Requires the FooEvents Seating plugin
The FooEvents Seating plugin is an extension for FooEvents that makes it possible for your guests or attendees to select their seats at checkout based on the layout of your venue. This plugin can be used to specify rows and seats in a conference room or theater, tables and the number of chairs at the table etc. You can create VIP sections or restrict attendees to seats in other higher or lower priced areas.
Sections
- Instructions
- Link Rows to Variations
- Visual Seating Chart
- Change the Default Chair Icon
- Changing Seating Chart Colors
- Modifying Seats
Instructions
- Login to your WordPress dashboard
- Navigate to the event which you’ve created where you would like to add your seating chart
- Select “Seating” next to “Event type” in the “Event Settings” tab
- New rows and seats can be added under the “Event Seating” tab
- Type your own name for an area or row e.g. “Front Row”
- Specify the number of seats that each area or row should contain
Link Rows to Variations
- Choose a Variation for each area or row. Choosing a Variation for a row means that the seats in that row will be reserved for an attendee who is buying a ticket for that specific event variation. If you would like seats in that row to be available to all attendees, then leave the Variation option set to Default. If you would like seats in that row to be available to attendees from multiple different variations, then you can setup variations using “Any…” as the option(s).
- You can control whether selecting seats is required per variation. Click on the Variation tab, edit a variation and look for the setting ‘Make seat selection required for this variation’.
Visual Seating Chart
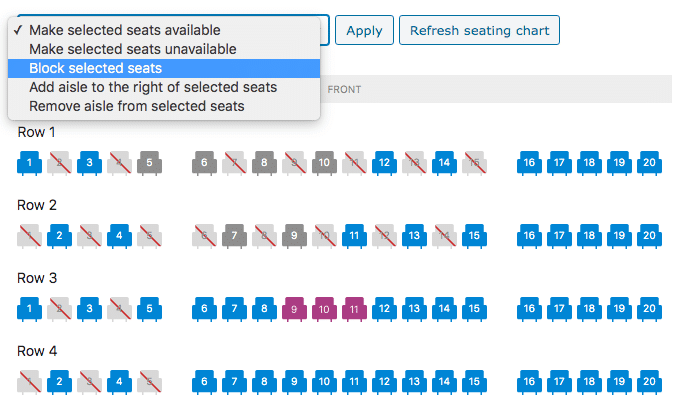
- Click on the View seating chart button to see a visual representation of the seats in your venue. The seats that have already been booked will be grayed out.
- Click on any seats to select them. Use the drop-down list and Apply button to make selected seats either available, unavailable, blocked or add an aisle to the right of the seat. You will have to update your event before this change will be saved.
- Please note that the action of making seats available or unavailable cannot be reversed. Making seats available will mean that your customers will be able to select these seats again. This could result in more than one attendee booking the same seat. Only use this functionality if you are sure that this will not result in double bookings.
Change the Default Chair Icon
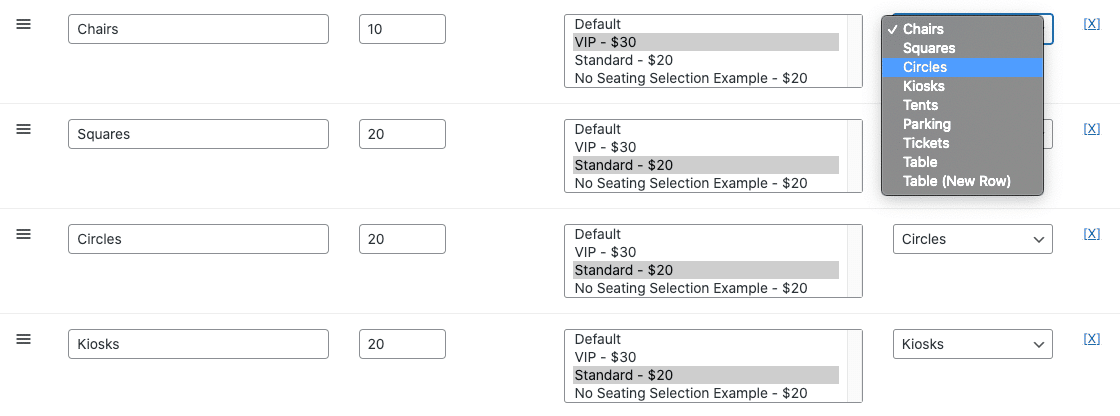
By default, FooEvents will display seats as chairs. However, you can change the chair icon on a row level by selecting a different icon in the Icon Type field.
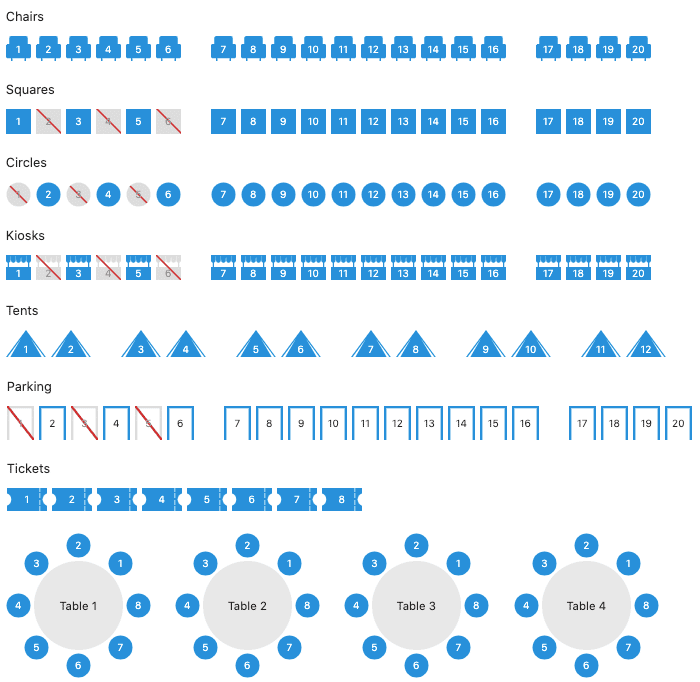
The row will then display seats using the specified Icon Type as listed below:
Rows using the Table icon type will display alongside previous tables. Use the Table (New Row) option from the Icon Type drop-down list to force a table to a new row.
Changing Seating Chart Colors
- Navigate to FooEvents > Settings > Seating Settings to set custom colors for your seats.
- The Available Seat Color setting indicates which seats can be selected by your attendees on the checkout page.
- The Selected Seat Color setting indicates which seats can’t be selected by attendees because they have already been reserved.
- The Seat Color selected for other attendees setting indicates which seats have been selected for other attendees attending the same event in the current order. This makes it easier for the attendee to see where their companions will sit.
Modifying Seats
It is possible to manually make seats on the seating chart available or unavailable. Here are the steps to do so:
- Login to your WordPress Admin Area
- Navigate to the event which you’ve created where you would like to modify the seating
- Go to the Event Seating tab
- Click on View seating chart
- Select seats that you want to make available/unavailable
- Select either Make Selected Seats Available or Make Selected Seats Unavailable
- Click on Apply
- Update your event