Die FooEvents-Kalender beinhaltet die Möglichkeit, jeden Beitrag, jede Seite oder jeden benutzerdefinierten Beitragstyp in ein Ereignis zu konvertieren und in einem Kalender auf Ihrer WordPress-Website anzuzeigen.
Die FooEvents-Kalender Plugin kann allein ohne das FooEvents für WooCommerce Core-Plugin installiert ist, wird es jedoch nicht unterstützt Fahrkartenverkauf, mehrtägigund Buchung Funktionalität in diesem Szenario.
Wenn Sie nicht haben die FooEvents für WooCommerce Core-Plugin installiert haben, folgen Sie bitte diesen Schritten, um einen Veranstaltungskalender zu Ihrer WordPress-Website hinzuzufügen:
1. Installieren und konfigurieren Sie das FooEvents-Kalender-Plugin #
- Installieren Sie die FooEvents-Kalender auf Ihrer WordPress-Website
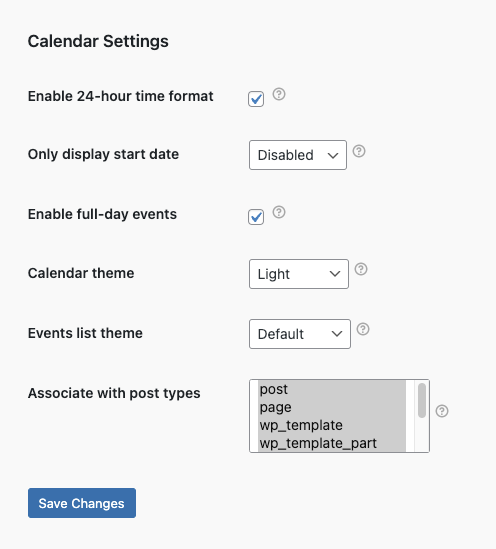
- Navigieren Sie zu den Kalendereinstellungen in Ihrem WordPress-Admin-Dashboard. Gehen Sie zu FooEvents > Kalender-Einstellungen
- Vervollständigen Sie die Kalender-Einstellungen nach Bedarf. Stellen Sie sicher, dass Sie auswählen, welche Beitragstypen als Ereignisse in der Mit Beitragstypen verknüpfen Multi-Auswahlfeld. Ausgewählte Beitragstypen zeigen dann zusätzliche Ereigniseinstellungen wie das Ereignisdatum an und können im Kalender angezeigt werden

2. Hinzufügen von Ereignisdetails zu einem Beitrag, einer Seite oder einem benutzerdefinierten Beitragstyp #
- Navigieren Sie zu einer beliebigen Beitrag, Seite, oder benutzerdefinierte Beitragsart das als Ereignis im Kalender angezeigt werden soll
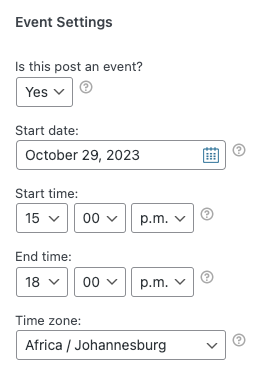
- Blättern Sie nach unten zum Ereignis-Einstellungen und vervollständigen Sie die Ereignisdetails nach Bedarf

- Speichern Sie die Einstellungen und wiederholen Sie diesen Vorgang für jede Seite, jeden Beitrag oder jeden benutzerdefinierten Beitragstyp, der als Ereignis im Kalender angezeigt werden soll
3. Binden Sie den Kalender auf Ihrer Website ein #
- Navigieren Sie zu einer Seite oder einem Beitrag, auf der/dem Sie den Kalender anzeigen möchten
- Fügen Sie Folgendes hinzu Kurzcode um den Kalender anzuzeigen: [fooevents_calendar]
![Kann ich den FooEvents-Kalender auch allein verwenden? 3 Verwendung der [fooevents_calendar]-Shortocde mit dem Blockeditor](https://help.fooevents.com/wp-content/uploads/2023/10/Screenshot-2023-10-24-at-12.21.06.png)
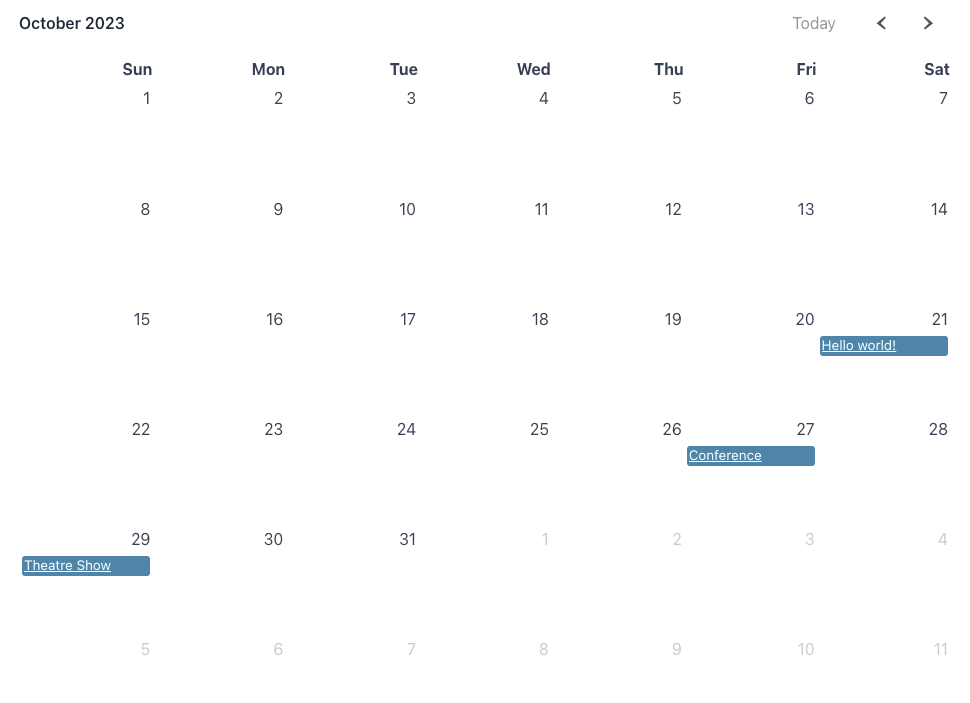
- Speichern Sie die Seite/den Beitrag und prüfen Sie, ob der Kalender korrekt angezeigt wird.

- Sie können den Kalender weiter anpassen mit verschiedene Shortcode-Eigenschaften