Il FooEvents Blocco calendario è incorporato nel sistema Calendario FooEvents plugin (1.7.4e può essere utilizzato per visualizzare i calendari degli eventi sul proprio sito web. Il blocco include vari filtri, diverse opzioni di layout e impostazioni personalizzabili. Le seguenti istruzioni spiegano come aggiungere il blocco a una pagina o a un post e come configurarlo per visualizzare gli eventi sul sito.
Aggiunta del blocco a una pagina o a un post #
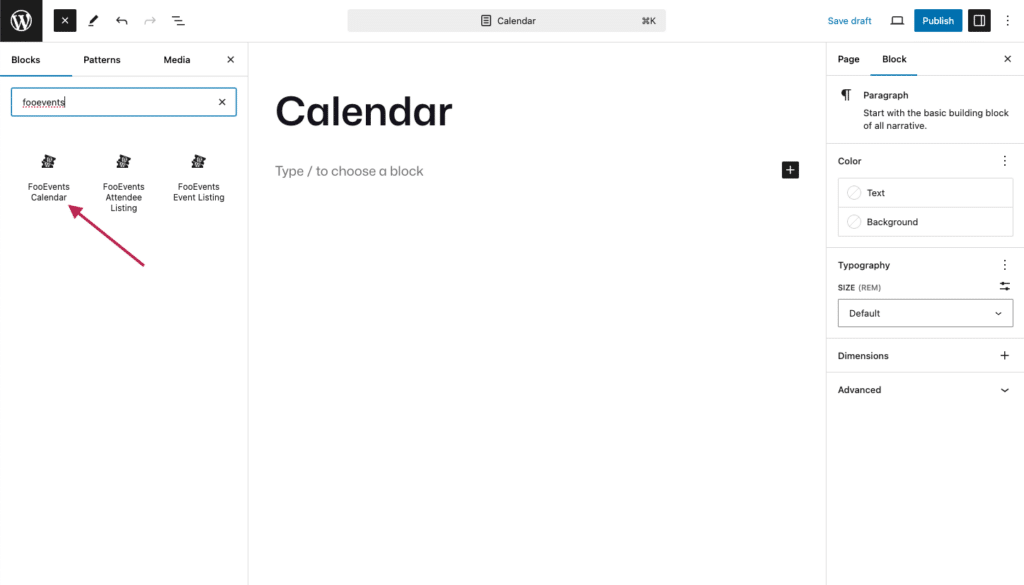
Creare o modificare una pagina o un post esistente e aggiungere l'opzione FooEvents Blocco calendario premendo il tasto Aggiungi blocco e cercare FooEvents.

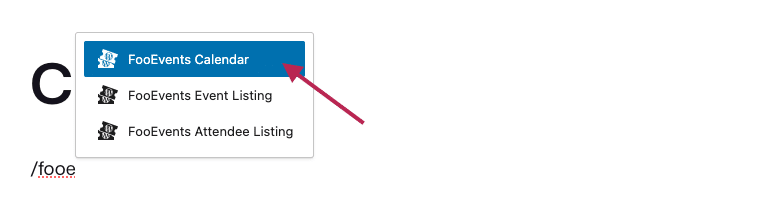
In alternativa, è possibile ricercare il file FooEvents Blocco calendario direttamente dall'editor digitando '/focaccia'. WordPress suggerirà quindi tutti i blocchi che includono 'pippo' nel loro nome.

