Les FooEvents Bloc Calendrier est intégré dans le FooEvents Calendrier plugin (1.7.4et peut être utilisé pour afficher des calendriers d'événements sur votre site web. Le bloc comprend divers filtres, différentes options de mise en page et des paramètres personnalisables. Les instructions suivantes expliquent comment ajouter le bloc à une page ou à un article et le configurer pour afficher des événements sur votre site.
Ajouter le bloc à une page ou à un message #
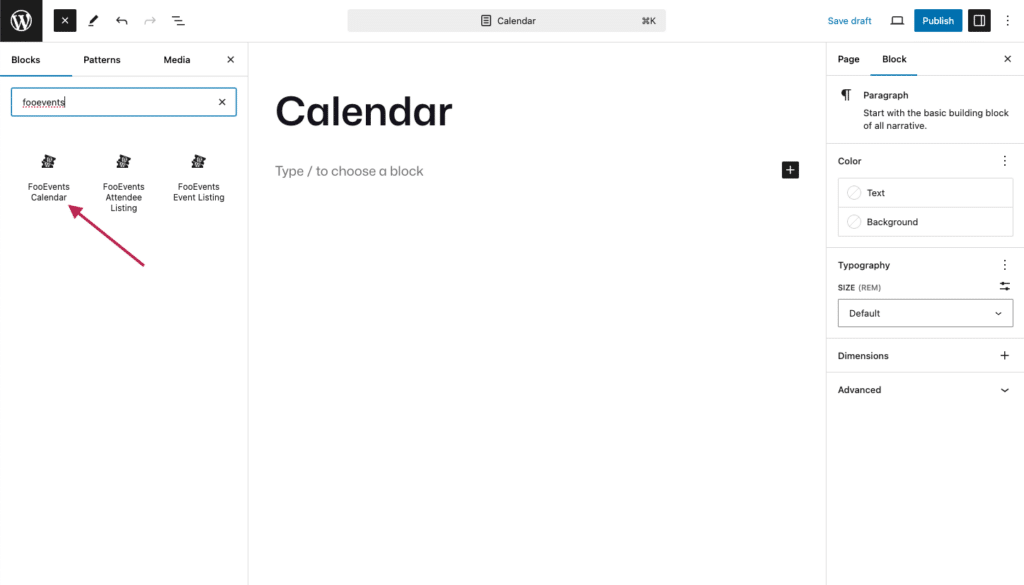
Créez ou modifiez une page ou un message existant et ajoutez l'élément FooEvents Bloc Calendrier en appuyant sur la touche Ajouter un bloc et en recherchant l'icône FooEvents.

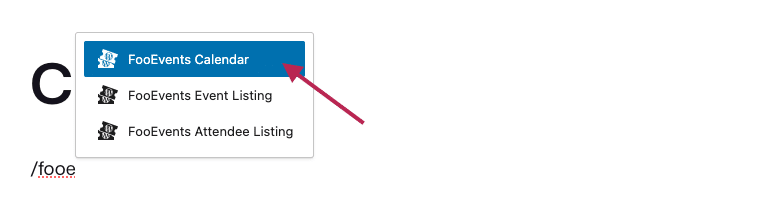
Vous pouvez également rechercher le FooEvents Bloc Calendrier directement à partir de l'éditeur en tapant '/foo'. WordPress vous proposera alors tous les blocs dont le nom contient 'foo'.

