Scenario
Una casa di produzione cinematografica ha bisogno di comparse sul set di un film:
- Sono disponibili 100 posti che possono essere prenotati gratuitamente sul sito web WordPress utilizzando il codice WooCommerce.
- Dopo aver prenotato il proprio spazio, le potenziali comparse saranno contattate individualmente per un'audizione prima di essere approvate.
- Una volta approvato, ciascun partecipante riceverà via e-mail un biglietto contenente un codice a barre che gli consentirà di accedere a un evento di incontro con il cast.
- I seguenti campi devono essere acquisiti per ogni partecipante: Nome, Cognome, Email, Telefono, breve biografia che descriva l'esperienza di recitazione.
Ecco un esempio di tale evento: Film Extra (Evento gratuito RSVP / Lista d'attesa)
In questo documento di aiuto, illustreremo la configurazione esatta necessaria per ottenere tutti i requisiti di cui sopra.
Questo documento di guida presuppone che l'utente abbia già FooEvents e WooCommerce installato su un WordPress e di avere una conoscenza di base del funzionamento dell'FooEvents. Se non si conosce l'FooEvents, si consiglia di leggere la nostra guida Come iniziare guida per aiutarvi a iniziare.
Prodotti utilizzati
- FooEvents per WooCommerce
- FooEvents Campi partecipanti personalizzati
- Applicazioni FooEvents Check-in
Pacchetto consigliato #
Tutti i plugin necessari per l'allestimento di questi tipi di eventi possono essere acquistati singolarmente, ma sono anche inclusi nel programma Pacchetto Premium FooEvents. Questo pacchetto comprende anche il Biglietti FooEvents PDF e FooEvents Multigiornaliero plugin.
Impostazione
Impostazioni del gateway di pagamento #
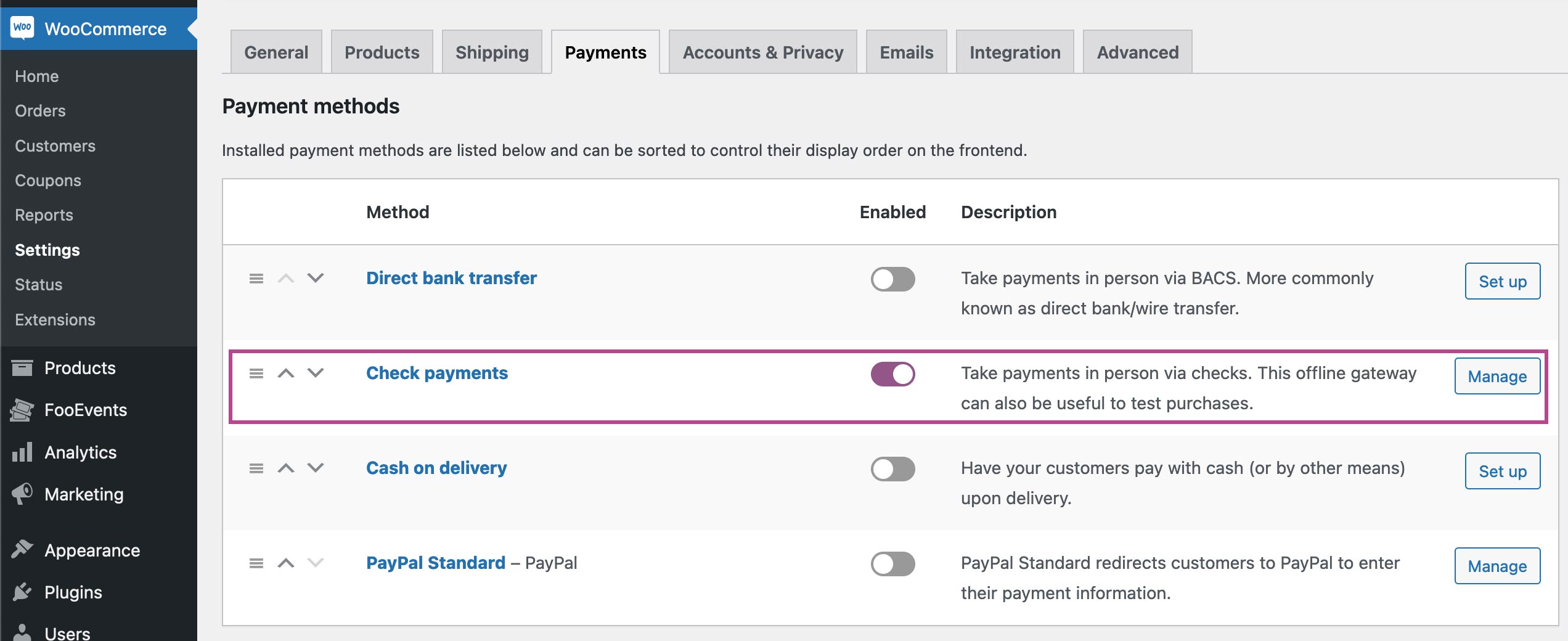
Vai a WooCommerce > Impostazioni > Pagamenti.
