Erfordert die FooEvents-Kalender Plugin
Das FooEvents-Kalender-Plugin macht es möglich, Ihre Veranstaltungen in einem stilvollen Kalender auf Ihrer WordPress-Website anzuzeigen. Kalender können mit einfachen Shortcodes oder Widgets angezeigt werden. Mit dem FooEvents-Kalender-Plugin können Sie jeden Beitrag, jede Seite oder jeden benutzerdefinierten Beitragstyp in ein Ereignis umwandeln und es in einer Kalenderansicht anzeigen.
Das FooEvents Kalender-Plugin ist vollständig kompatibel mit FooEvents für WooCommerce Plugins, die es ermöglichen, anspruchsvollere Veranstaltungen zu erstellen und Markentickets ohne Provision oder Ticketgebühren direkt von Ihrer eigenen WordPress-Website aus zu verkaufen. FooEvents bietet viele Pro Merkmale die Ihrer Website erweiterte Funktionen für das Veranstaltungsmanagement hinzufügen, darunter kostenlose E-Mail-Ticket-Themen und Check-Ins-Apps.
Sektionen #
FooEvents Kalendereinstellungen

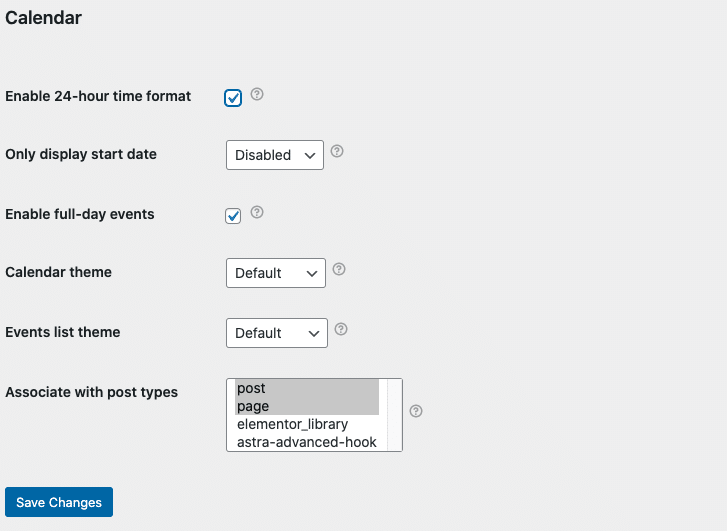
- Gehen Sie zu Ihrem WordPress Verwaltungsbereich
- Navigieren Sie zu FooEvents > Einstellungen > Kalender
- Verschiedene Einstellungen konfiguriert werden können, die das Verhalten und die Anzeige Ihres Kalenders verändern
Kalenderfarben
Sie können eine individuelle Hintergrund und Textfarbe für jedes Ereignis. Der Ereignisname verwendet diese Farben bei der Anzeige in der Kalendergitter-Ansicht. Diese Einstellungen ändern auch die Hintergrund- und Textfarbe des Datumssymbols in der FooEvents Check-ins-App. Gehen Sie wie folgt vor, um die Kalenderfarben für Ihr Ereignis festzulegen:
- Gehen Sie zu Ihrem WordPress Verwaltungsbereich
- Bearbeiten Sie die Veranstaltung
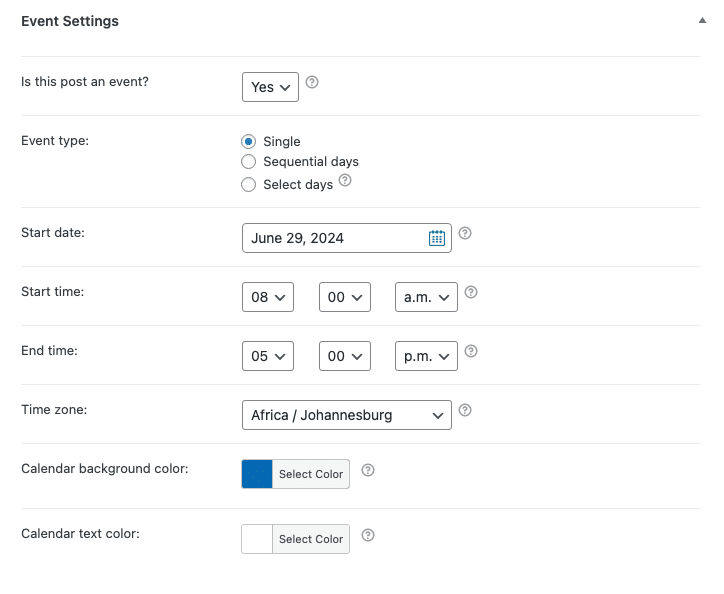
- Klicken Sie auf das Ereignis-Einstellungen Registerkarte
- Wählen Sie eine Farbe für Hintergrundfarbe des Kalenders
- Wählen Sie eine Farbe für Kalendertextfarbe
- Update Ihre Veranstaltung
Kalender-Shortcodes
Besuchen Sie die Shortcodes Abschnitt für weitere Einzelheiten.
Hinzufügen einer Widget-Ansicht des Kalenders