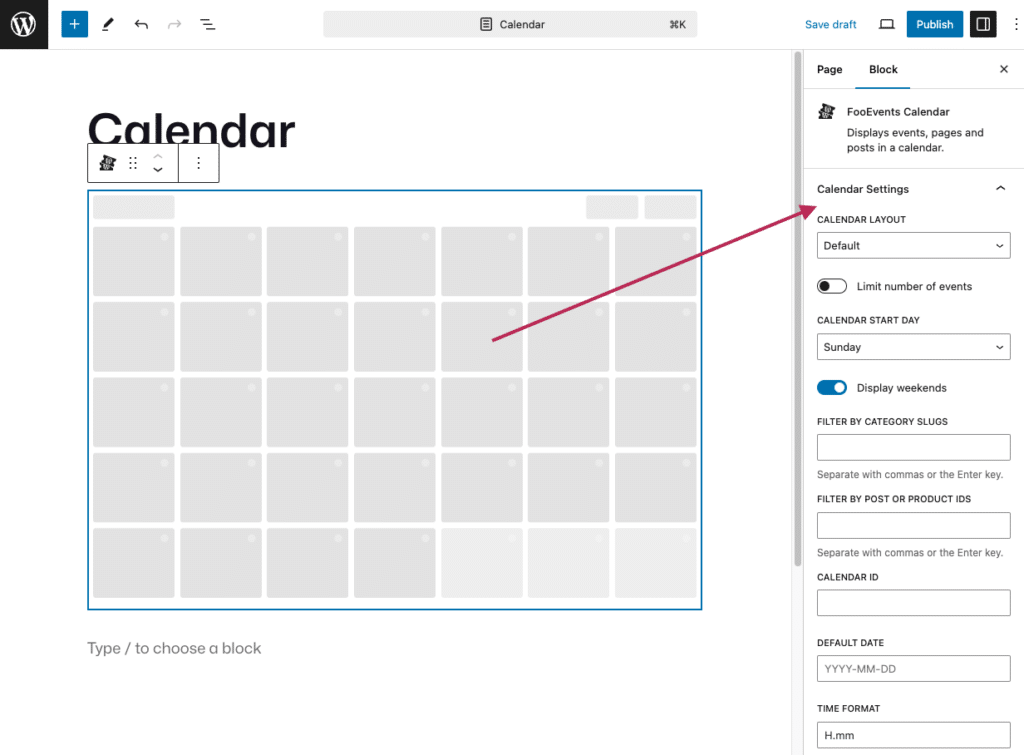
Une fois que vous avez ajouté le FooEvents Bloc Calendriervous pouvez configurer les paramètres du bloc Paramètres du calendrier en fonction de vos besoins. Pour ce faire, sélectionnez l'option FooEvents Bloc Calendrieret WordPress affichera les paramètres du bloc dans le panneau latéral droit.

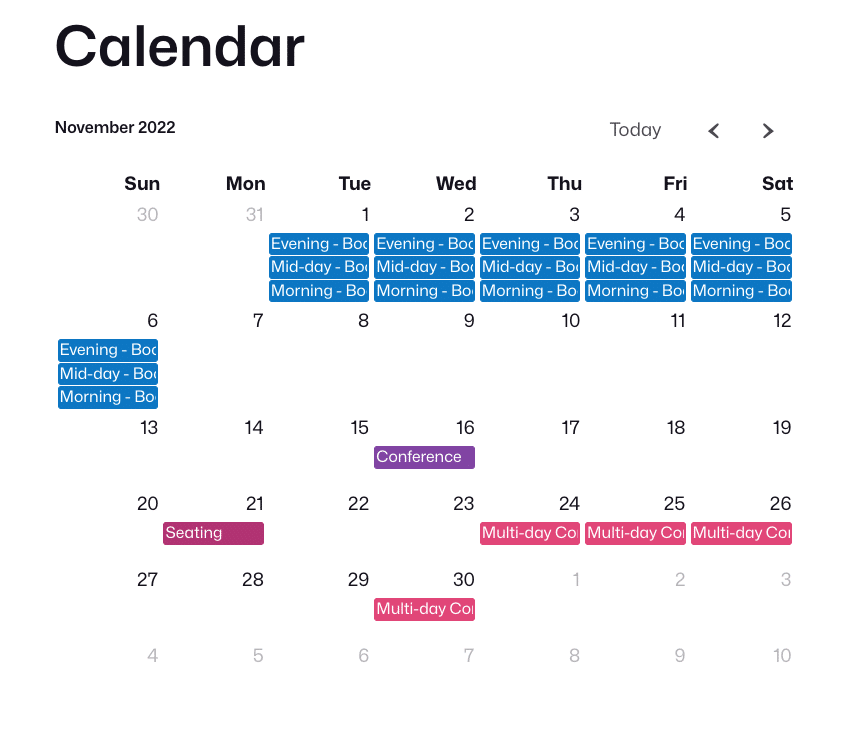
Lorsqu'il est visualisé dans l'éditeur de blocs, le calendrier n'affiche qu'un graphique de remplacement. Pour prévisualiser le calendrier, ouvrez la page dans la partie frontale de votre site web.

