The FooEvents Attendee Listing Block is built into the main FooEvents for WooCommerce plugin (1.19.38), and can be used to display a list of event attendees on your website. The block includes various filters, support for Gravatar images, and different display modes. The following instructions outline how to add the block to a page or post and configure it to display attendees on your site.
Adding the block to a page or post #
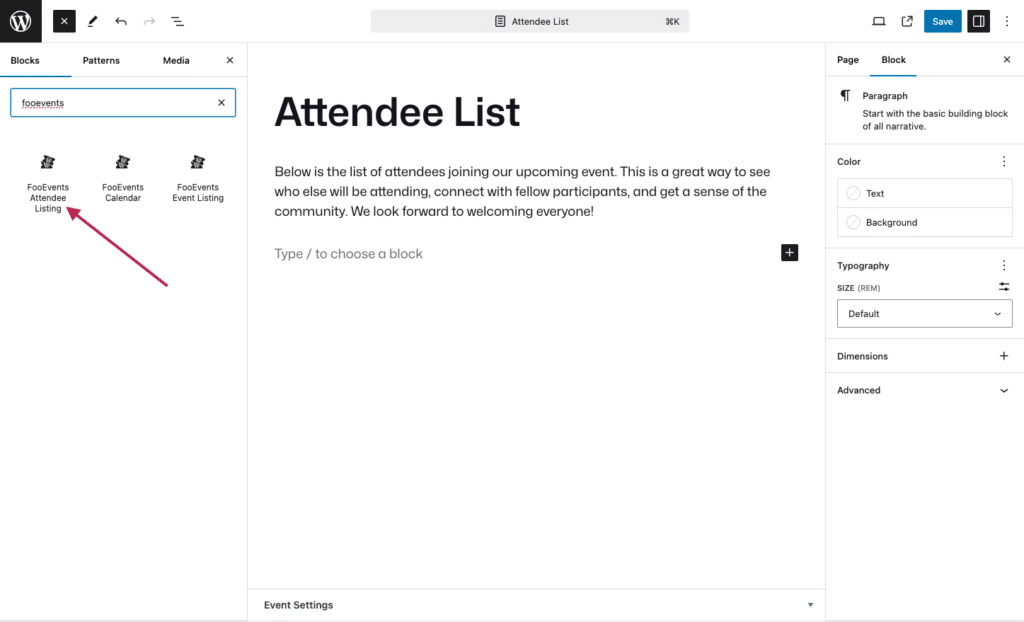
Create or modify an existing page or post and add the FooEvents Attendee Listing Block by pressing the ‘Add Block‘ icon and searching for ‘FooEvents‘.
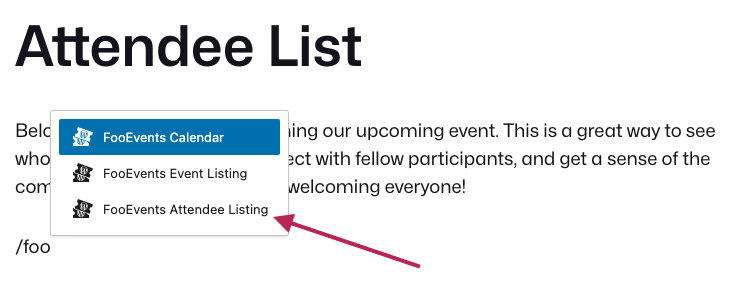
Alternatively, you can search for the FooEvents Attendee Listing Block directly from the editor by typing ‘/foo‘. WordPress will then suggest all blocks that include ‘foo’ in their name.
Once you have added the FooEvents Attendee Listing Block, you can then configure the block’s Attendee Settings and Display Settings based on your requirements. To do so, select the FooEvents Attendee Listing Block, and WordPress will display the block’s settings in the right-hand side panel.
Attendee Settings #
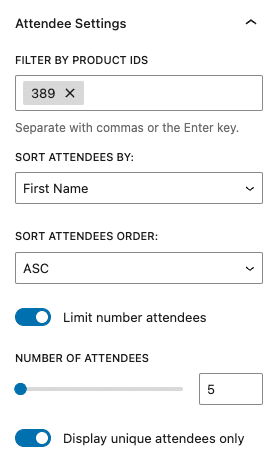
The Attendee Settings determine which attendees will be included in the listing.
