Exige que le FooEvents Calendrier plugin
Le plugin FooEvents Calendar permet d'afficher vos événements dans un calendrier élégant sur votre site WordPress. Les calendriers peuvent être affichés à l'aide de simples shortcodes ou widgets. Grâce au plugin FooEvents Calendar, vous pouvez convertir n'importe quel article, page ou type d'article personnalisé en événement et l'afficher sous forme de calendrier.
Le plugin FooEvents Calendar est entièrement compatible avec FooEvents pour WooCommerce qui permettent de créer des événements plus avancés et de vendre des billets de marque sans commission ni frais de billetterie, directement à partir de votre propre site WordPress. FooEvents offre de nombreux pro caractéristiques qui ajoutent des fonctionnalités avancées de gestion d'événements à votre site web, y compris les services gratuits suivants Thèmes pour les tickets de courrier électronique et applications de check-ins.
Sections #
FooEvents Paramètres du calendrier

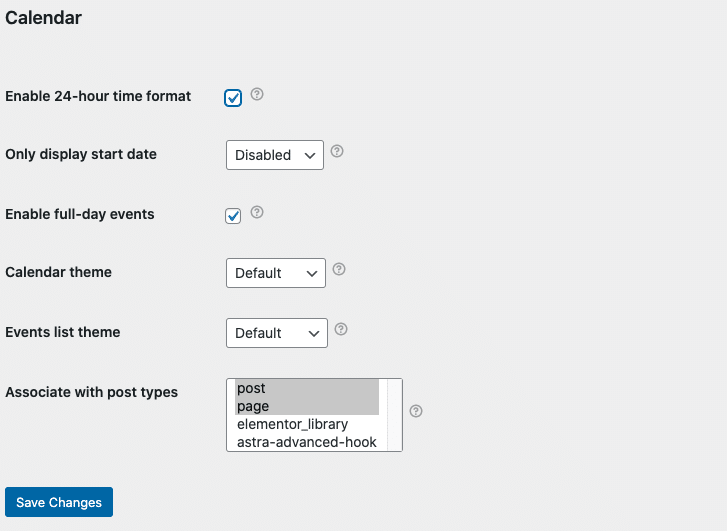
- Accédez à votre Zone d'administration de WordPress
- Naviguez jusqu'à FooEvents > Paramètres > Calendrier
- Réglages divers peuvent être configurés pour modifier le comportement et l'affichage de votre calendrier.
Couleurs du calendrier
Vous pouvez définir un arrière-plan et couleur du texte pour chaque événement. Le nom de l'événement utilisera ces couleurs lorsqu'il s'affichera dans l'écran d'accueil. grille d'affichage du calendrier. Ces paramètres modifient également la couleur de l'arrière-plan et du texte de l'icône de la date dans l'application FooEvents Check-ins. Pour définir les couleurs du calendrier pour votre événement, procédez comme suit :
- Accédez à votre Zone d'administration de WordPress
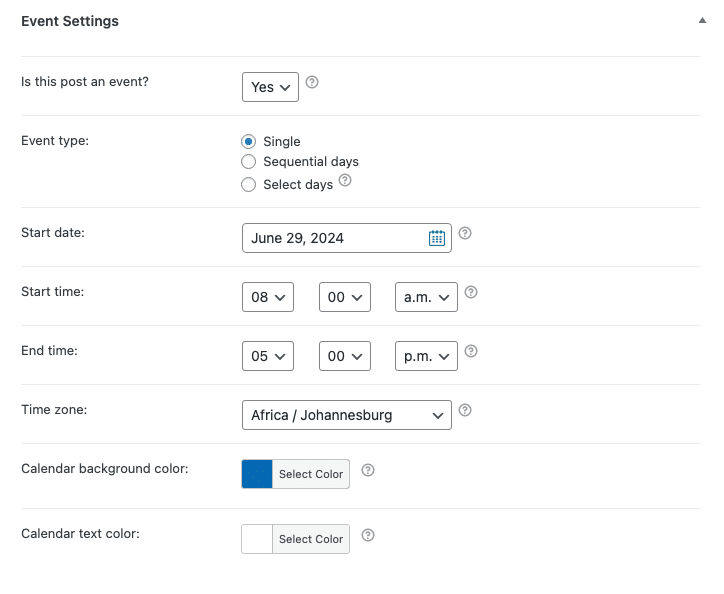
- Modifier le événement
- Cliquez sur l'icône Paramètres de l'événement onglet
- Sélectionnez une couleur pour Couleur d'arrière-plan du calendrier
- Sélectionnez une couleur pour Couleur du texte du calendrier
- Mise à jour votre événement
Shortcodes pour le calendrier
Visitez le site Shortcodes pour plus de détails.
Ajout d'un widget de visualisation du calendrier

