En FooEvents Bloque Calendario está integrado en el Calendario FooEvents plugin (1.7.4y puede utilizarse para mostrar calendarios de eventos en su sitio web. El bloque incluye varios filtros, diferentes opciones de diseño y ajustes personalizables. Las siguientes instrucciones describen cómo añadir el bloque a una página o entrada y configurarlo para mostrar eventos en tu sitio.
Añadir el bloque a una página o entrada #
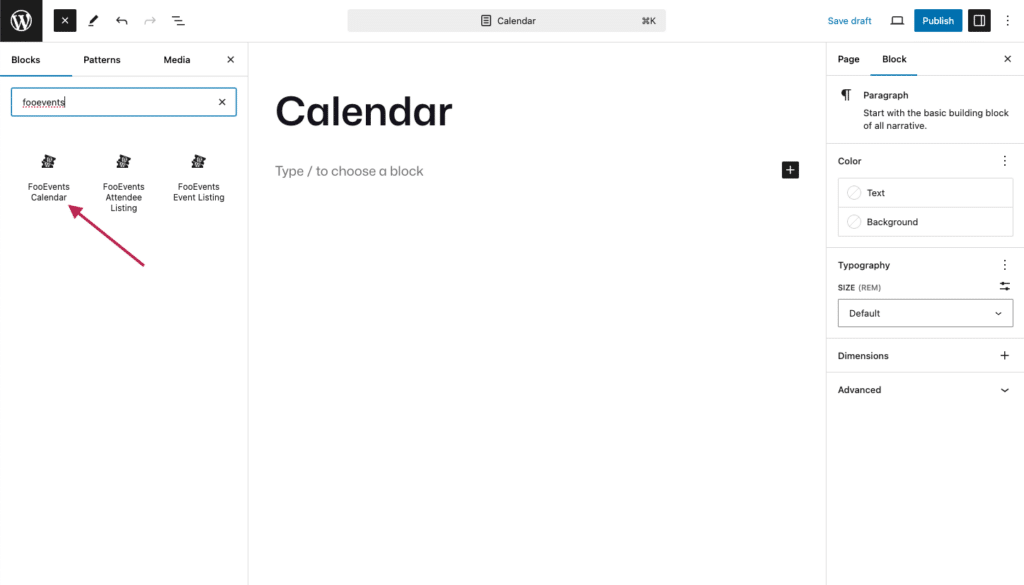
Cree o modifique una página o entrada existente y añada el icono FooEvents Bloque Calendario pulsando la tecla Añadir bloque y buscando FooEvents.

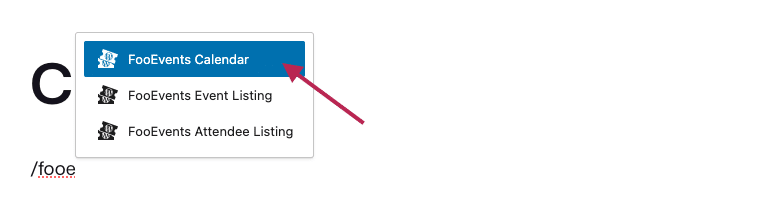
También puede buscar el FooEvents Bloque Calendario directamente desde el editor escribiendo '/foo'. WordPress sugerirá entonces todos los bloques que incluyan 'foo' en su nombre.

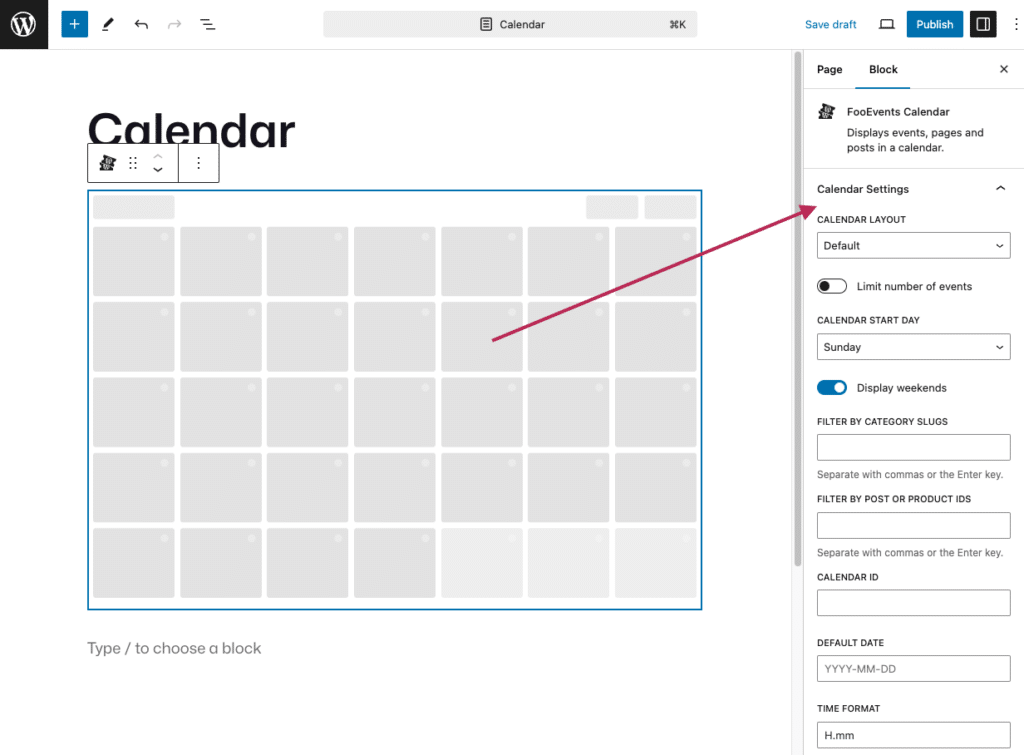
Una vez que haya añadido el FooEvents Bloque Calendariopuede configurar el bloque Configuración del calendario en función de sus necesidades. Para ello, seleccione la opción FooEvents Bloque Calendarioy WordPress mostrará los ajustes del bloque en el panel lateral derecho.