Paramètres du calendrier #
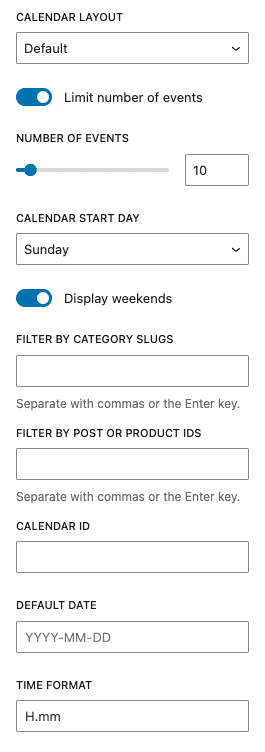
Les Paramètres du calendrier contrôler la façon dont les événements sont affichés dans le calendrier.

- Mise en page du calendrier : Choisissez entre Défaut, Vue de la liste année, Vue de la liste mois, Vue de la liste semaine ou Vue de la liste jour.
- Limiter le nombre d'événements : Activez ou désactivez la limite d'événements et définissez le nombre maximum d'événements à afficher.
- Jour de début du calendrier : Choisissez si le calendrier commence le dimanche ou le lundi.
- Affichage des week-ends : Active ou désactive l'affichage des week-ends dans le calendrier.
- Filtrer par catégorie de limaces : Affichez les événements de catégories spécifiques en saisissant les bouchons de catégorie (séparés par des virgules ou la touche Entrée).
