FooEvents Ticket Themes umożliwiają zmianę wyglądu biletów e-mail za pomocą zestawów szablonów zwanych Ticket Themes. Można je pobrać z bezpłatnej strony Galeria motywów biletów na stronie internetowej FooEvents.
Sekcje #
- Dodawanie nowego motywu biletu
- Ustawianie motywu biletu
- Wysyłanie podglądu biletu
- Zmiana logo
- Zmiana obrazu nagłówka
- Modyfikowanie szablonu motywu biletu
- Modyfikowanie formatu daty motywu
- Niestandardowe motywy biletów
- Aktualizacja motywów biletów
- Usuwanie motywów biletów
Dodawanie nowego motywu biletu #
- W swoim Obszar administracyjny WordPressprzejdź do FooEvents > Motywy biletów
- Kliknij przycisk Wybierz plik i znajdź przycisk FooEvents Ticket Theme które zostały pobrane na komputer
- Kliknij Prześlij motyw biletu
- Jeśli chcesz zobaczyć, jak motyw biletu wygląda w wiadomości e-mail, kliknij przycisk podgląd obrazu motywu i wprowadź adres e-mail przed kliknięciem przycisku Wyślij podgląd biletu przycisk
Ustawianie motywu biletu #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Wybierz motyw w menu Motyw HTML Ticket i/lub Motyw biletu PDF rozwijany
- Kliknij Aktualizacja
Wysyłanie podglądu biletu #
- Przejdź do FooEvents > Motywy biletów w swoim Obszar administracyjny WordPress
- Kliknij motyw, którego podgląd chcesz wyświetlić. Domyślny motyw biletu FooEvents nosi nazwę "Domyślny motyw biletu" (zastąpił motyw biletu "Domyślny 2020" w listopadzie 2022 r.).
- W polu tekstowym wprowadź adres e-mail, na który chcesz wysłać podgląd i kliknij przycisk "Wyślij podgląd biletu" przycisk
- Bilet zostanie następnie wysłany na podany adres e-mail
- Uwaga: Dane biletu są wstępnie wypełnionymi danymi testowymi i nie pochodzą z jednego z ważnych wydarzeń. Bilety wysłane za pomocą opcji podglądu nie będą skanowane za pomocą aplikacji "FooEvents Check-ins", ani nie będą pasować do żadnego z wygenerowanych biletów.
Zmiana logo #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Prześlij plik z logo w sekcji Logo biletu pole. Aby zapewnić kompatybilność z różnymi formatami wiadomości e-mail, należy używać tylko obrazów .png lub .jpg.
- Kliknij Aktualizacja
Zmiana obrazu nagłówka #
- W swoim Obszar administracyjny WordPress, kliknij Produkty
- Edytuj swoje wydarzenie (produkt)
- Kliknij przycisk Ustawienia biletów zakładka
- Prześlij plik z logo w sekcji Obraz nagłówka pole. Aby zapewnić kompatybilność z różnymi formatami wiadomości e-mail, należy używać tylko obrazów .png lub .jpg.
- Kliknij Aktualizacja
Modyfikowanie szablonu motywu biletu #
- Przejdź do katalogu wp-content/uploads/fooevents/themes/
- Utwórz kopię motywu, który chcesz zastąpić, np. wp-content/uploads/fooevents/themes/[FOOEVENTS-THEME-NAME].
- Wprowadź wymagane zmiany w skopiowanych plikach w nowym katalogu motywu.
Wersje starsze niż 1.7.0:
- W motywie WordPress utwórz następującą strukturę katalogów: fooevents/templates
- Skopiuj pliki szablonów, które chcesz zmodyfikować z katalogu wp-content/plugins/fooevents/templates do katalogu utworzonego w kroku 1.
- Zmodyfikuj pliki szablonów zgodnie z wymaganiami
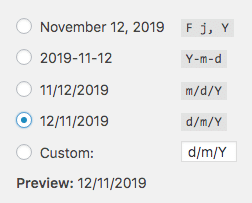
Modyfikowanie formatu daty motywu #
Data wyświetlana na bilecie jest datą wprowadzoną w indywidualnych ustawieniach wydarzenia. Format daty jest określony przez format daty WordPress.
FooEvents obsługuje obecnie domyślne formaty daty tylko w angielskiej wersji WordPress. Należy pamiętać, że FooEvents nie obsługuje obecnie niestandardowych formatów daty.
Tutaj można zmienić używany format daty: Obszar administracyjny WordPress > Ustawienia > Ogólne

Pamiętaj, że po zmianie formatu daty będziesz musiał edytować każde wydarzenie, ponownie wybrać datę (daty) wydarzenia i kliknąć "Aktualizuj", zanim zmiana formatu daty zostanie zastosowana. Nowe bilety wysyłane e-mailem lub istniejące bilety wysyłane ponownie e-mailem po ta zmiana spowoduje wyświetlenie daty w nowym formacie.