- Filter by product IDs: You can set the block to only display attendees from specific events. To do so, set the IDs of the WooCommerce products that have been configured as events.
- Sort attendees by: Select from First Name, Last Name, Create Date, and Random.
- Sort attendees order: Ascending or descending.
- Limit number of attendees: Specify the number of attendees to display (up to 100 attendees).
- Display unique attendees only: Enabling this option will ensure each email is only displayed once, using the attendee’s email address as a unique identifier.
Display Settings #
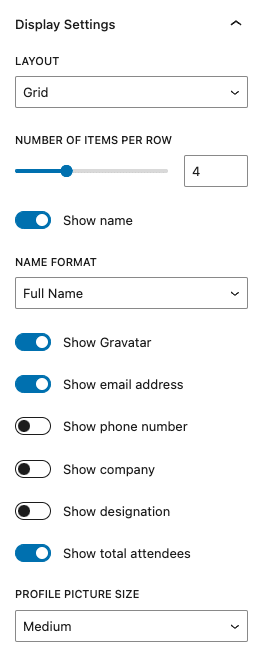
The Display Settings allow you to customize both the layout of the attendee list and the information that is displayed.
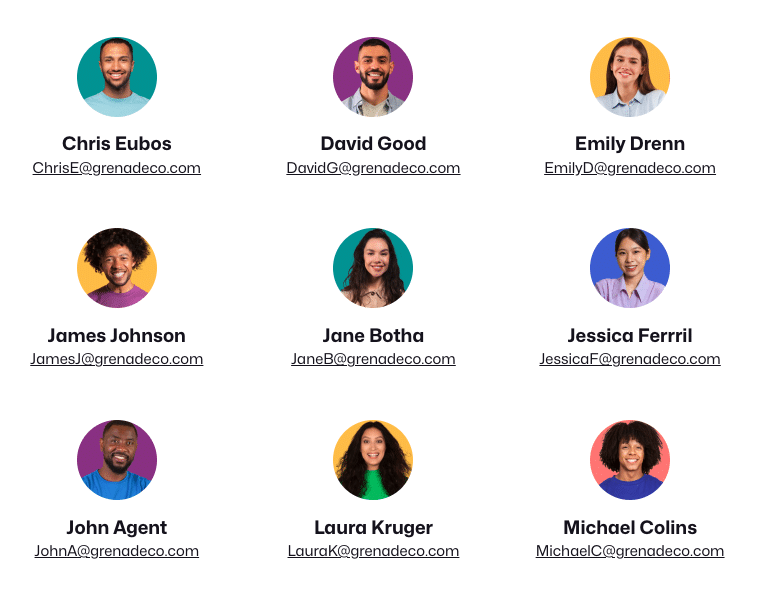
Grid Layout #
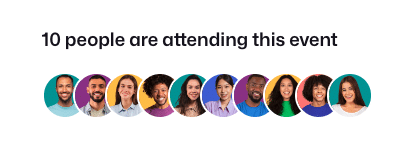
Pictures Layout #
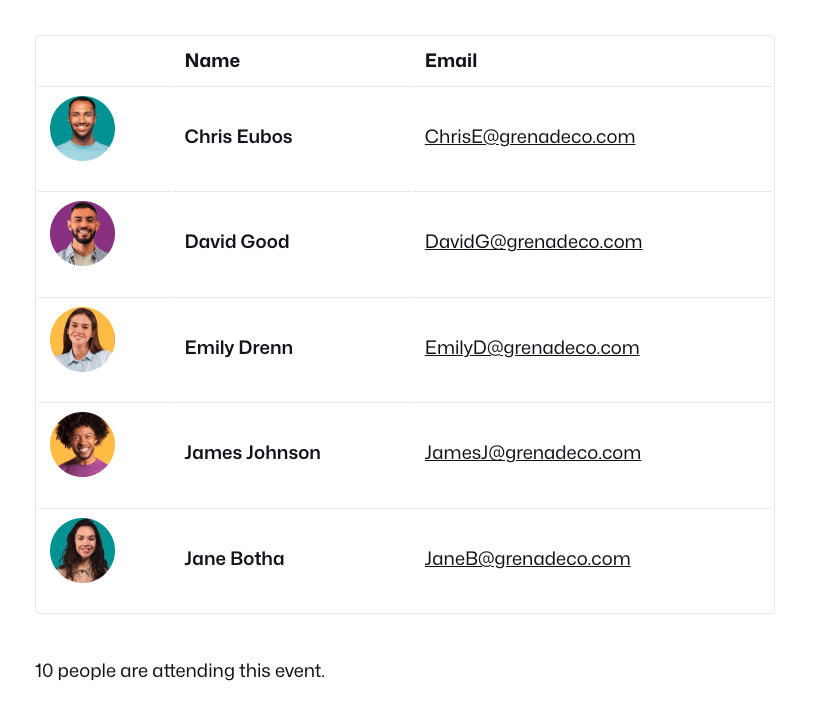
List Layout #
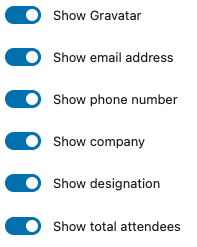
Show / Hide Attendee Details #
You can customize the attendee listing by showing or hiding various details using the following controls:
Gravatar Support #
Profile images are displayed using Gravatar.
Using the Attendee Listing Block on Block Theme Product Pages #
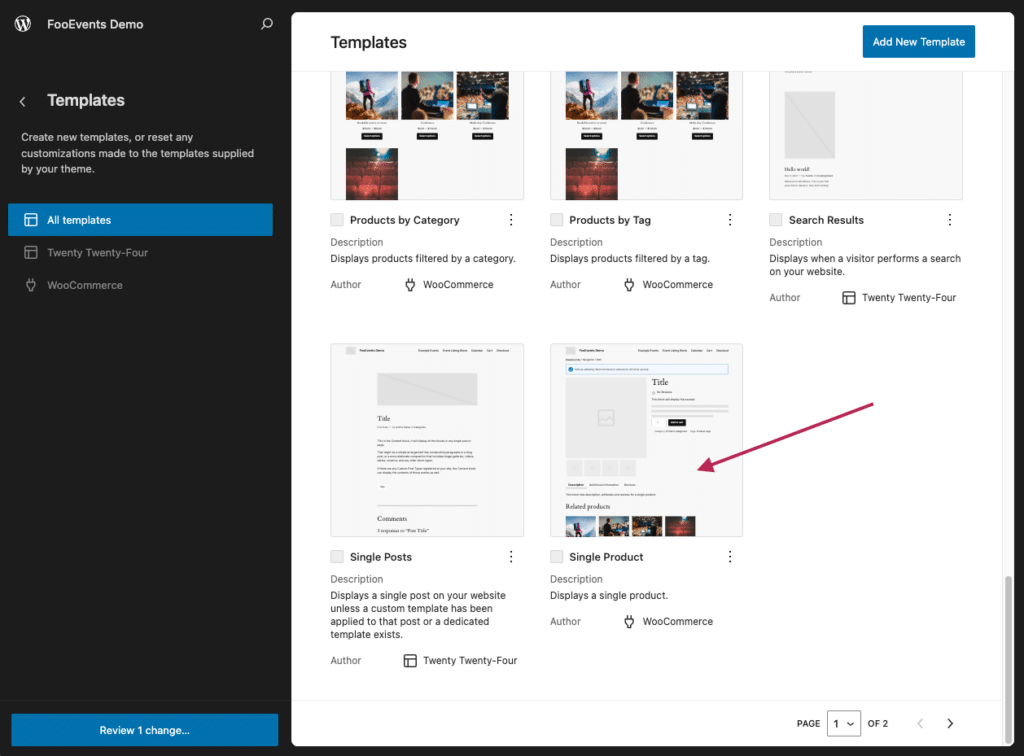
When using a WordPress Block Theme, you can modify the WooCommerce Single Product template. To do so, go to Appearance > Editor > Templates > WooCommerce and select the Single Product template.
