De FooEvents Evenement Lijst Blok is ingebouwd in de belangrijkste FooEvents voor WooCommerce plugin (1.19.9), waarmee je eenvoudig een lijst met evenementen kunt weergeven in drie verschillende lay-outs: lijst, betegeld of compact. In de volgende instructies wordt uitgelegd hoe je het blok toevoegt aan een pagina of bericht en het configureert om evenementen weer te geven op je site.
Het blok toevoegen aan een pagina of bericht #
Maak of wijzig een bestaande pagina of post en voeg de FooEvents Evenement Lijst Blok door op de knop 'Blok toevoegen' pictogram en zoeken naar 'FooEvents‘.

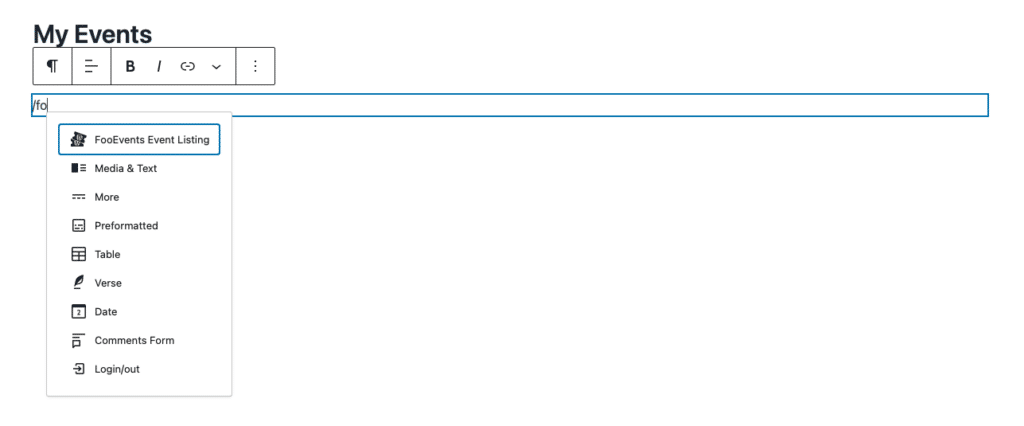
U kunt ook zoeken naar de FooEvents Evenement Lijst Blok rechtstreeks vanuit de editor door '/foo'. WordPress zal dan alle blokken voorstellen die 'foo' in hun naam hebben.

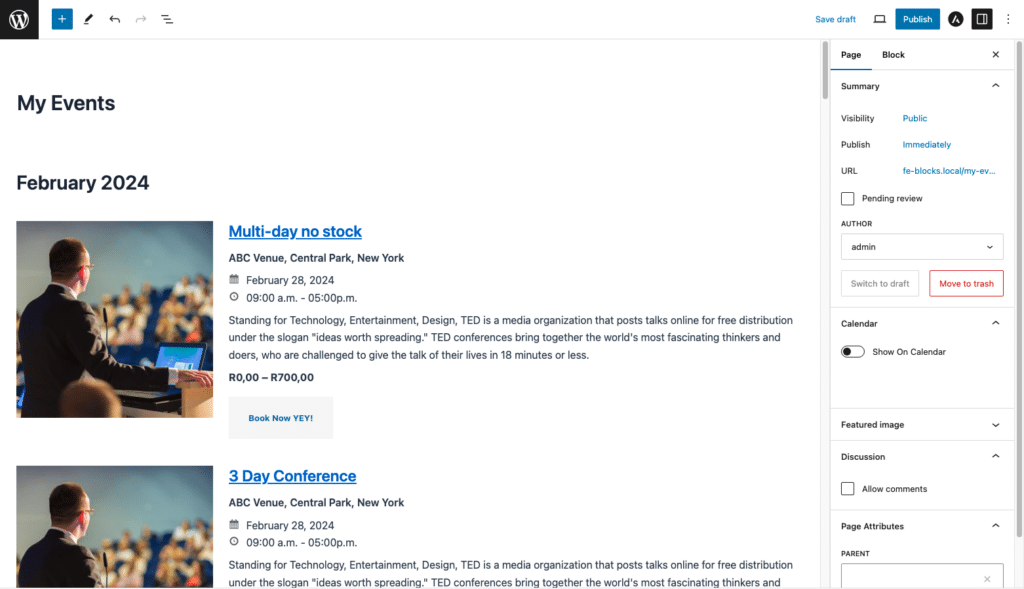
Wanneer u voor het eerst de FooEvents Evenement Lijst BlokStandaard worden alle gebeurtenissen weergegeven (producten waarvoor de FooEvents-functionaliteit is ingeschakeld) met behulp van de 'Lijst' opmaakstijl.