- Filtrer par identifiant d'article ou de produit : Afficher uniquement des événements spécifiques en saisissant les ID d'articles ou de produits concernés (séparés par des virgules ou la touche Entrée).
- Calendrier ID : Applique un identifiant unique au calendrier. Cela est nécessaire pour ajouter plusieurs calendriers à une même page.
- Date par défaut : Définit la date par défaut au format AAAA-MM-JJ. Le calendrier s'ouvrira à cette date lors de son premier chargement.
- Format de l'heure : Choisissez le format d'heure préféré (par défaut, H.mm).
Utilisation du bloc Calendrier sur les pages de produits du thème Block #
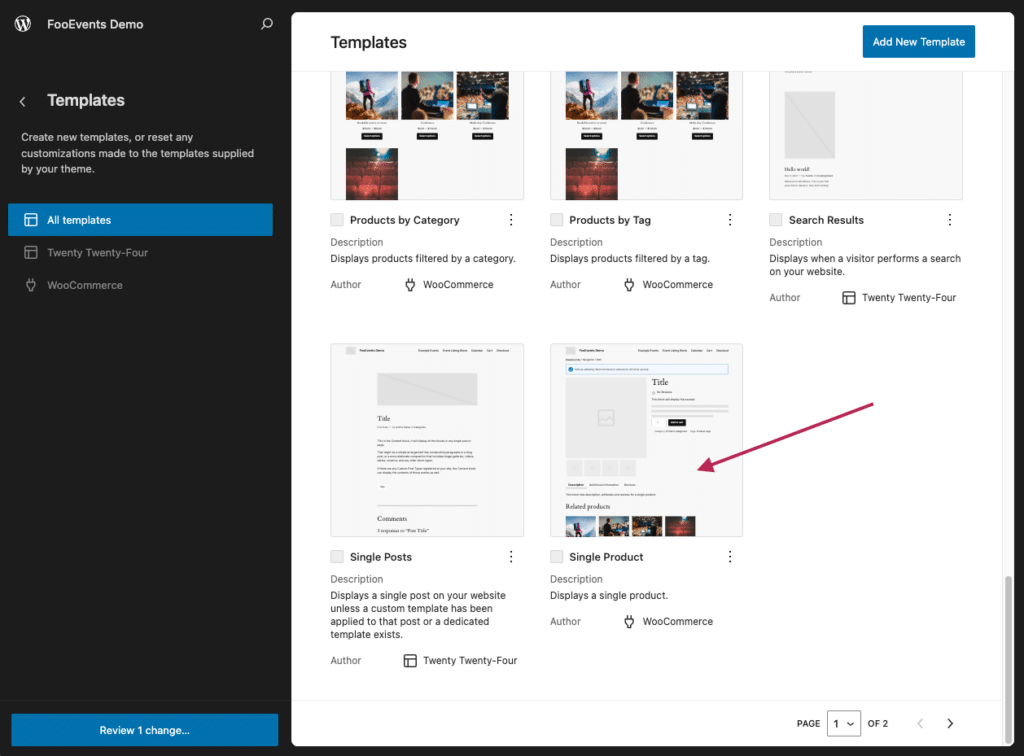
Lors de l'utilisation d'un WordPress Thème de bloc, vous pouvez modifier le WooCommerce Produit unique modèle. Pour ce faire, rendez-vous sur Apparence > Éditeur > Modèles > WooCommerce et sélectionnez l'option Produit unique modèle.