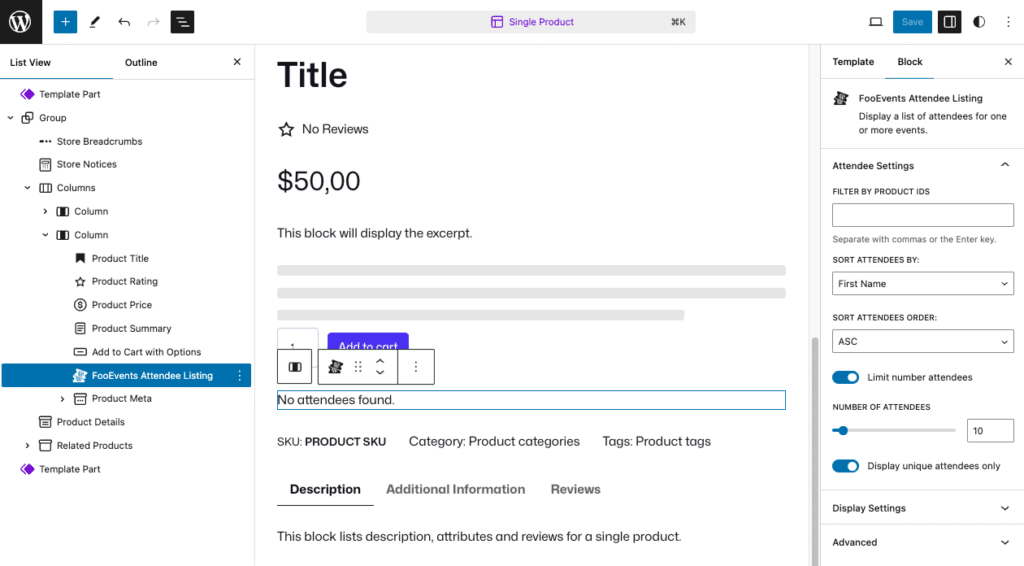
You can then modify the Single Product template using the block editor. When placed on the Single Product template, the FooEvents Attendee Listing Block will automatically listen for a product’s ID and only show attendees for that particular product.
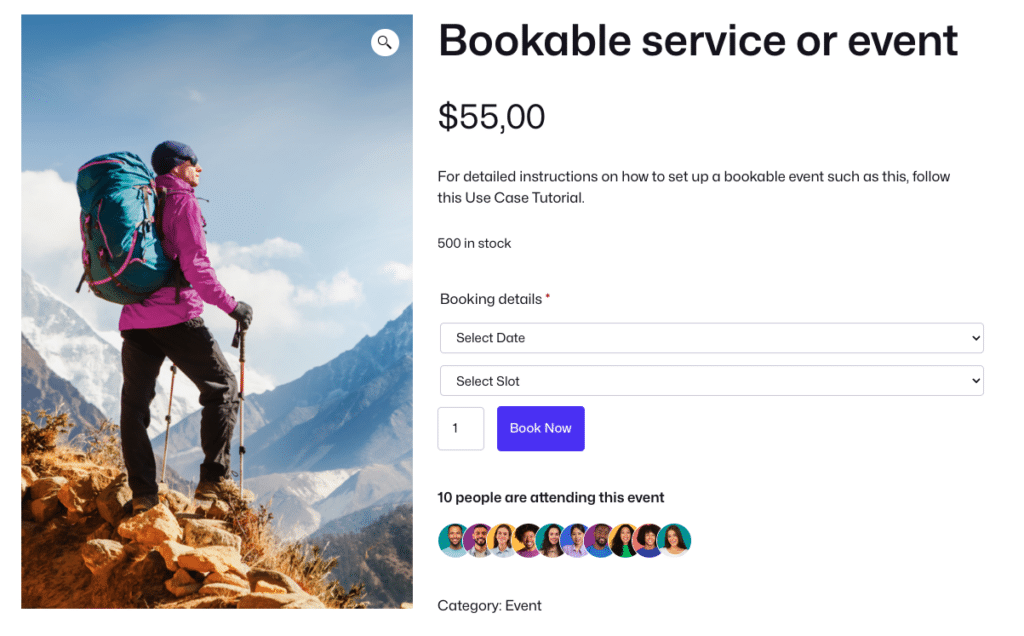
Here is an example of a custom product page that uses the FooEvents Attendee Listing Block.