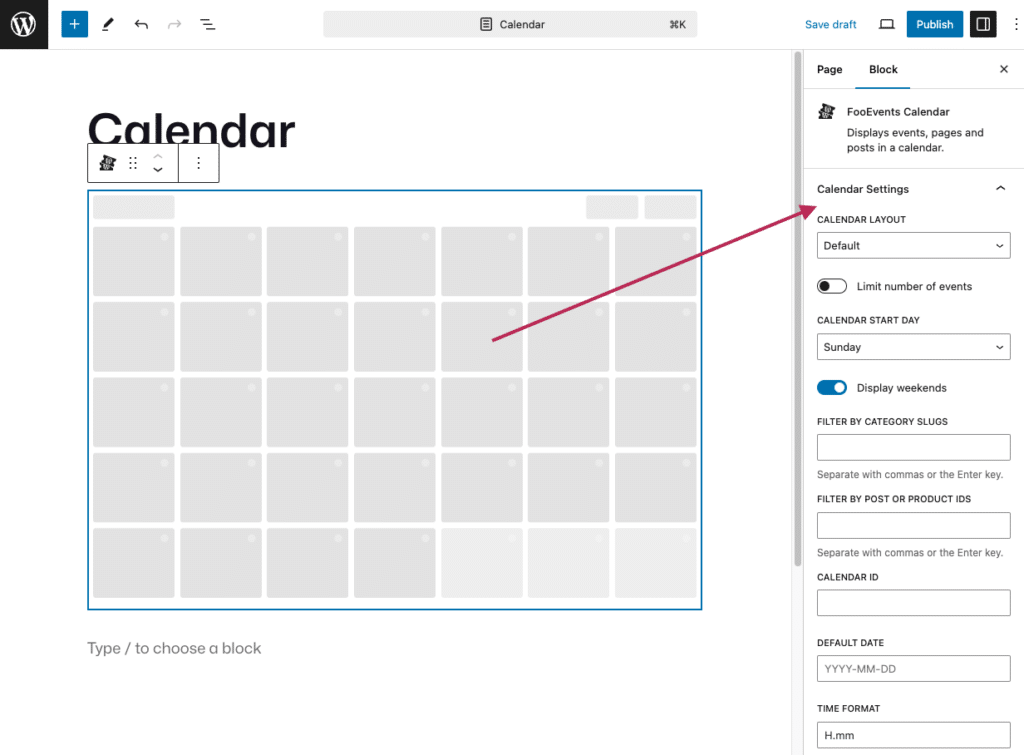
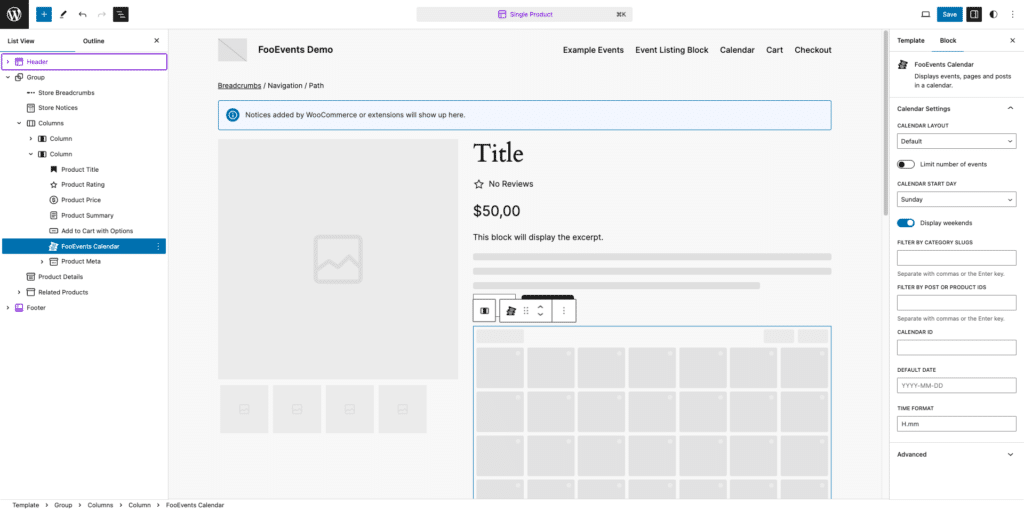
Una volta aggiunto il file FooEvents Blocco calendarioè possibile configurare il blocco Impostazioni del calendario in base alle proprie esigenze. A tal fine, selezionare la voce FooEvents Blocco calendarioe l'WordPress visualizzerà le impostazioni del blocco nel pannello laterale destro.

