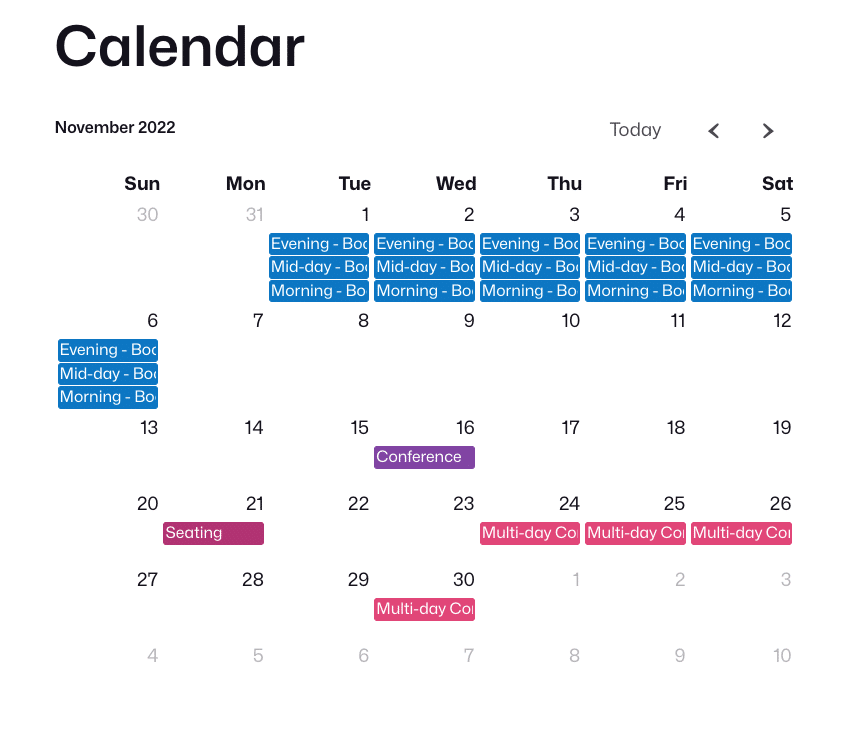
Die FooEvents Kalenderblock ist in die FooEvents-Kalender Plugin (1.7.4Plugin und kann zur Anzeige von Veranstaltungskalendern auf Ihrer Website verwendet werden. Der Block umfasst verschiedene Filter, unterschiedliche Layout-Optionen und anpassbare Einstellungen. In den folgenden Anweisungen wird beschrieben, wie Sie den Block zu einer Seite oder einem Beitrag hinzufügen und ihn für die Anzeige von Ereignissen auf Ihrer Website konfigurieren.
Hinzufügen des Blocks zu einer Seite oder einem Beitrag #
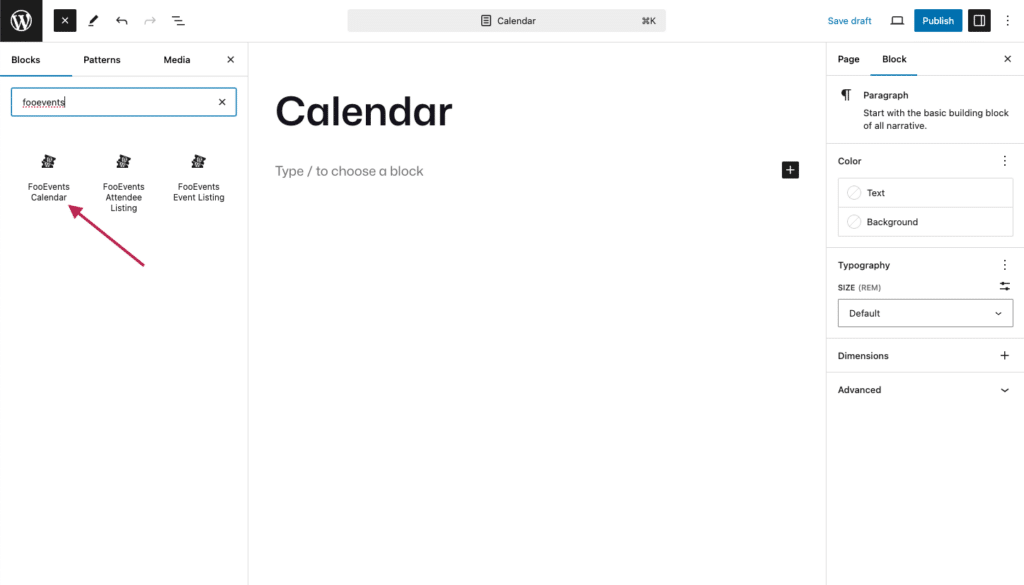
Erstellen oder ändern Sie eine bestehende Seite oder einen Beitrag und fügen Sie die FooEvents Kalenderblock durch Drücken der Taste Block hinzufügen Symbol und die Suche nach FooEvents.

