Les FooEvents Calendrier inclut la possibilité de convertir n'importe quel article, page ou type d'article personnalisé en événement et de les afficher dans un calendrier sur votre site WordPress.
Les FooEvents Calendrier peut être utilisé seul sans le plugin FooEvents pour WooCommerce est installé, mais il ne prend pas en charge l'option billetterie, pluri-journalieret réservation dans ce scénario.
Si vous ne pas avoir le FooEvents pour WooCommerce core installé, veuillez suivre les étapes suivantes pour ajouter un calendrier d'événements à votre site web WordPress :
1. Installer et configurer le plugin FooEvents Calendar #
- Installer le FooEvents Calendrier sur votre site web WordPress
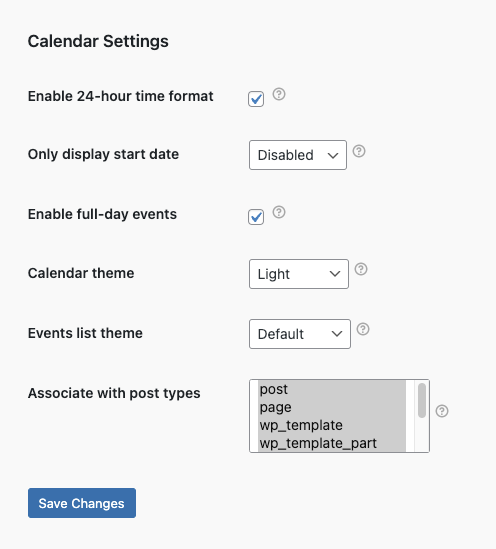
- Accédez aux paramètres du calendrier dans le tableau de bord de WordPress. Allez à FooEvents > Paramètres du calendrier
- Compléter le Paramètres du calendrier si nécessaire. Veillez à sélectionner les types de messages qui peuvent être définis comme des événements dans la section Associer à des types de messages dans une boîte multi-sélection. Les types de messages sélectionnés affichent alors des paramètres supplémentaires tels que la date de l'événement et peuvent être affichés dans le calendrier.

2. Ajouter les détails d'un événement à un article, une page ou un type d'article personnalisé #
- Naviguez vers n'importe quel poste, pageou type de message personnalisé qui doit être affiché en tant qu'événement dans le calendrier
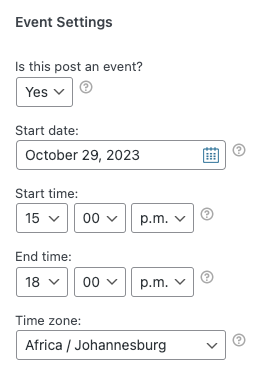
- Faites défiler vers le bas jusqu'à la rubrique Paramètres de l'événement meta box et compléter les détails de l'événement si nécessaire

- Enregistrez les paramètres et répétez ce processus pour chaque page, article ou type d'article personnalisé qui doit être considéré comme un événement dans le calendrier.
3. Intégrer le calendrier sur votre site web #
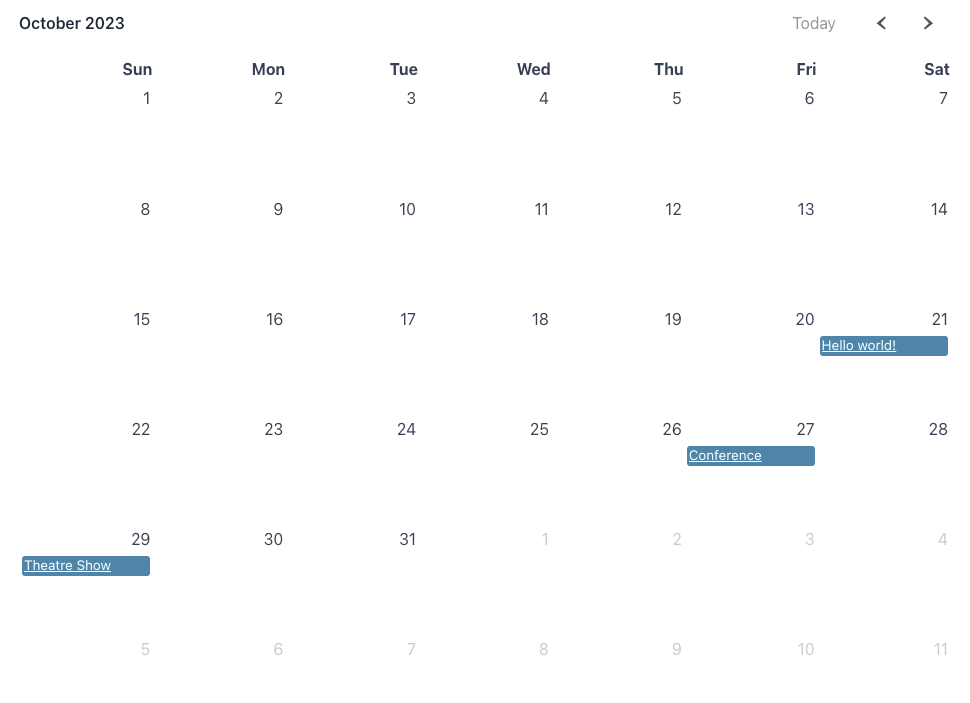
- Naviguez jusqu'à la page ou l'article où vous souhaitez afficher le calendrier.
- Ajouter ce qui suit code court pour afficher le calendrier : [fooevents_calendar]
![Puis-je utiliser le Calendrier FooEvents de manière autonome ? 3 Utiliser le raccourci [fooevents_calendar] avec l'éditeur de blocs](https://help.fooevents.com/wp-content/uploads/2023/10/Screenshot-2023-10-24-at-12.21.06.png)
- Enregistrez et affichez la page/le message pour confirmer que le calendrier s'affiche correctement.

- Vous pouvez personnaliser davantage le calendrier en utilisant diverses propriétés du code court