/fooevents/themes
- Delete the folder containing the theme you want to remove