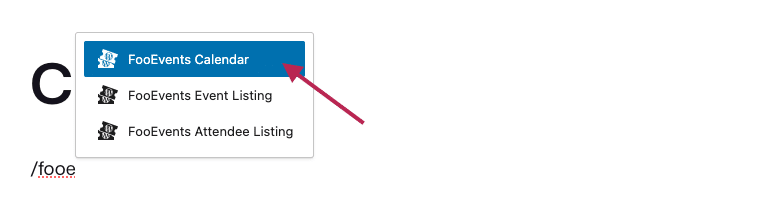
Alternativ können Sie auch nach dem FooEvents Kalenderblock direkt aus dem Editor durch Eingabe von '/foo'. WordPress schlägt dann alle Blöcke vor, die "foo" in ihrem Namen enthalten.

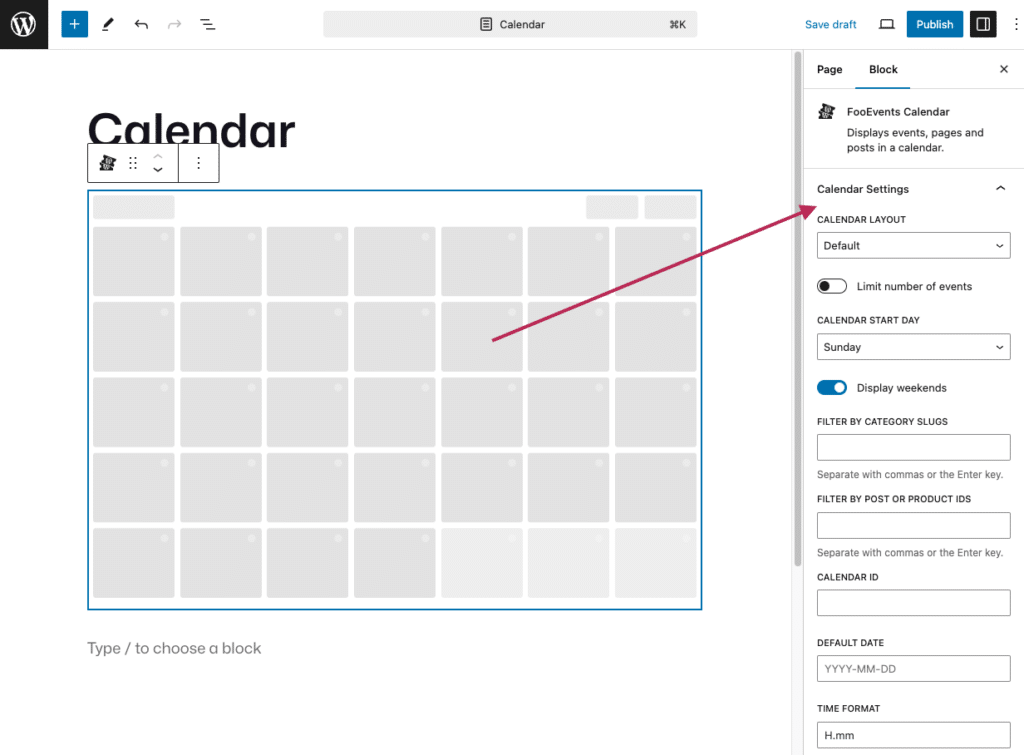
Sobald Sie die FooEvents Kalenderblockkönnen Sie die Einstellungen des Blocks Kalender-Einstellungen auf der Grundlage Ihrer Anforderungen. Wählen Sie dazu die Option FooEvents Kalenderblockund WordPress zeigt die Blockeinstellungen in der rechten Seitenleiste an.

