The FooEvents Calendar Block is built into the FooEvents Calendar plugin (1.7.4) and can be used to display event calendars on your website. The block includes various filters, different layout options, and customizable settings. The following instructions outline how to add the block to a page or post and configure it to display events on your site.
Adding the block to a page or post #
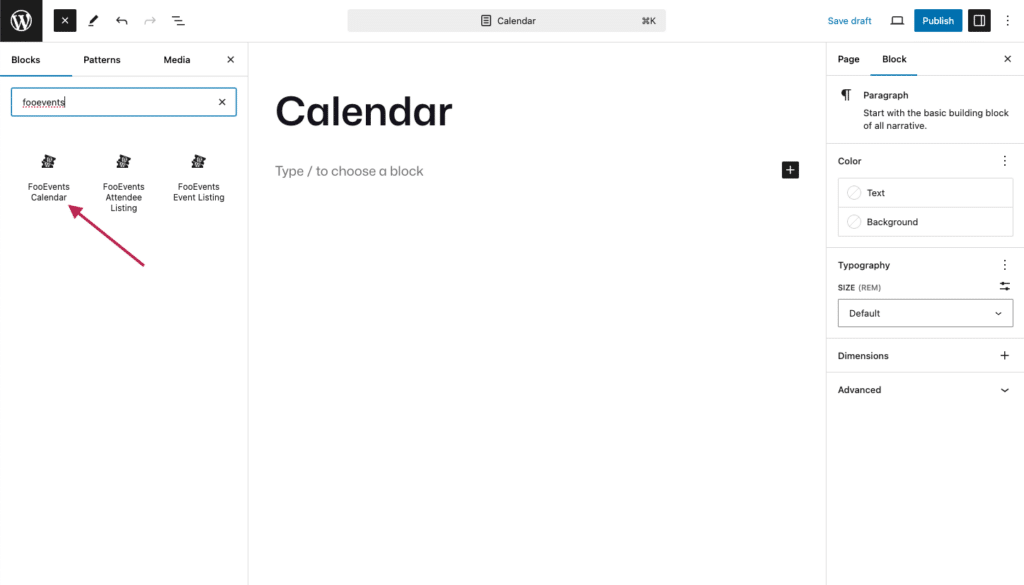
Create or modify an existing page or post and add the FooEvents Calendar Block by pressing the Add Block icon and searching for FooEvents.

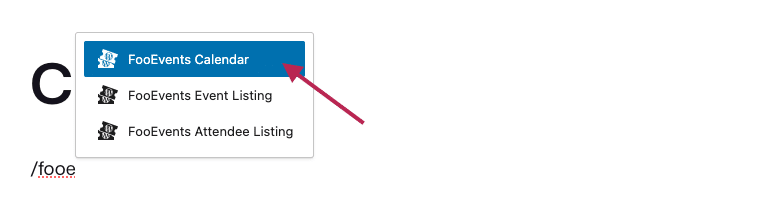
Alternatively, you can search for the FooEvents Calendar Block directly from the editor by typing ‘/foo‘. WordPress will then suggest all blocks that include ‘foo’ in their name.

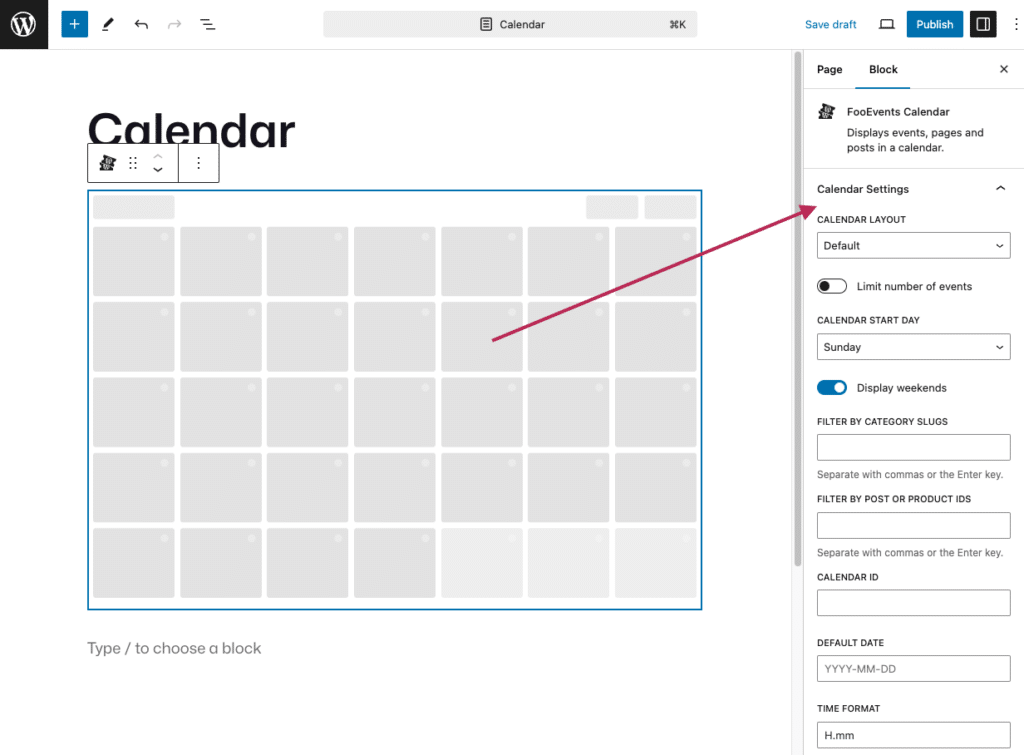
Once you have added the FooEvents Calendar Block, you can configure the block’s Calendar Settings based on your requirements. To do so, select the FooEvents Calendar Block, and WordPress will display the block settings in the right-hand side panel.

