FooEvents offre un soutien partiel à la WooCommerce Blocs de paiement et de panier. Cependant, il existe actuellement quelques limitations dont vous devez être conscient avant de passer de l'application checkout classique basé sur un shortcode l'expérience.
Vue d'ensemble #
FooEvents fonctionne actuellement avec l'expérience de vérification et de panier classique de WooCommerce, basée sur des shortcodes. À partir de version 1.20.2 de la FooEvents pour WooCommerce il offre également une prise en charge partielle des nouveaux blocs WooCommerce Cart et Checkout. Cependant, certaines limitations peuvent s'appliquer en fonction des fonctionnalités FooEvents que vous utilisez.
Ce qui fonctionne avec le bloc de caisse : #
Lors de l'utilisation du bloc de paiement WooCommerce, tous les détails saisis sur la page de l'événement/du produit (par exemple pour les événements d'une journée, de plusieurs jours, les places assises ou les événements réservables) seront utilisés pour générer des billets lorsque la commande est passée.
La principale limitation liée à l'utilisation du bloc de vérification est que les champs FooEvents normalement capturés sur l'écran de vérification, tels que la sélection des sièges, les créneaux de réservation, les détails des participants ou les détails personnalisés des participants, ne sont pas actuellement pris en charge. Pour activer ces options, vous pouvez passer à l'expérience de vérification WooCommerce classique basée sur des raccourcis. voir ci-dessous pour les instructions.
Limites actuelles de l'utilisation du bloc de caisse #
1. Champs de participants #
FooEvents ne permet pas actuellement de capturer les prénoms, noms, adresses électroniques, numéros de téléphone, noms et désignations des participants à l'aide du nouveau bloc de paiement de WooCommerce. A la place, les détails de la facturation seront utilisés pour capturer les champs pertinents des participants.
Pour enregistrer les coordonnées de chaque participant, vous devez passer à l'expérience classique de paiement WooCommerce basée sur des raccourcis - voir ci-dessous.
2. Champs personnalisés pour les participants #
Champs personnalisés pour les participants ne peuvent pas être capturés à l'aide du bloc Checkout. Cette fonctionnalité ne peut être utilisée que lors de l'utilisation de l'expérience de paiement classique basée sur un shortcode. Nous travaillons sur une future mise à jour qui vous permettra de capturer les champs personnalisés des participants lorsque vous utilisez le bloc de paiement WooCommerce.
S'il vous plaît s'inscrire pour être informé Le plugin FooEvents for WooCommerce a été complété par une prise en charge complète des blocs WooCommerce Checkout et Cart.
3. Les réservations #
FooEvents ne permet pas actuellement de capturer ou de modifier des réservations par le biais du nouveau bloc de paiement de WooCommerce. Lors de l'utilisation du bloc de paiement, les réservations ne peuvent être sélectionnées que directement sur les pages de l'événement/du produit, lors de l'ajout des réservations au panier.
4. Sièges #
FooEvents ne permet pas actuellement de modifier les sélections de sièges à l'aide du nouveau bloc de paiement de WooCommerce. Lorsque l'on utilise le bloc de paiement, les places ne peuvent être sélectionnées et modifiées que directement sur les pages de l'événement/du produit, lors de l'ajout des places au panier.
5. Apple Pay et Google Pay (Stripe Express Checkout) #
Si vous utilisez le WooCommerce Stripe Payment Gateway plugin d'accepter des paiements par l'intermédiaire de Apple Paye et Google PayVeuillez noter que le plugin est récemment passé à la nouvelle version de l'application WooCommerce Store API. Par conséquent, il n'est plus compatible avec FooEvents lors de l'utilisation de l'expérience de paiement classique WooCommerce basée sur un shortcode. Pour continuer à utiliser Apple Pay et Google Pay avec FooEvents, veuillez passer au nouveau bloc de caisse WooCommerce.
Changement de méthode de paiement #
En fonction de vos besoins, vous pouvez passer du nouveau bloc de vérification à la vérification classique basée sur le shortcode WooCommerce. Si vous utilisez des fonctionnalités telles que les champs personnalisés pour les participants, les réservations ou la sélection des places à la caisse, nous vous recommandons vivement d'utiliser la caisse classique jusqu'à ce qu'une compatibilité totale soit disponible.
Cette opération peut être effectuée manuellement en suivant les étapes suivantes :
- Cliquez sur l'icône Pages puis localisez et modifiez l'élément de menu Chariot ou Passer à la caisse page
- Dans le cadre de la Éditeur, activer l'option Vue de la liste et localisez ensuite le Chariot ou Bloc de caisse
- Sélectionnez et supprimez les Chariot ou Bloc de caisse
- Ajouter un nouveau Code court bloc à sa place
- Type [woocommerce_cart] ou [woocommerce_checkout] dans le Code court selon que vous souhaitez restaurer le panier ou la caisse basés sur le shortcode.
- Économiser changements
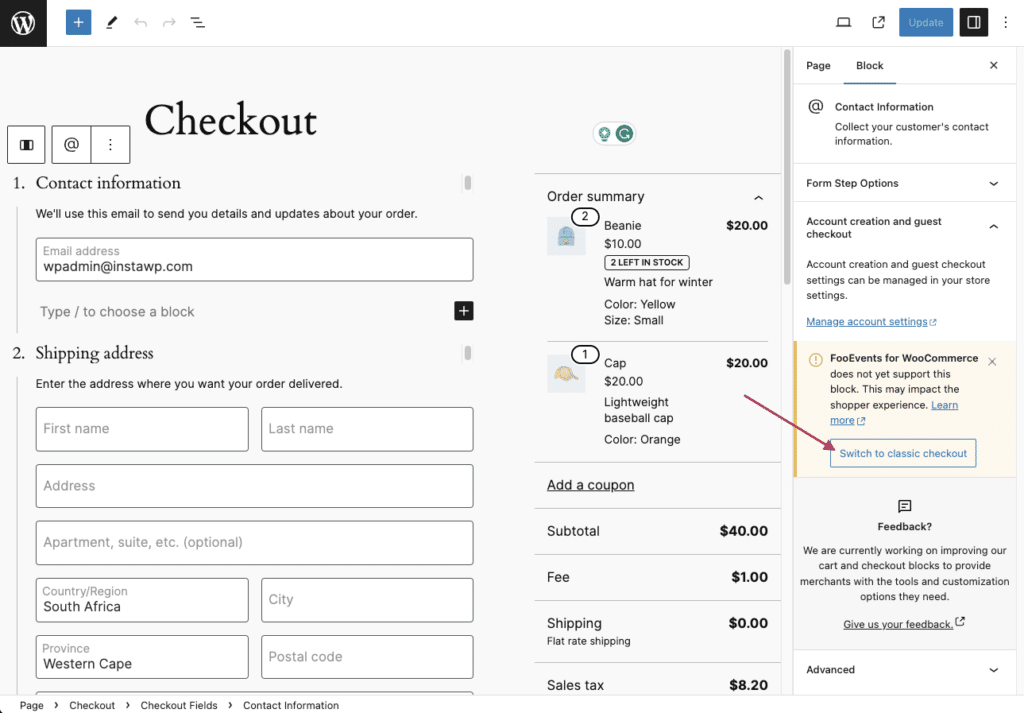
Vous pouvez également utiliser l'option 'Passer à la caisse classiquequi s'affiche sous l'avis de compatibilité sur les pages de paiement et de panier :