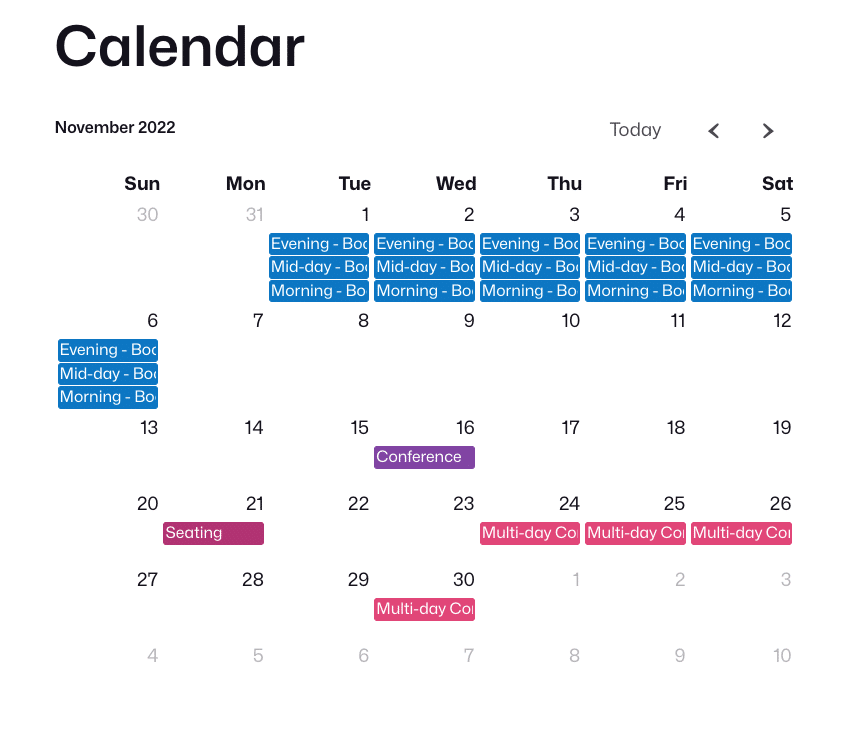
Quando viene visualizzato nell'editor di blocchi, il calendario mostrerà solo un segnaposto grafico. Per visualizzare l'anteprima del calendario, aprire la pagina sul front-end del sito web.

Impostazioni del calendario #
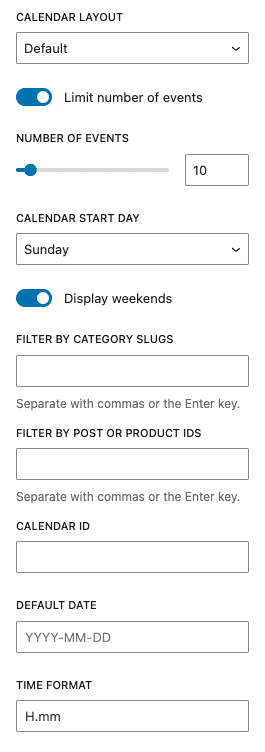
Il Impostazioni del calendario controllare il modo in cui gli eventi vengono visualizzati nel calendario.

- Layout del calendario: Scegliere tra Predefinito, Visualizzazione elenco anno, Visualizzazione elenco mese, Visualizzazione elenco settimana o Visualizzazione elenco giorno.
- Limitare il numero di eventi: Attivare o disattivare il limite degli eventi e impostare il numero massimo di eventi da visualizzare.
- Giorno di inizio calendario: Scegliere se il calendario inizia di domenica o di lunedì.
- Fine settimana di visualizzazione: Abilita o disabilita la visualizzazione dei fine settimana nel calendario.
- Filtrare per categoria lumache: Mostrare gli eventi di categorie specifiche inserendo gli slug della categoria (separati da virgole o dal tasto Invio).