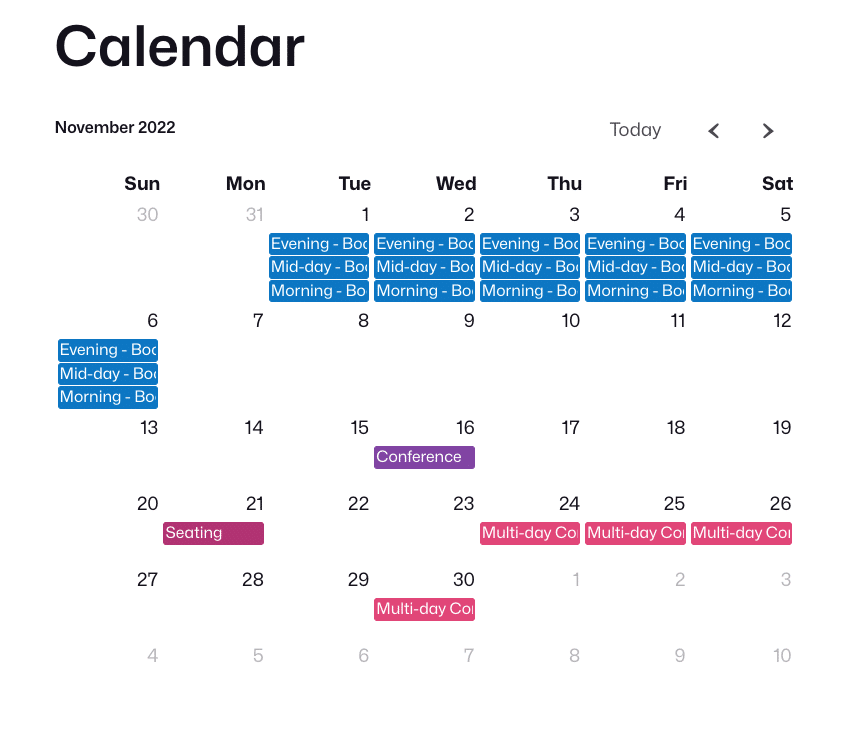
Cuando se visualiza en el editor de bloques, el calendario sólo mostrará un gráfico de calendario de marcador de posición. Para previsualizar el calendario, abra la página en la interfaz de su sitio web.

Configuración del calendario #
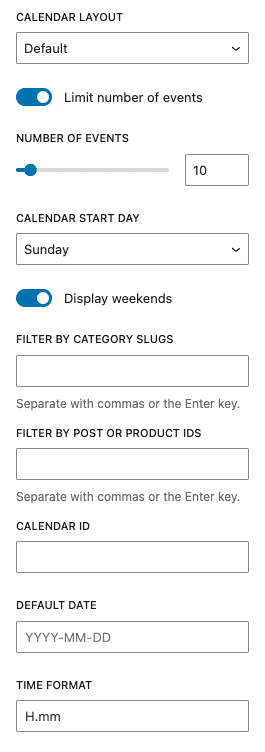
En Configuración del calendario controlar cómo se muestran los eventos en el calendario.