Stwórz swój własny motyw HTML Ticket #
Więcej informacji można znaleźć na stronie Niestandardowe motywy biletów przewodnik pomocy.
Aktualizacja motywów biletów #
Od czasu do czasu może być konieczne zaktualizowanie motywów biletów, gdy biblioteka PDF używana przez FooEvents zostanie zaktualizowana lub gdy zostaną dodane nowe funkcje.
Po zaktualizowaniu motywów biletów należy Wyślij ponownie bilety jeśli chcesz, aby uczestnicy otrzymali najnowszą wersję biletu. Ponowne wysyłanie biletów będzie również regenerować się pliki biletów PDF, które klienci mogą pobrać z sekcji "Moje konto" w witrynie.
Istnieją dwa sposoby aktualizacji motywów biletów:
Opcja 1: Aktualizacja motywów przez FTP #
-
- Pobierz najnowszą wersję motywu/ów biletu z zakładki "Pobrane" w swoim panelu sterowania. Konto FooEventslub z Strona motywów biletów.
- Połącz się z serwerem WWW przez FTP
- Przejdź do folderu: wp-content/uploads/fooevents/themes *
- Utwórz kopię zapasową aktualnie zainstalowanych motywów biletów FooEvents (Uwaga: jest to kluczowy krok, jeśli wprowadziłeś jakiekolwiek zmiany w kodzie motywu biletu)
- Usuń istniejące foldery motywu na serwerze. Jeśli próbujesz zaktualizować Domyślny motyw biletu lub Motyw biletu odbioru należy pamiętać, że wtyczki FooEvents odtworzą te foldery motywów automatycznie po ich usunięciu. Jeśli foldery te zostaną ponownie wyświetlone po ich usunięciu, można pominąć kroki 5 i 6.
- Rozpakuj pobrane pliki ZIP z najnowszym motywem biletów i prześlij folder motywu do:
wp-content/uploads/fooevents/themes *
* Należy pamiętać, że w przypadku konfiguracji wielostanowiskowej WordPress należy również zaktualizować motywy biletów w folderze każdego użytkownika, tj. wp-content/uploads/sites/[ID użytkownika]/fooevents/themes
Opcja 2: Aktualizacja motywów za pośrednictwem obszaru administracyjnego WordPress #
-
- Usuń istniejące motywy biletów na serwerze za pomocą FTP.
- Pobierz najnowszą wersję motywu/ów biletu z zakładki "Pobrane" w swoim panelu sterowania. Konto FooEventslub z Strona motywów biletów.
- Skopiuj wszelkie niestandardowe zmiany, które mogłeś wcześniej wprowadzić do kodu motywu biletu i zapisz je w tymczasowym pliku tekstowym, ponieważ będziesz musiał wkleić te zmiany z powrotem do nowego motywu biletu.
- Prześlij motywy zgłoszeń za pośrednictwem interfejsu przesyłania motywów zgłoszeń w aplikacji Obszar administracyjny WordPress
NB: Nie rozpakowuj motywów biletów (prześlij spakowany plik w oryginalnym stanie). Odnieś się do Dodawanie nowego motywu biletu aby uzyskać instrukcje, jak to zrobić.
Zastępowanie niestandardowego kodu motywu #
Jeśli wcześniej wprowadziłeś jakiekolwiek niestandardowe zmiany w kodzie szablonu, będziesz musiał wkleić te zmiany do nowych plików szablonu. Alternatywnie można skopiować aktualizacje w nowych szablonach biletów do aktualnie zmodyfikowanych plików szablonów biletów. Główne zmiany, które należy wprowadzić, to skopiowanie kodu wyświetlającego szczegóły rezerwacji (jeśli korzystasz z tej funkcji) i użycie nowych adresów URL dla logo, kodu kreskowego, kodu QR i innych obrazów.
Oto lista nowych zmiennych URL, które muszą być używane jako wartość "src" dla znaczników obrazu:
-
-
- Logo:
$ticket['WooCommerceEventsTicketLogo'] - Obrazek w nagłówku:
$ticket['WooCommerceEventsTicketHeaderImage'] - Kod kreskowy:
$barcodeURL - Ikona lokalizacji:
$locationIcon - Ikona czasu:
$timeIcon - Ikona biletu:
$ticketIcon - Nożyczki/kropkowane linie:
$cut1i$cut2 - Obraz dzielnika:
$divider
- Logo:
-
Usuwanie motywów biletów #
Jedynym sposobem na całkowite usunięcie motywu FooEvents Ticket Theme z witryny jest ręczne usunięcie folderu motywu za pomocą oprogramowania panelu sterowania hostingu (np. cPanel) lub przez FTP.
Kroki usuwania motywów biletów przez FTP #
- Połącz się z serwerem za pomocą preferowanego klienta FTP.
- Przejdź do folderu wp-content/uploads/fooevents/themes
- Usuń folder zawierający motyw, który chcesz usunąć.