- Filtrare per ID post o prodotto: Visualizzare solo eventi specifici inserendo gli ID del post o del prodotto (separati da virgole o dal tasto Invio).
- ID calendario: Applica un ID univoco al calendario. Questo è necessario quando si aggiungono più calendari a una singola pagina.
- Data predefinita: Impostare la data predefinita nel formato AAAA-MM-GG. Il calendario si aprirà con questa data al primo caricamento.
- Formato orario: Scegliere il formato orario preferito (predefinito, H.mm).
Utilizzo del blocco Calendario sulle pagine dei prodotti del tema Block #
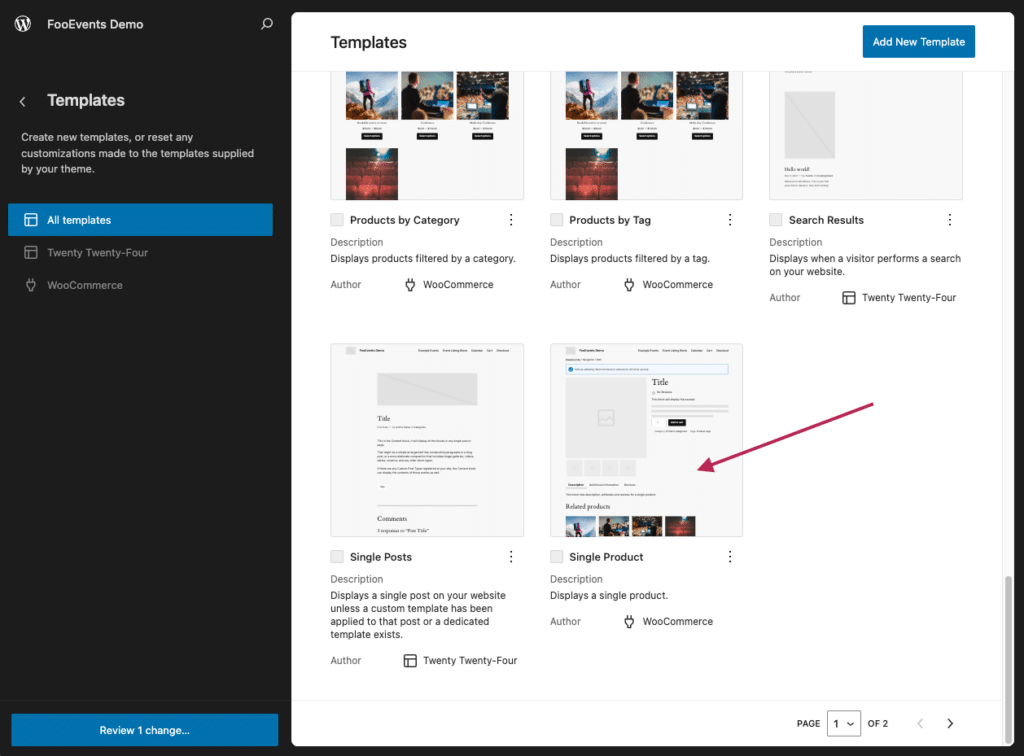
Quando si utilizza un Tema a blocchi WordPressè possibile modificare l'WooCommerce Prodotto singolo modello. Per farlo, andare su Aspetto > Editore > Modelli > WooCommerce e selezionare l'opzione Prodotto singolo modello.