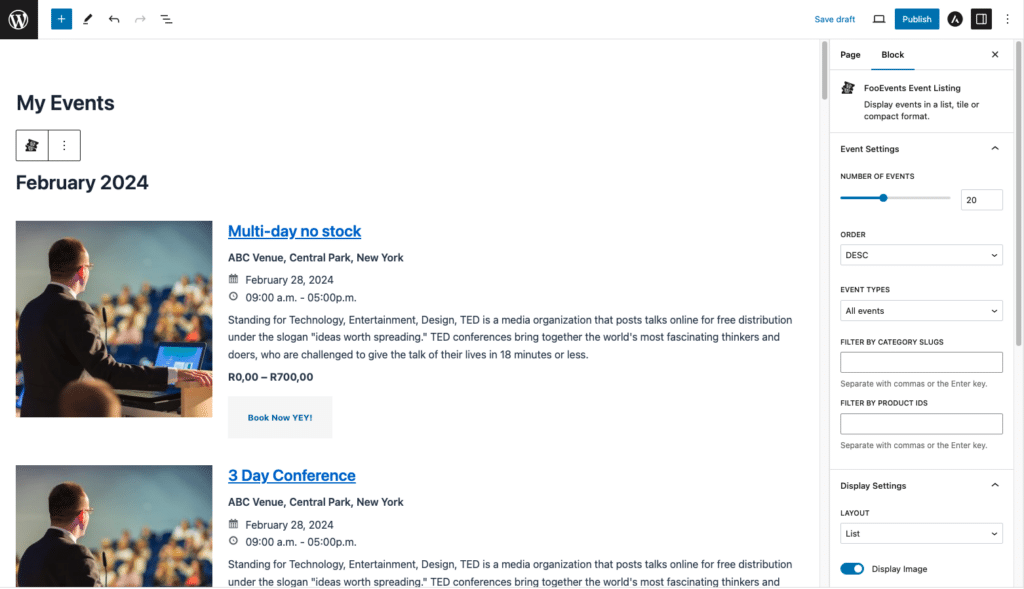
U kunt dan de FooEvents Evenement Lijst Blok gebaseerd op jouw wensen. Om dit te doen, selecteert u het blok, WordPress zal dan de blokinstellingen/opties in het rechter zijpaneel weergeven.

Evenement Instellingen #
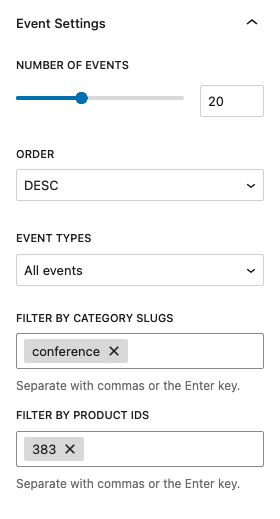
De Evenement Instellingen bepalen welke evenementen worden opgenomen in de lijst met evenementen.

- Aantal evenementen: Het FooEvents blok voor gebeurtenissen kan tussen 1 en 50 gebeurtenissen weergeven.
- Bestellen: - Gebeurtenissen worden gerangschikt op datum in oplopende of aflopende volgorde.
- Soorten evenementen: Toon alle evenementen, een- en meerdaagse of alleen te boeken evenementen.
- Filter op categorie slakken: Toon gebeurtenissen uit een specifieke WooCommerce-productcategorie. Voer hiervoor de categorie-slug in en selecteer de relevante categorie in de suggestielijst.
- Filter op product-ID's: - Geef alleen specifieke gebeurtenissen weer door de relevante product-ID's in te voeren.
Weergave-instellingen #
De Weergave-instellingen Gemakkelijk aanpassen van zowel de lay-out van de listing als de informatie die wordt weergegeven.
Je kunt kiezen uit drie verschillende lay-outs:
Lijstindeling #
De lijstlay-out biedt een eenvoudige en strakke lay-out die bij elk thema past. Er zijn opties om de afbeelding links of rechts uit te lijnen of helemaal te verbergen.