- Diseño del calendario: Elija entre Predeterminado, Año vista lista, Mes vista lista, Semana vista lista o Día vista lista.
- Limitar el número de eventos: Activa o desactiva el límite de eventos, y establece el número máximo de eventos a mostrar.
- Día de inicio del calendario: Elija si el calendario comienza el domingo o el lunes.
- Mostrar fines de semana: Activar o desactivar la visualización de los fines de semana en el calendario.
- Filtrar por categoría babosas: Muestre los eventos de categorías específicas introduciendo las babosas de categoría (separadas por comas o la tecla Intro).
- Filtrar por ID de puesto o producto: Visualice sólo eventos específicos introduciendo los ID de puesto o producto correspondientes (separados por comas o la tecla Intro).
- Calendario ID: Aplica un ID único al calendario. Esto es necesario cuando se añaden varios calendarios a una misma página.
- Fecha por defecto: Establezca la fecha por defecto en el formato AAAA-MM-DD. El calendario se abrirá con esta fecha cuando se cargue por primera vez.
- Formato de la hora: Elija el formato de hora preferido (Por defecto, H.mm).
Uso del bloque de calendario en las páginas de producto del tema Block #
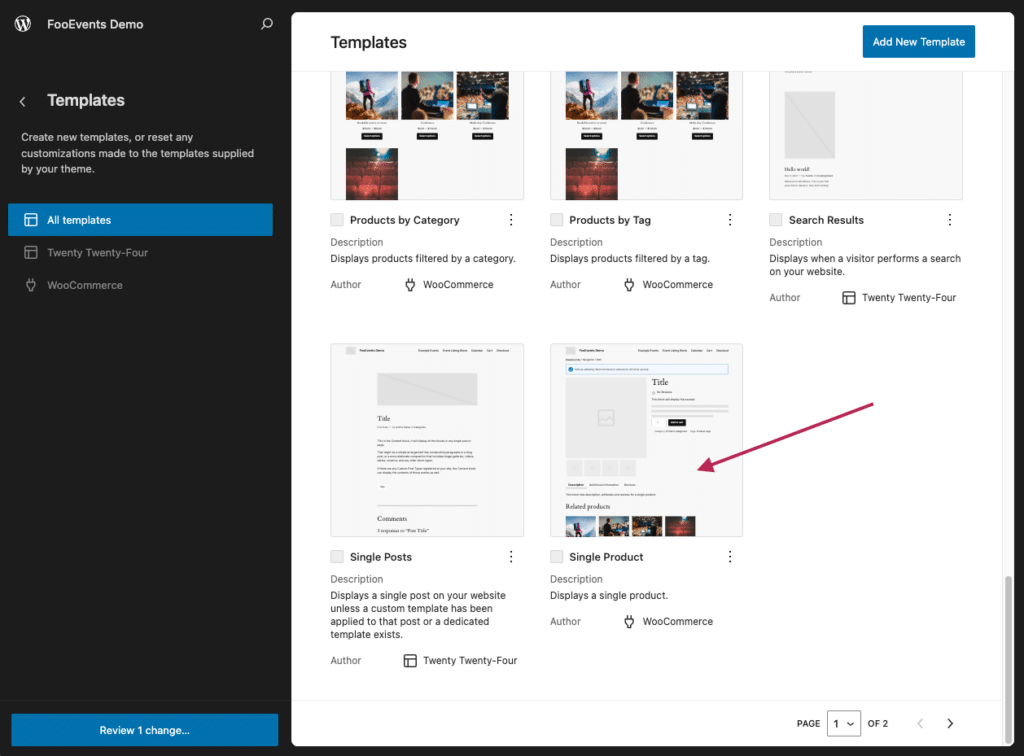
Cuando se utiliza un WordPress Tema en bloquepuede modificar el WooCommerce Producto único plantilla. Para ello, vaya a Apariencia > Editor > Plantillas > WooCommerce y seleccione el Producto único plantilla.