Bei der Anzeige im Block-Editor zeigt der Kalender nur eine Platzhalter-Grafik an. Um eine Vorschau des Kalenders anzuzeigen, öffnen Sie die Seite im Frontend Ihrer Website.

Kalender-Einstellungen #
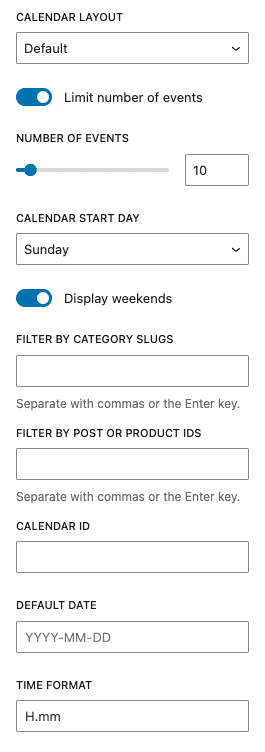
Die Kalender-Einstellungen steuern, wie die Ereignisse im Kalender angezeigt werden.

- Kalender-Layout: Wählen Sie zwischen Standard, Listenansicht Jahr, Listenansicht Monat, Listenansicht Woche oder Listenansicht Tag.
- Begrenzung der Anzahl der Ereignisse: Aktivieren oder deaktivieren Sie das Ereignislimit, und legen Sie die maximale Anzahl der anzuzeigenden Ereignisse fest.
- Kalenderstarttag: Wählen Sie, ob der Kalender am Sonntag oder am Montag beginnt.
- Wochenenden anzeigen: Aktivieren oder deaktivieren Sie die Anzeige von Wochenenden im Kalender.
- Nach Kategorie Schnecken filtern: Zeigen Sie Ereignisse aus bestimmten Kategorien an, indem Sie die Kategorie-Slugs (durch Kommas oder die Eingabetaste getrennt) eingeben.
- Filtern Sie nach Beitrags- oder Produkt-IDs: Zeigen Sie nur bestimmte Ereignisse an, indem Sie die entsprechenden Beitrags- oder Produkt-IDs eingeben (getrennt durch Kommas oder die Eingabetaste).
- Kalender-ID: Weisen Sie dem Kalender eine eindeutige ID zu. Dies ist erforderlich, wenn Sie mehrere Kalender zu einer einzigen Seite hinzufügen.
- Standarddatum: Legen Sie das Standarddatum im Format JJJJ-MM-TT fest. Der Kalender wird beim ersten Laden mit diesem Datum geöffnet.
- Zeitformat: Wählen Sie das gewünschte Zeitformat (Standard, H.mm).
