The FooEvents Event Listing Block is built into the main FooEvents for WooCommerce plugin (1.19.9), making it possible to easily display a list of events using three different layouts: list, tiled, or compact. The following instructions outline how to add the block to a page or post and configure it to display events on your site.
Adding the block to a page or post #
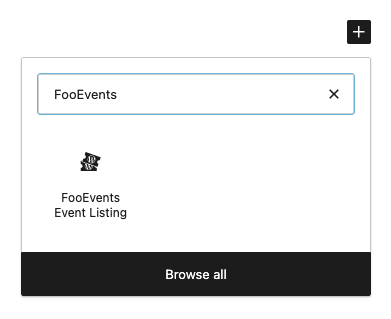
Create or modify an existing page or post and add the FooEvents Event Listing Block by pressing the ‘Add Block‘ icon and searching for ‘FooEvents‘.

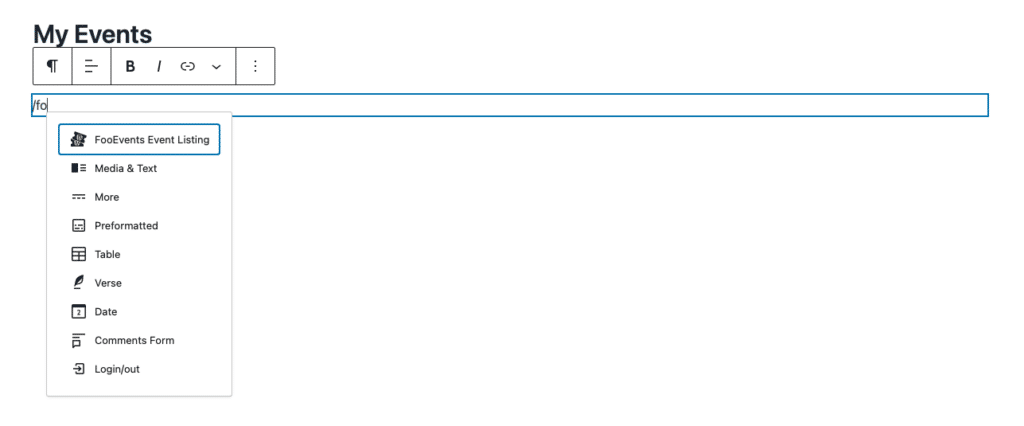
Alternatively, you can search for the FooEvents Event Listing Block directly from the editor by typing ‘/foo‘. WordPress will then suggest all blocks that include ‘foo’ in their name.
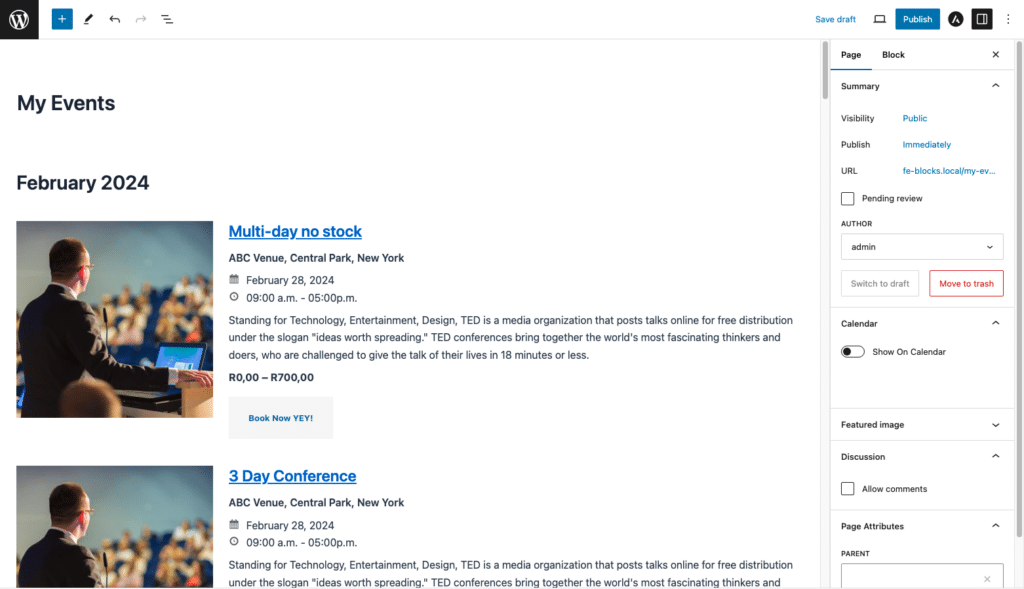
When you first add the FooEvents Event Listing Block, by default it will show all events (products that have FooEvents functionality enabled) using the ‘List‘ layout style.