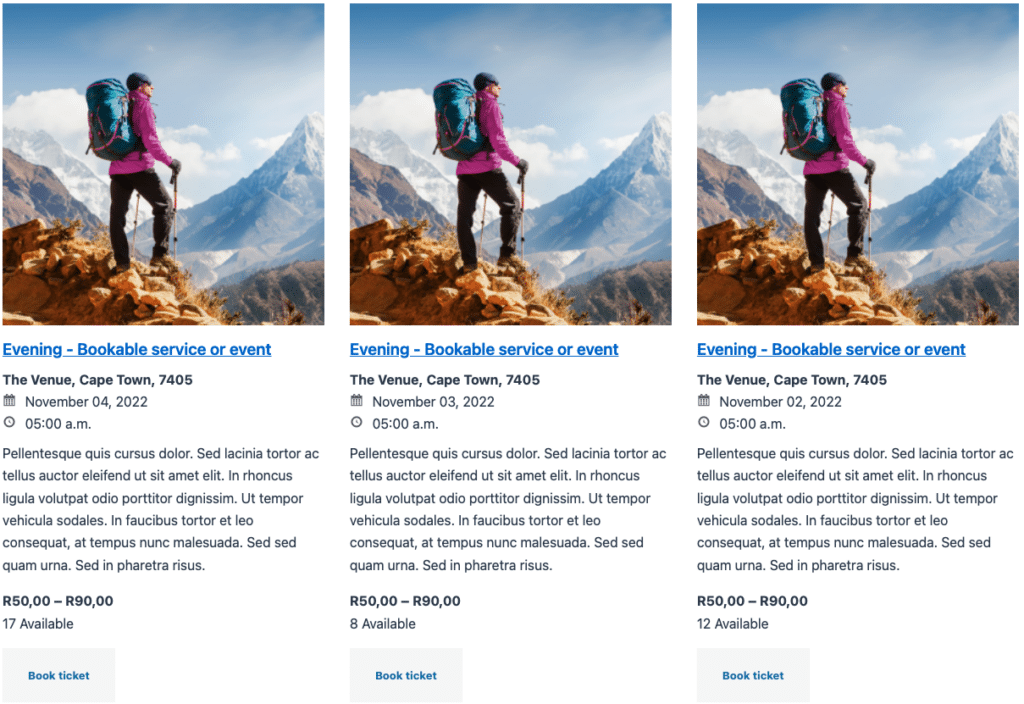
Tegels Lay-out #
De Lay-out Tegels is perfect voor het weergeven van een groot aantal evenementen in een raster van tegels. Je kunt het aantal kolommen opgeven voor grotere schermen, terwijl het aantal kolommen op kleinere schermen automatisch wordt aangepast voor een optimale weergave.

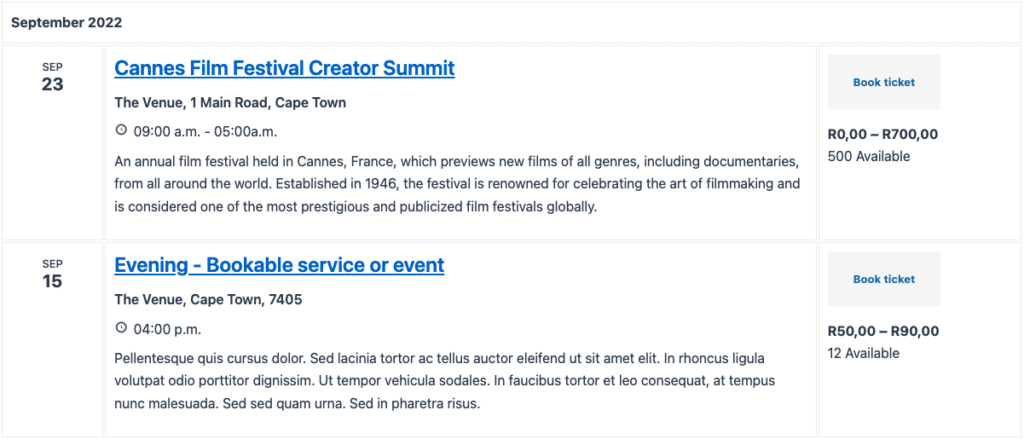
Compacte indeling #
De Compacte lay-out geeft gebeurtenissen weer in een gestroomlijnde tabelindeling, gebruikmakend van WooCommerce tabelstijlen voor naadloze integratie met het ontwerp van je thema.

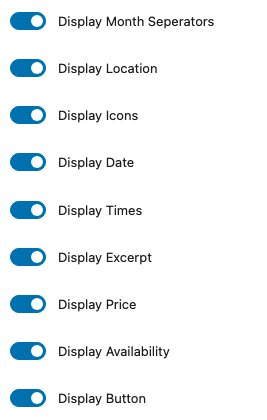
Details van gebeurtenis tonen/verbergen #
Je kunt de listing aanpassen door verschillende details te tonen of te verbergen met de volgende besturingselementen:

Extra configuraties #
- Evenement Vervaldatum - Als een evenement of boeking ingesteld om te verlopenwordt het alleen vóór de vervaldatum weergegeven in de lijst met evenementen. Zodra de vervaldatum is bereikt, wordt het evenement automatisch uit de lijst verwijderd.
- Aangepaste terminologie - Je kunt de tekst van de knop "Nu boeken" aanpassen met behulp van aangepaste terminologie-overschrijvingen. Deze aanpassing kan worden toegepast op alle evenementen via de Wereldwijde instellingen of op een individueel evenement basis.