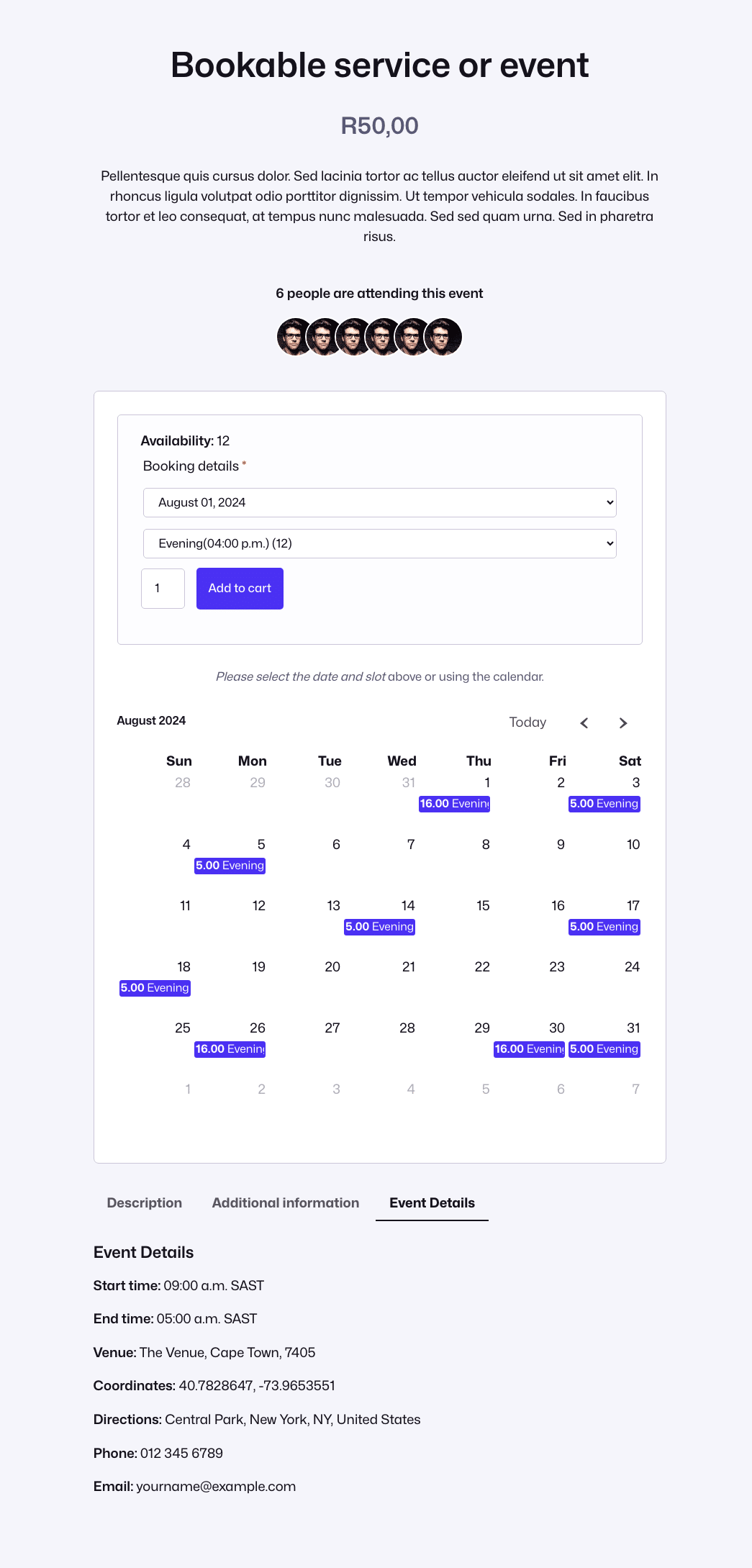
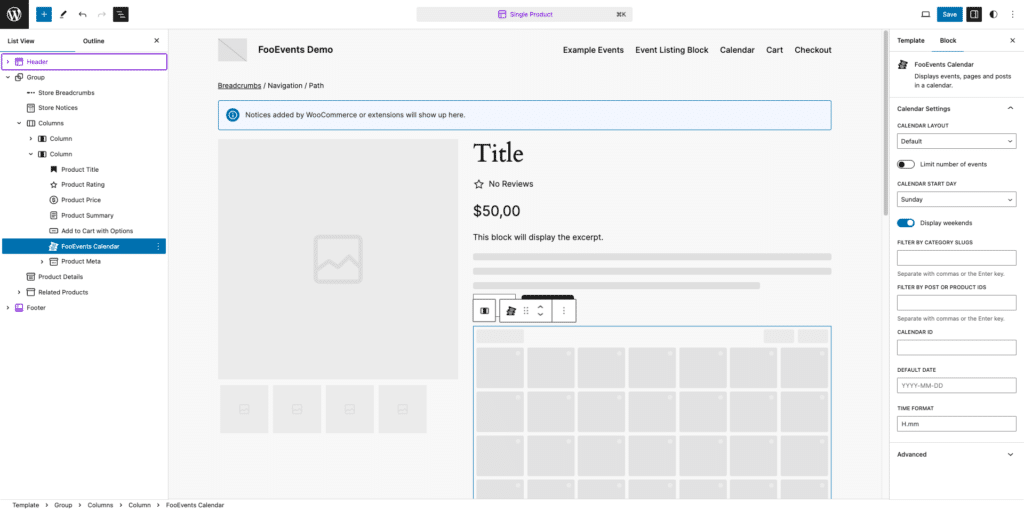
Vous pouvez ensuite modifier le Produit unique à l'aide de l'éditeur de blocs. Lorsqu'il est placé sur la page Produit unique le modèle FooEvents Bloc Calendrier écoutera automatiquement l'identifiant d'un produit et n'affichera que les événements relatifs à ce produit particulier. Ceci est très utile lorsque l'on utilise la fonction FooEvents Réservations qui ajoute plusieurs options de dates que vos clients peuvent choisir lors de l'achat d'un billet.

Voici un exemple de page produit personnalisée qui utilise le bloc Calendrier FooEvents pour permettre aux clients de choisir une date lors de l'achat de billets.