- Gehe zu Erscheinungsbild > Widgets
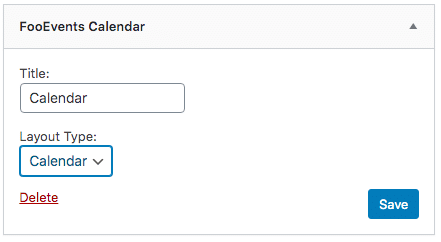
- Ziehen Sie die FooEvents Kalender-Widget in die Widget-Bereich wo sie angezeigt werden soll
- Typ a Widget-Titel
- Wählen Sie aus, welche Art von Ansicht Sie verwenden möchten - Kalender oder Liste
- Kalenderansicht:
- Sie können angeben, an welchem Datum der Kalender beginnen soll. Wenn Sie nichts angeben, wird der Kalender standardmäßig mit dem aktuellen Datum beginnen.
- Beispiel für das Datumsformat: 2016-09-01 (jjjj/mm/tt)
- Listenansicht:
- Sie können die Anzahl der anzuzeigenden Ereignisse festlegen. In der Standardeinstellung werden in der Listenansicht die letzten 5 Ereignisse angezeigt
- Klicken Sie auf Speichern Sie um Ihre Änderungen zu bestätigen
Anzeige von Beiträgen, Seiten und benutzerdefinierten Beitragstypen im Kalender #
Fügen Sie einen beliebigen Beitrag, eine Seite oder einen benutzerdefinierten Beitragstyp zu Ihren Veranstaltungskalendern hinzu. Aktivieren Sie einfach die entsprechenden Beitragstypen in den FooEvents-Einstellungen und fügen Sie Veranstaltungsinformationen zu den entsprechenden Beiträgen hinzu.
Aktivieren Sie Post-Typen:
- Gehe zu FooEvents > Einstellungen > Kalender
- Wählen Sie die relevanten Beitragstypen aus, die im Kalender angezeigt werden sollen, indem Sie sie aus der Liste Mit Beitragstypen verknüpfen Mehrfachauswahlfeld.
Legen Sie Beiträge, Seiten und benutzerdefinierte Beitragstypen als Ereignisse fest:

- Bearbeiten Sie den entsprechenden Beitrag, die Seite oder den benutzerdefinierten Beitragstyp
- Blättern Sie nach unten zum FooEvents Kalendereinstellungen
- Wählen Sie Ja von der Ist dieser Beitrag ein Ereignis? und geben Sie die Option Datum des Beginns, Datum des Endes, Startzeit, Endzeit, Zeitzone. Hinweis: Zusätzliche Optionen sind verfügbar, wenn die FooEvents Mehrtägig Plugin installiert ist.
- Speichern Sie die Seite/der Beitrag
FullCalendar JavaScript-Bibliothek
Das FooEvents-Kalender-Plugin verwendet die VollerKalender JavaScript-Bibliothek, um Kalenderansichten zu erzeugen. Wir werden die FullCalendar-Bibliothek in zukünftigen Plugin-Updates aktualisieren, aber sollten Sie die Version der Bibliothek selbst manuell ändern oder aktualisieren wollen, sind hier die Schritte:
- Laden Sie die neueste Version der FullCalendar-Bibliothek herunter: https://fullcalendar.io/download/
- Entpacken Sie das .zip-Archiv
- Kopieren Sie die .js und .css Dateien in den fooevents_calendar/js/ und fooevents/css/ Verzeichnisse und überschreiben Sie die vorhandenen Dateien
NB: Wir empfehlen Ihnen dringend, eine Sicherungskopie der oben genannten Verzeichnisse zu erstellen, bevor Sie vorhandene Dateien überschreiben.
Eventbrite-Konfiguration
Das FooEvents-Kalender-Plugin kann Ihre Veranstaltungen automatisch auf Eventbrite erstellen, was Ihnen Zeit und Mühe spart. Ein "Eventbrite oAuth Token" wird benötigt, um mit Eventbrite zu kommunizieren. Um das oAuth Token zu generieren, folgen Sie bitte diesen Schritten:
- Anmeldung bei Ihrem Eventbrite-Konto
- Navigieren Sie zu Kontoeinstellungen > Links für Entwickler > Api-Schlüssel
- Klicken Sie auf API-Schlüssel erstellen
- Füllen Sie das Formular mit Ihren Kontaktinformationen aus
- Einzelheiten zur Anwendung finden Sie im Folgenden:
- URL der Anwendung - Die URL Ihrer WordPress-Website
- Name der Anwendung - Wählen Sie einen Namen für Ihre App, z. B. YOURWEBSITENAME-FOOEVENTS
- Beschreibung - z.B. "FooEvents Kalenderintegration"
- Klicken Sie auf der Seite "App-Verwaltung" auf das Symbol API-Schlüssel, Client-Geheimnis und Token anzeigen Link
- Kopieren Privater Token
- Navigieren Sie zu Ihrem WordPress Verwaltungsbereich
- Navigieren Sie zu FooEvents > Einstellungen > Integration
- Kleister Privater Token im Privater Token von Eventbrite Option
- Klicken Sie auf Änderungen speichern

NB: Wenn die Konfiguration erfolgreich war, sollten Sie nun eine Veranstaltung zu Eventbrite hinzufügen Option auf der Ereignis-Einstellungen wenn Sie Ihr Ereignis bearbeiten.