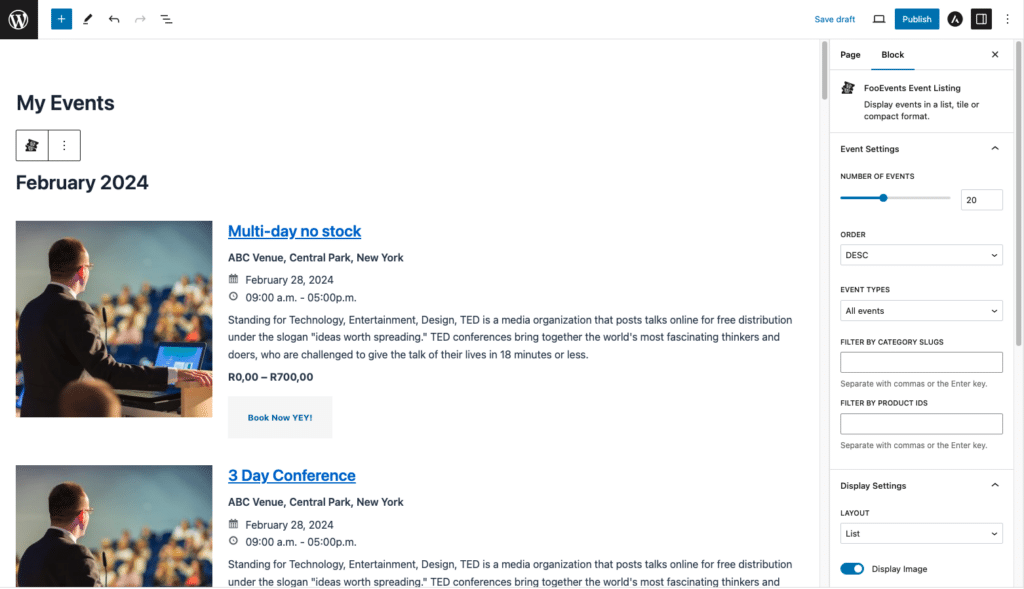
You can then configure the FooEvents Event Listing Block based on your requirements. To do so, select the block, WordPress will then display the block settings/options in the right hand side panel.
Event Settings #
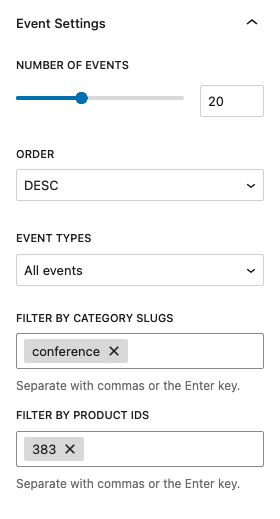
The Event Settings determine which events will be included in the event listing.
- Number of events: The FooEvents Event Listing Block can display between 1 and 50 events.
- Order: Events will be ordered by the event date in ascending or descending order.
- Event Types: Show all events, single and multi-day, or bookable events only.
- Filter by category slugs: Show events from a specific WooCommerce product category. To do so, enter the category slug and select the relevant category from the suggestion list.
- Filter by product IDs: Display only specific events by entering the relevant product IDs.
Display Settings #
The Display Settings facilitate easy customization of both the layout of the listing and the information that is displayed.
You have the option to choose between three different layouts:
List Layout #
The List Layout offers a simple and clean layout that complements any theme. It provides options to align the image to the left, right, or to hide the image entirely.