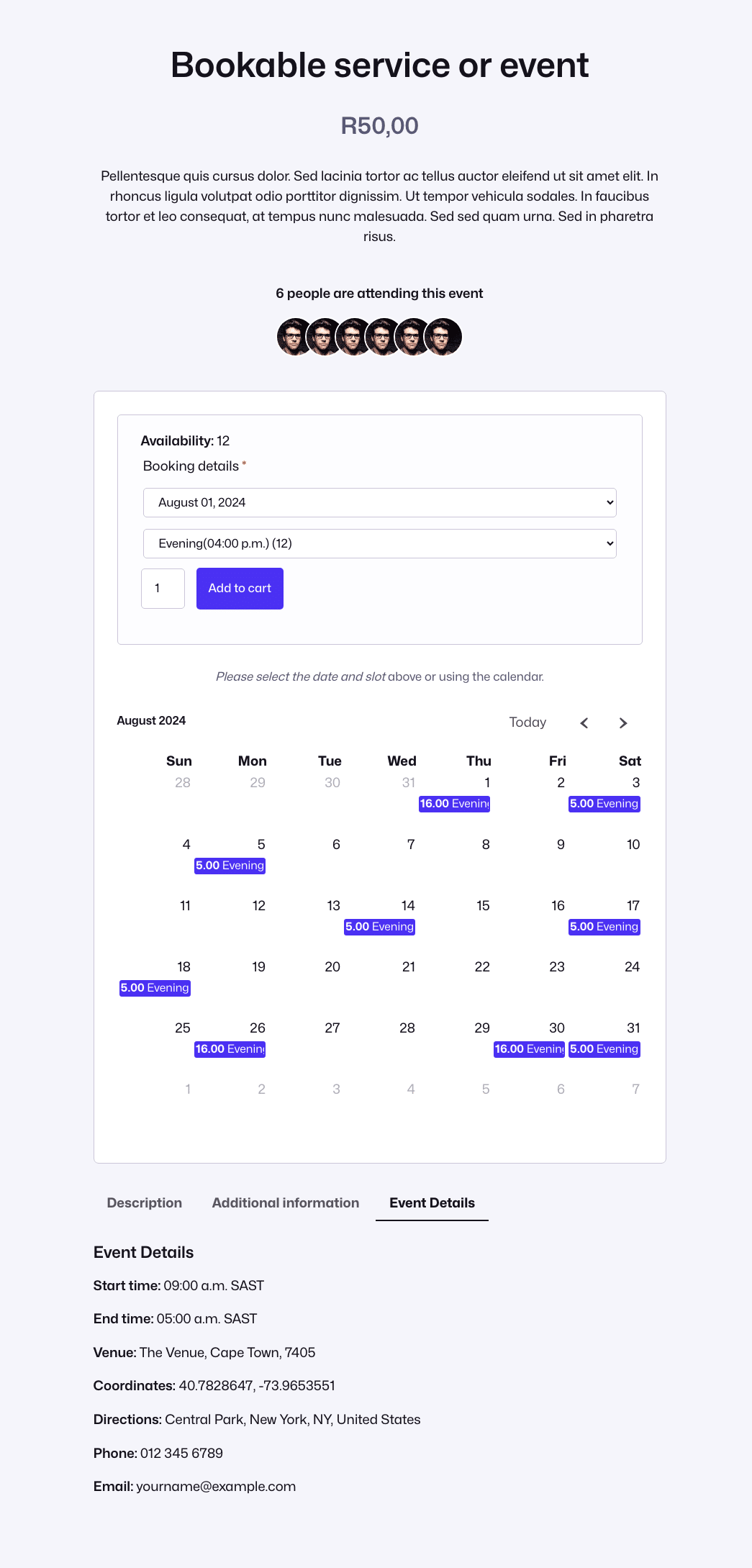
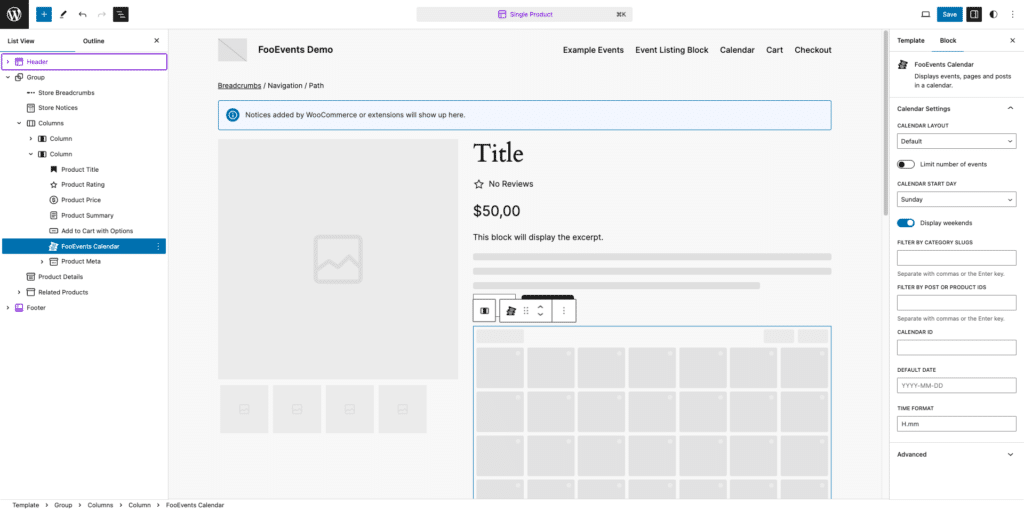
A continuación, puede modificar el Producto único utilizando el editor de bloques. Cuando se coloca en el Producto único plantilla, el FooEvents Bloque Calendario escuchará automáticamente el ID de un producto y sólo mostrará eventos para ese producto en particular. Esto es muy útil cuando se utiliza la función FooEvents Reservas que añade múltiples opciones de fecha que sus clientes pueden elegir al comprar un billete.

Este es un ejemplo de una página de producto personalizada que utiliza el Bloque Calendario FooEvents para permitir a los clientes elegir una fecha al comprar las entradas.