Verwendung des Kalenderblocks auf Produktseiten im Blockthema #
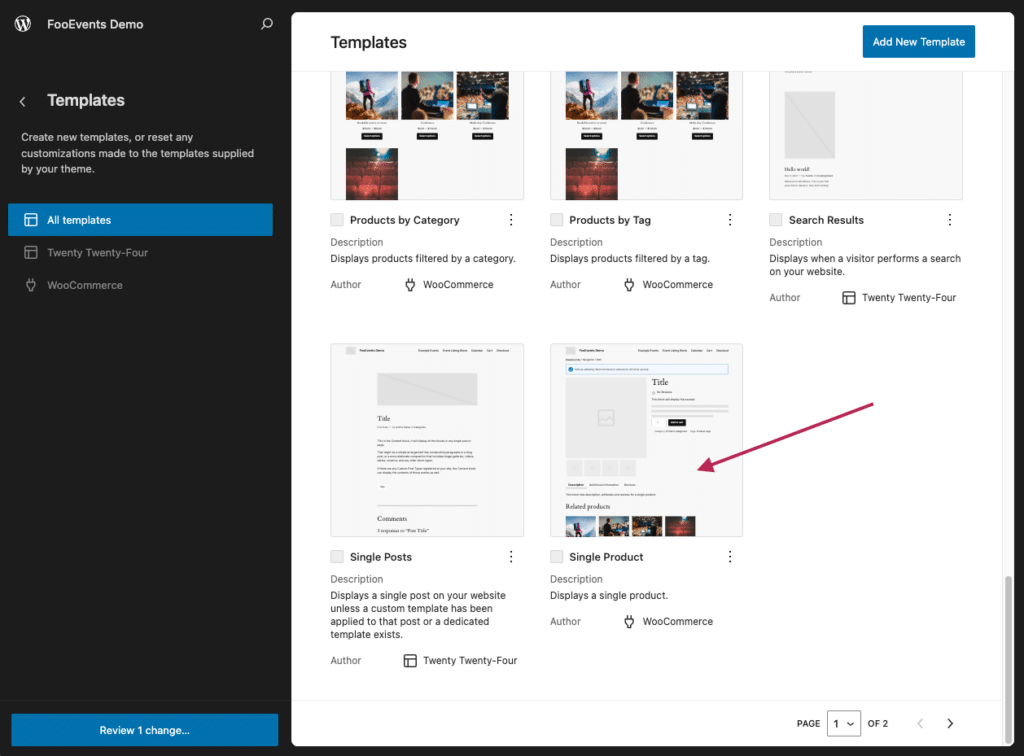
Bei Verwendung eines WordPress Block Themakönnen Sie die WooCommerce Einzelnes Produkt Vorlage. Gehen Sie dazu auf Erscheinungsbild > Herausgeber > Schablonen > WooCommerce auswählen und die Einzelnes Produkt Vorlage.

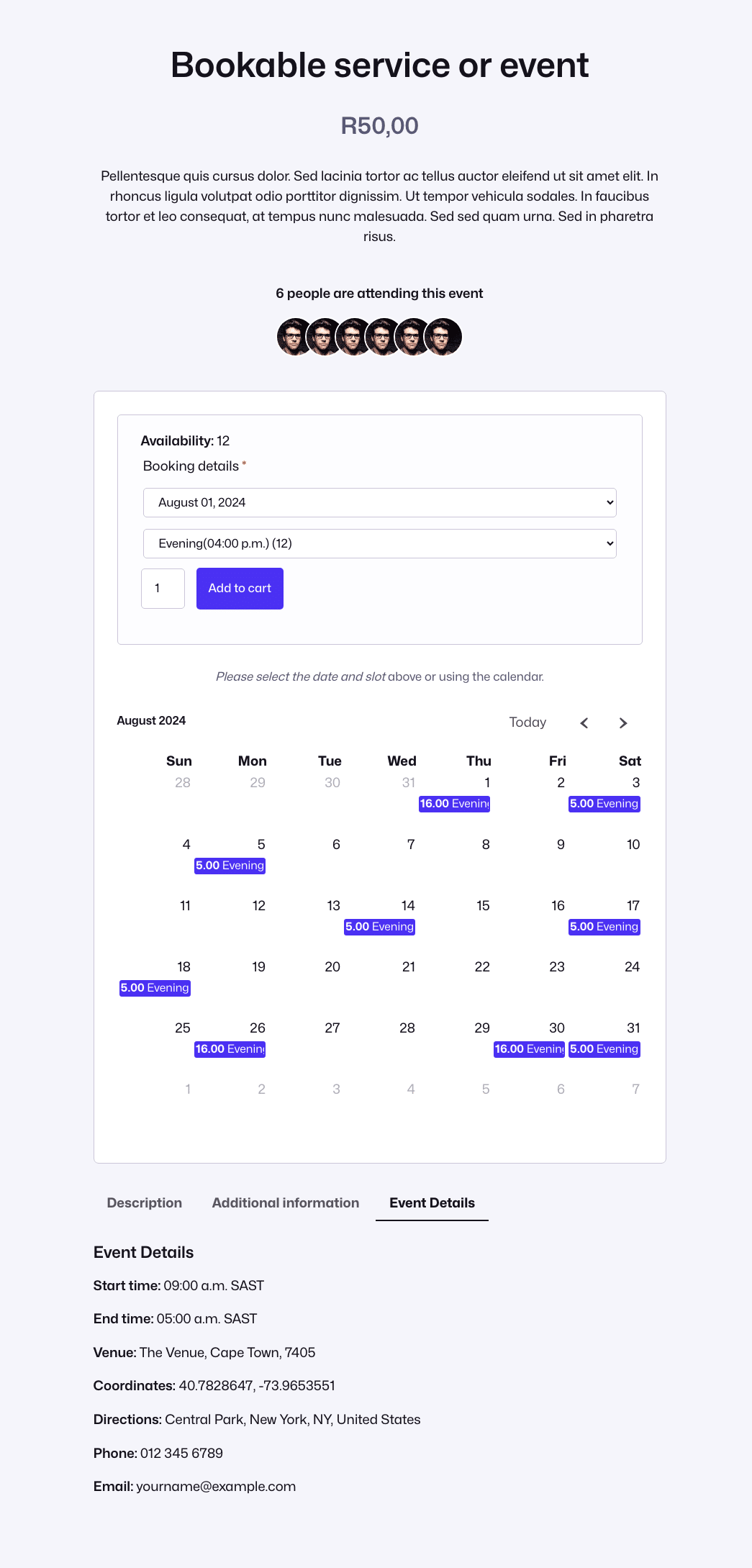
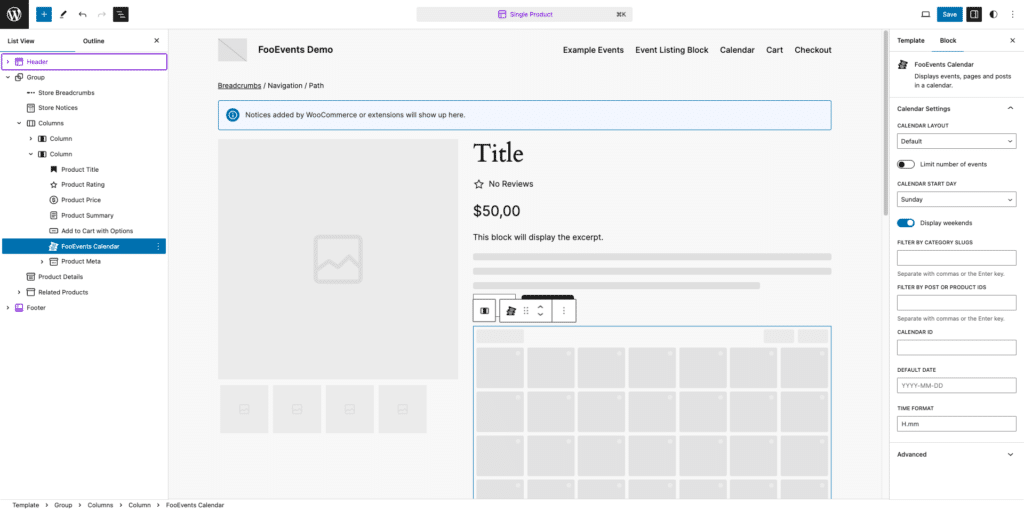
Sie können dann die Einzelnes Produkt Vorlage mit Hilfe des Blockeditors. Beim Platzieren auf der Einzelnes Produkt Vorlage, die FooEvents Kalenderblock wird automatisch nach der ID eines Produkts suchen und nur Ereignisse für dieses bestimmte Produkt anzeigen. Dies ist sehr nützlich bei der Verwendung der FooEvents Buchungen Plugin, das mehrere Datumsoptionen hinzufügt, aus denen Ihre Kunden beim Kauf eines Tickets wählen können.

Hier ist ein Beispiel für eine benutzerdefinierte Produktseite, die den FooEvents-Kalenderblock verwendet, um Kunden die Möglichkeit zu geben, beim Ticketkauf ein Datum auszuwählen.