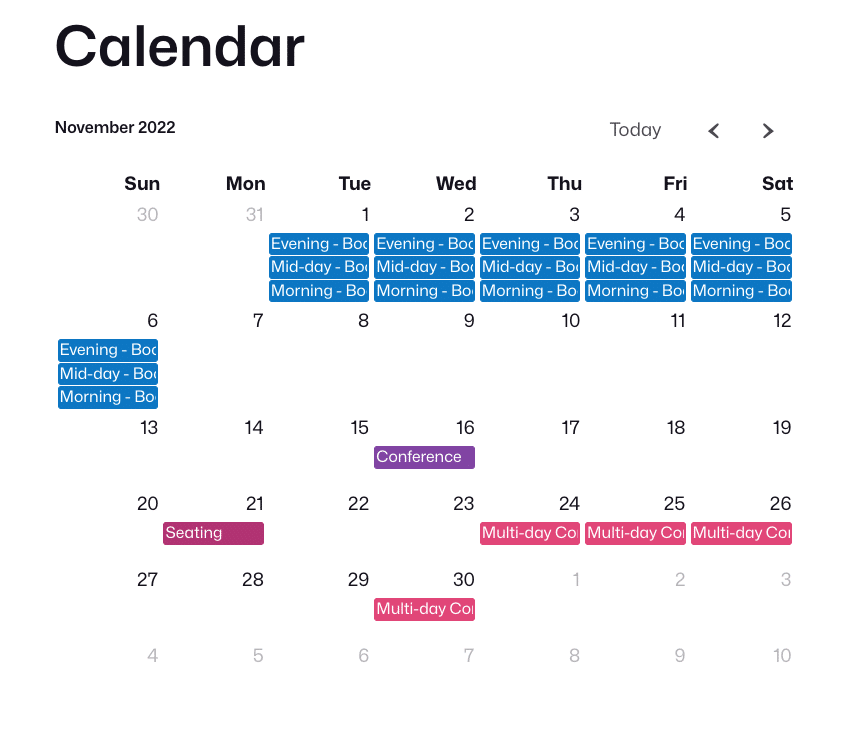
When viewed in the block editor, the calendar will only display a placeholder calendar graphic. To preview the calendar, open the page on the front end of your website.

Calendar Settings #
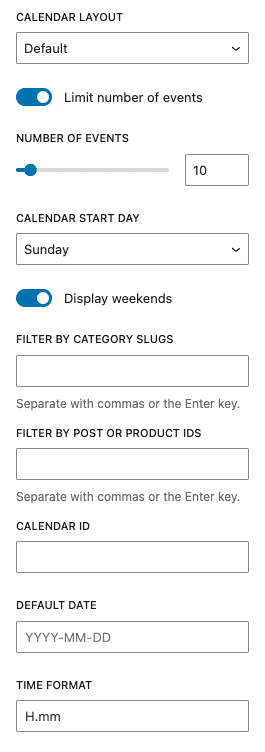
The Calendar Settings control how events are displayed in the calendar.