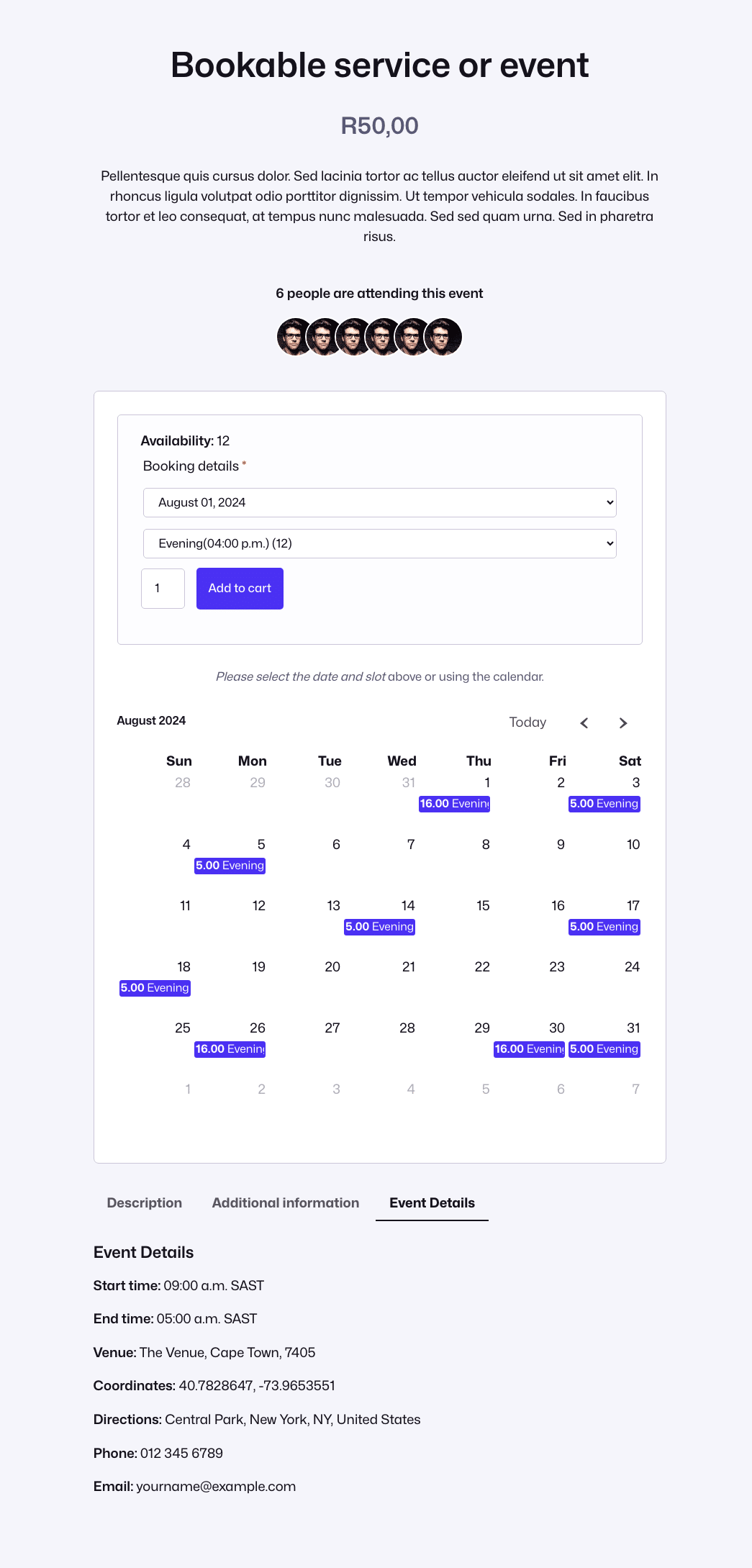
È quindi possibile modificare il file Prodotto singolo utilizzando l'editor di blocchi. Quando si posiziona il template Prodotto singolo il modello FooEvents Blocco calendario ascolterà automaticamente l'ID di un prodotto e mostrerà solo gli eventi di quel particolare prodotto. Questo è molto utile quando si usa il metodo FooEvents Prenotazioni che aggiunge diverse opzioni di data che i clienti possono scegliere quando acquistano un biglietto.

Ecco un esempio di pagina di prodotto personalizzata che utilizza il blocco Calendario FooEvents per consentire ai clienti di scegliere una data per l'acquisto dei biglietti.