- Aller à Apparence > Widgets
- Faire glisser le FooEvents Widget calendrier dans le zone de widget à l'endroit où vous souhaitez qu'il s'affiche
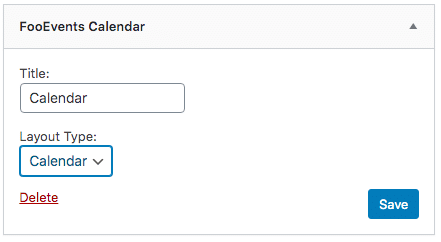
- Type a titre du widget
- Sélectionnez le type de vue que vous souhaitez utiliser - Calendrier ou liste
- Vue du calendrier :
- Vous pouvez spécifier la date à laquelle vous souhaitez que le calendrier commence. S'il n'y a pas de date, le calendrier prendra par défaut la date du jour.
- Exemple de format de date : 2016-09-01 (aaaa/mm/jj)
- Vue de liste :
- Vous pouvez définir le nombre d'événements à afficher. Par défaut, la liste affiche les 5 derniers événements.
- Cliquez sur Économiser pour confirmer vos modifications
Afficher les articles, les pages et les types d'articles personnalisés dans le calendrier #
Ajoutez n'importe quel article, page ou type d'article personnalisé à vos calendriers d'événements. Il vous suffit d'activer les types d'articles concernés dans les paramètres de FooEvents et d'ajouter les informations relatives à l'événement aux articles correspondants.
Activer les types de messages :
- Aller à FooEvents > Paramètres > Calendrier
- Sélectionnez les types de messages qui doivent être affichés dans le calendrier en les sélectionnant dans la liste des types de messages. Associer à des types de messages champ multisélection.
Définir les articles, les pages et les types d'articles personnalisés comme des événements :

- Modifier l'article, la page ou le type d'article personnalisé concerné
- Faites défiler vers le bas jusqu'à la rubrique FooEvents Paramètres du calendrier
- Sélectionner Oui de la Ce post est-il un événement ? et saisissez l'option Date de début, Date de fin, Heure de début, Heure de fin, Fuseau horaire. Note : Des options supplémentaires seront disponibles si le FooEvents Plusieurs jours est installé.
- Économiser la page/le message
Bibliothèque JavaScript FullCalendar
Le plugin Calendrier de FooEvents utilise la fonction Calendrier complet afin de générer des vues de calendriers. Nous mettrons à jour la bibliothèque FullCalendar dans les prochaines mises à jour du plugin, mais si vous souhaitez modifier ou mettre à jour manuellement la version de la bibliothèque vous-même, voici la marche à suivre :
- Téléchargez la dernière version de la bibliothèque FullCalendar : https://fullcalendar.io/download/
- Extraire l'archive .zip
- Copiez les fichiers .js et .css dans le répertoire fooevents_calendar/js/ et fooevents/css/ et écraser les fichiers existants
NB : Nous vous recommandons vivement de créer une sauvegarde des répertoires ci-dessus avant d'écraser les fichiers existants.
Configuration d'Eventbrite
Le plugin Calendrier de FooEvents peut créer automatiquement vos événements sur Eventbrite, ce qui vous permet d'économiser du temps et des efforts. Un "jeton oAuth Eventbrite" est nécessaire pour communiquer avec Eventbrite. Pour générer le jeton oAuth, veuillez suivre les étapes suivantes :
- Connectez-vous à votre Compte Eventbrite
- Naviguez jusqu'à Paramètres du compte > Liens avec les développeurs > Clés d'api
- Cliquez sur Créer une clé API
- Complétez le formulaire avec vos coordonnées
- Pour plus de détails sur l'application, veuillez consulter le site suivant :
- URL de l'application - L'URL de votre site web WordPress
- Nom de l'application - Choisissez un nom pour votre application, par exemple YOURWEBSITENAME-FOOEVENTS.
- Description - par exemple : "FooEvents Intégration du calendrier".
- Sur la page "App Management", cliquez sur le bouton Afficher la clé API, le secret client et les jetons lien
- Copie Jeton privé
- Naviguez jusqu'à votre Zone d'administration de WordPress
- Naviguez jusqu'à FooEvents > Paramètres > Intégration
- Coller Jeton privé dans le Jeton privé Eventbrite option
- Cliquez sur Enregistrer les modifications

NB : Si la configuration s'est déroulée correctement, vous devriez voir apparaître un message Ajouter un événement à Eventbrite de l'option Paramètres de l'événement lors de l'édition de votre événement.