- Calendar layout: Choose from Default, List view year, List view month, List view week, or List view day.
- Limit number of events: Enable or disable the event limit, and set the maximum number of events to display.
- Calendar start day: Choose whether the calendar starts on Sunday or Monday.
- Display weekends: Enable or disable the display of weekends in the calendar.
- Filter by category slugs: Show events from specific categories by entering the category slugs (separated by commas or the Enter key).
- Filter by post or product IDs: Display only specific events by entering the relevant post or product IDs (separated by commas or the Enter key).
- Calendar ID: Apply a unique ID to the calendar. This is required when adding multiple calendars to a single page.
- Default date: Set the default date in the format YYYY-MM-DD. The calendar will open to this date when first loaded.
- Time format: Choose the preferred time format (Default, H.mm).
Using the Calendar Block on Block Theme Product Pages #
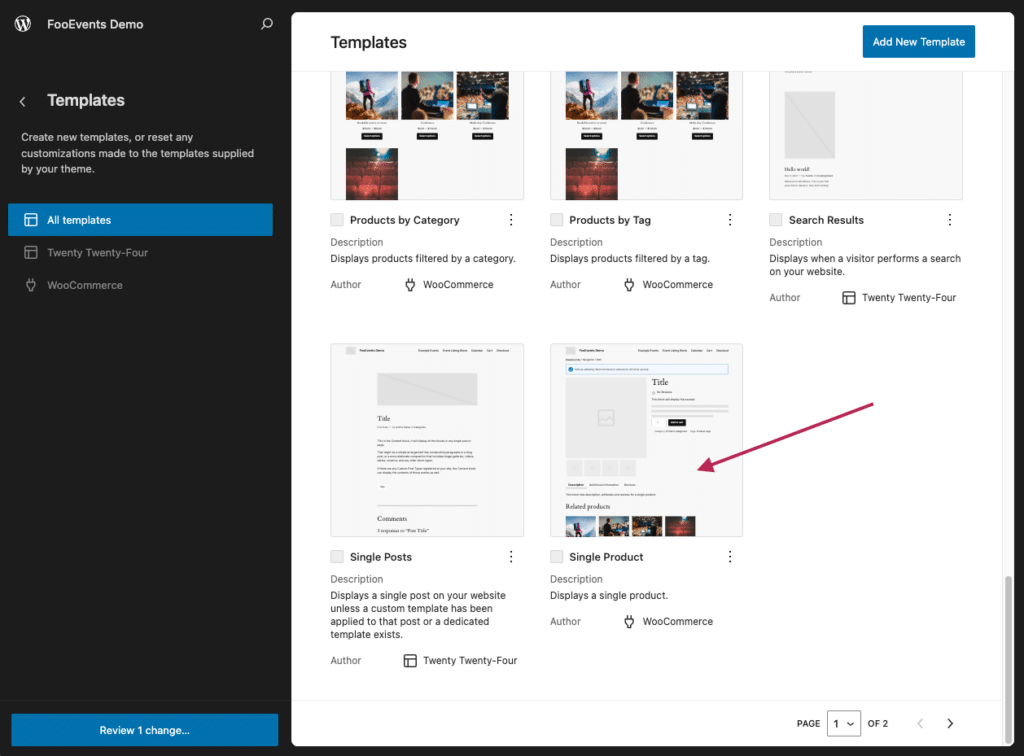
When using a WordPress Block Theme, you can modify the WooCommerce Single Product template. To do so, go to Appearance > Editor > Templates > WooCommerce and select the Single Product template.

