En Calendario FooEvents incluye la posibilidad de convertir cualquier entrada, página o tipo de entrada personalizada en un evento y mostrarlos en un calendario en su sitio web WordPress.
En Calendario FooEvents puede utilizarse por sí solo sin el plugin FooEvents para WooCommerce instalado, sin embargo, no será compatible con venta de entradas, varios díasy reserva funcionalidad en este escenario.
Si usted no tienen el FooEvents para WooCommerce core plugin instalado, siga estos pasos para añadir un calendario de eventos a su sitio web WordPress:
1. Instalar y configurar el plugin Calendario FooEvents #
- Instale el Calendario FooEvents en su sitio web WordPress
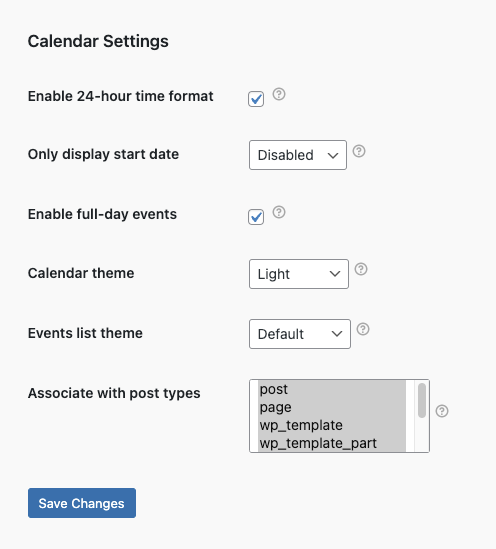
- Vaya a la configuración del calendario en su panel de administración WordPress. Vaya a FooEvents > Configuración del calendario
- Complete el Configuración del calendario según sea necesario. Asegúrese de seleccionar qué tipos de entrada pueden establecerse como eventos en el campo Asociar con tipos de puesto cuadro de selección múltiple. Los tipos de entrada seleccionados mostrarán ajustes adicionales del evento, como la fecha, y podrán mostrarse en el calendario.

2. Añadir detalles del evento a una entrada, página o tipo de entrada personalizado #
- Navegue a cualquier Correo electrónico:, páginao tipo de entrada personalizado que debe mostrarse como un evento en el calendario
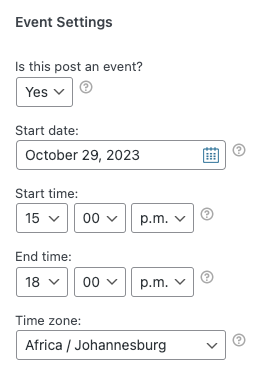
- Desplácese hasta el Configuración de eventos y complete los detalles del evento según sea necesario

- Guarde la configuración y repita este proceso para cada página, entrada o tipo de entrada personalizada que deba reflejarse como evento en el calendario
3. Inserte el calendario en su sitio web #
- Vaya a una página o entrada en la que desee mostrar el calendario
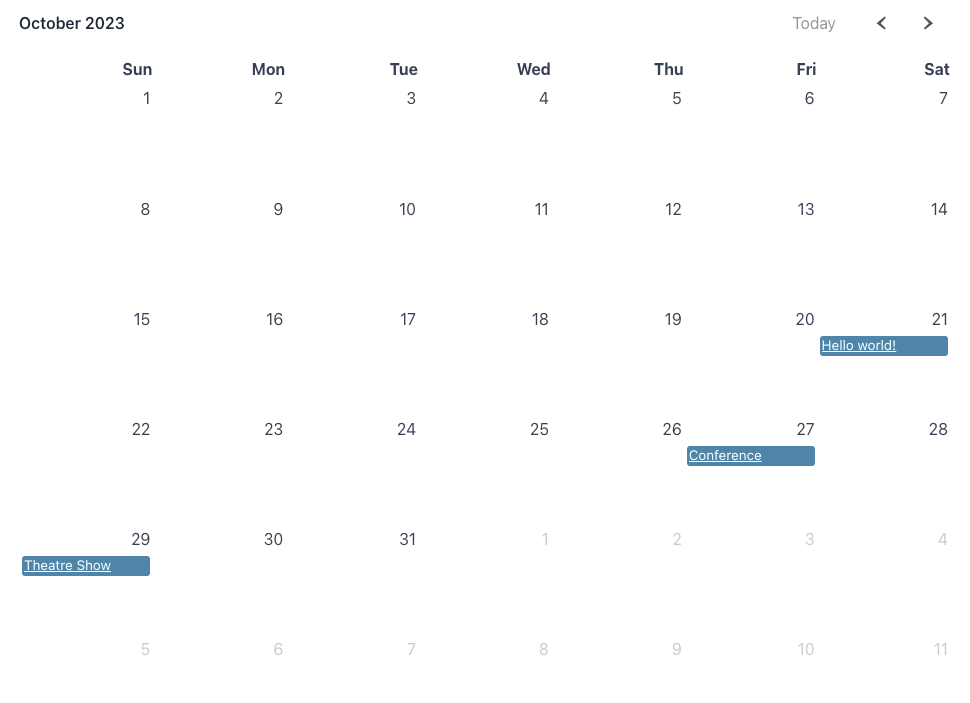
- Añada lo siguiente código corto para visualizar el calendario: [fooevents_calendar]
![¿Puedo utilizar el Calendario FooEvents de forma autónoma? 3 Utilización del shortocde [fooevents_calendar] con el editor de bloques](https://help.fooevents.com/wp-content/uploads/2023/10/Screenshot-2023-10-24-at-12.21.06.png)
- Guarde y visualice la página/post para confirmar que el calendario se muestra correctamente.

- Puede personalizar aún más el calendario utilizando varias propiedades de los códigos cortos