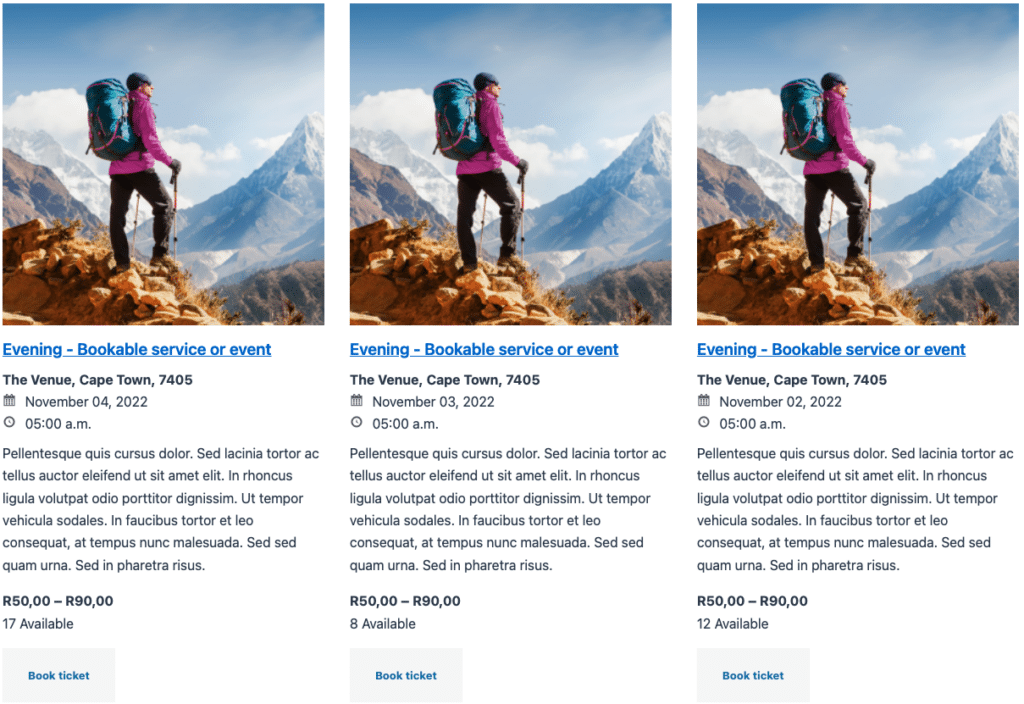
Tiles Layout #
The Tiles Layout is perfect for showcasing a large number of events within a tiled grid format. It features an option to specify the number of columns for larger screens, while automatically adjusting the number of columns on smaller screens to ensure optimal display.
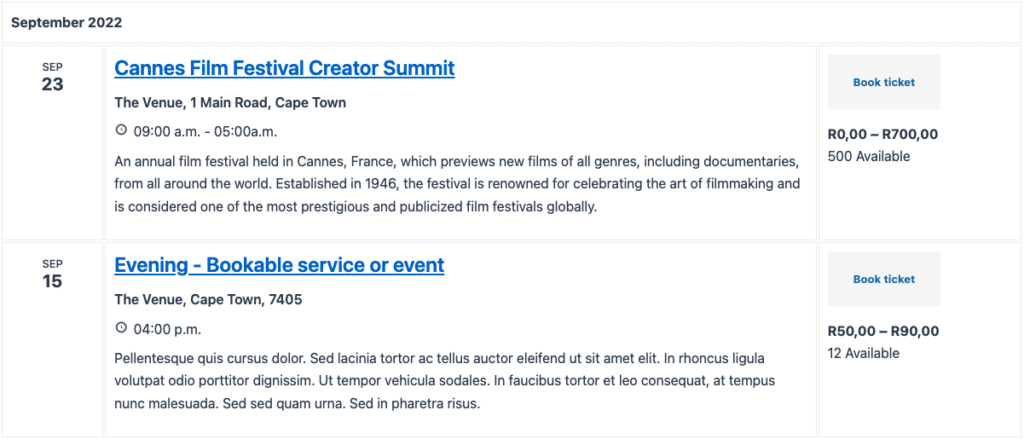
Compact Layout #
The Compact Layout displays events in a streamlined table format, leveraging WooCommerce table styles to ensure seamless integration with your theme’s design.
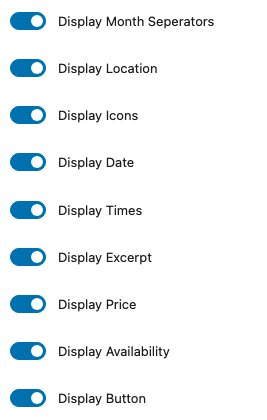
Show / Hide event details #
You can customize the listing by showing or hiding various details using the following controls:
Additional Configurations #
- Event Expiration – If an event or booking is set to expire, it will be displayed in the event listing only before the expiration date. Once the expiration date is reached, the event will be automatically removed from the listing.
- Custom Terminology – You can modify the text of the “Book Now” button using custom terminology overrides. This adjustment can be applied to all events via the Global Settings or on an individual event basis.