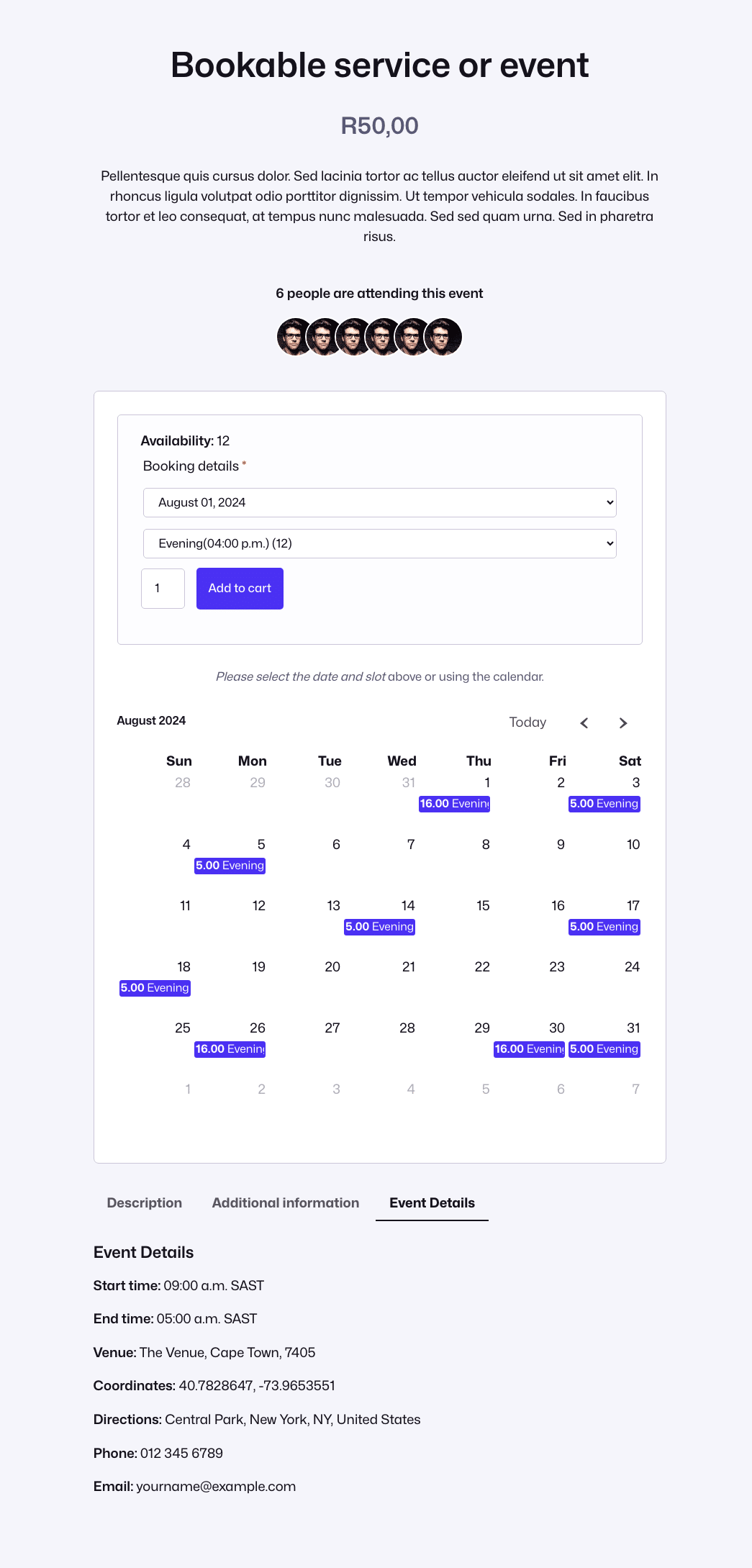
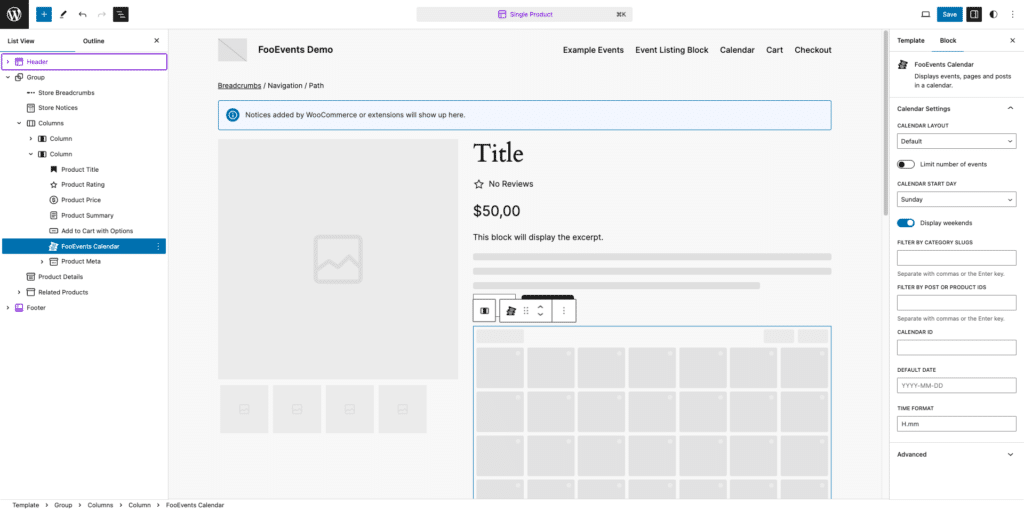
You can then modify the Single Product template using the block editor. When placed on the Single Product template, the FooEvents Calendar Block will automatically listen for a product’s ID and only show events for that particular product. This is very useful when using the FooEvents Bookings plugin, which adds multiple date options that your customers can choose from when purchasing a ticket.

Here is an example of a custom product page that uses the FooEvents Calendar Block to allow customers to choose a date when purchasing tickets.