Abilitare l'opzione 'Pagamenti con assegni' e cliccare su 'Gestire‘.

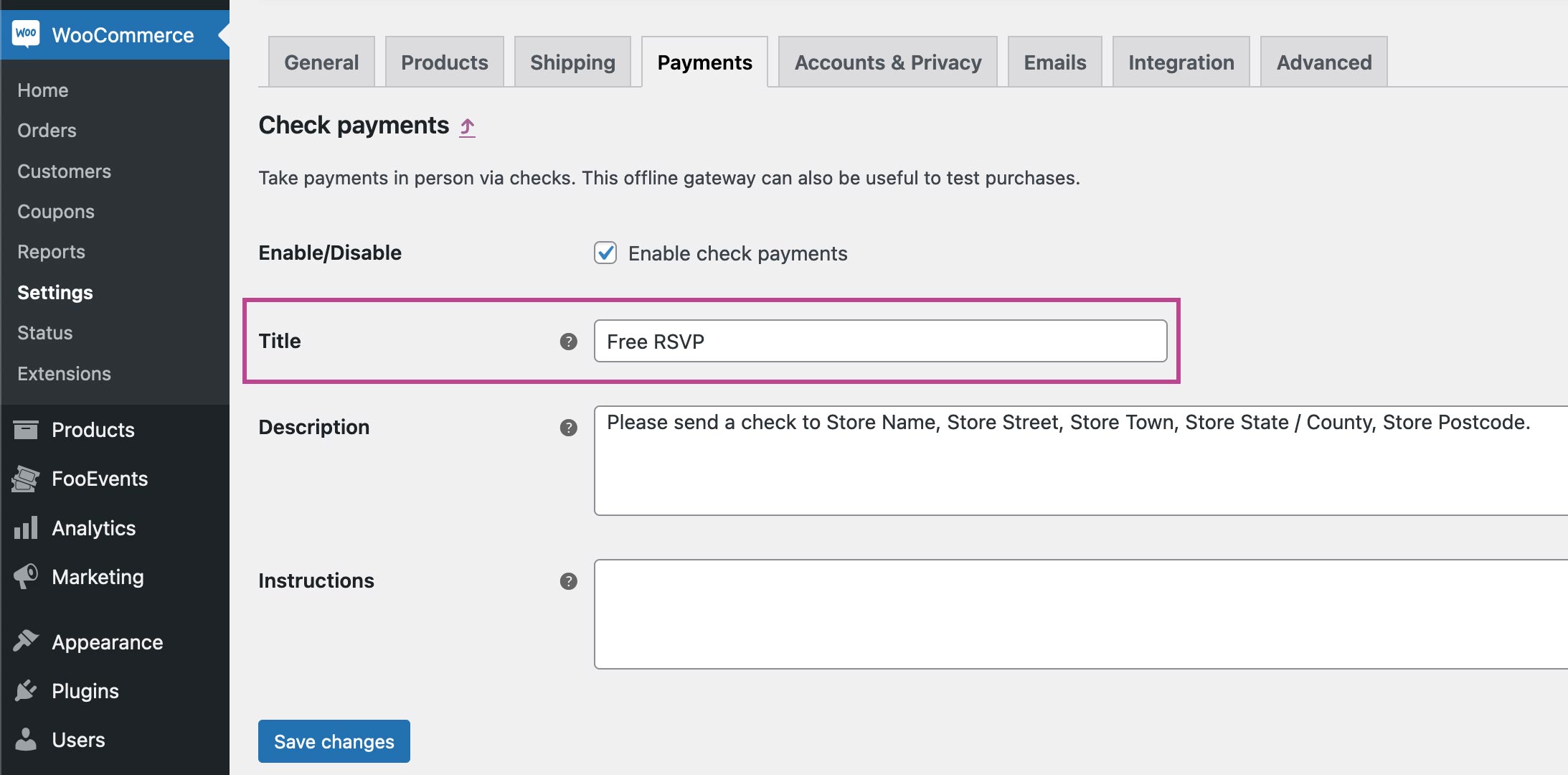
Realizzare l'TitoloCampo 'RSVP gratuito' e Salva le modifiche.

Questa impostazione significa che non è previsto alcun tipo di pagamento da parte dei clienti nella pagina di checkout.
Creare un evento #
Vai a Prodotti > Aggiungi prodotto nel menu principale e completare i campi standard del prodotto, come il titolo, il corpo, la descrizione, i tag, le categorie, l'immagine in evidenza e la galleria, come necessario.
Vai a Dati del prodotto > Generale e impostare l'opzione 'Prezzo normale' a '0'. È possibile utilizzare questo frammento di codice per cambiare '0' in 'FREE'.
Importante: Questi snippet sono forniti a titolo di cortesia e non fanno parte dell'offerta di prodotti FooEvents. Sono considerati personalizzazioni e non sono ufficialmente supportati da FooEvents. Di conseguenza, non forniamo supporto per gli snippet e le personalizzazioni, come previsto dalla nostra Termini di servizio. Utilizzateli a vostro rischio e pericolo
Impostazioni evento #
Crea il tuo evento 'Virtuale' e 'Scaricabile‘
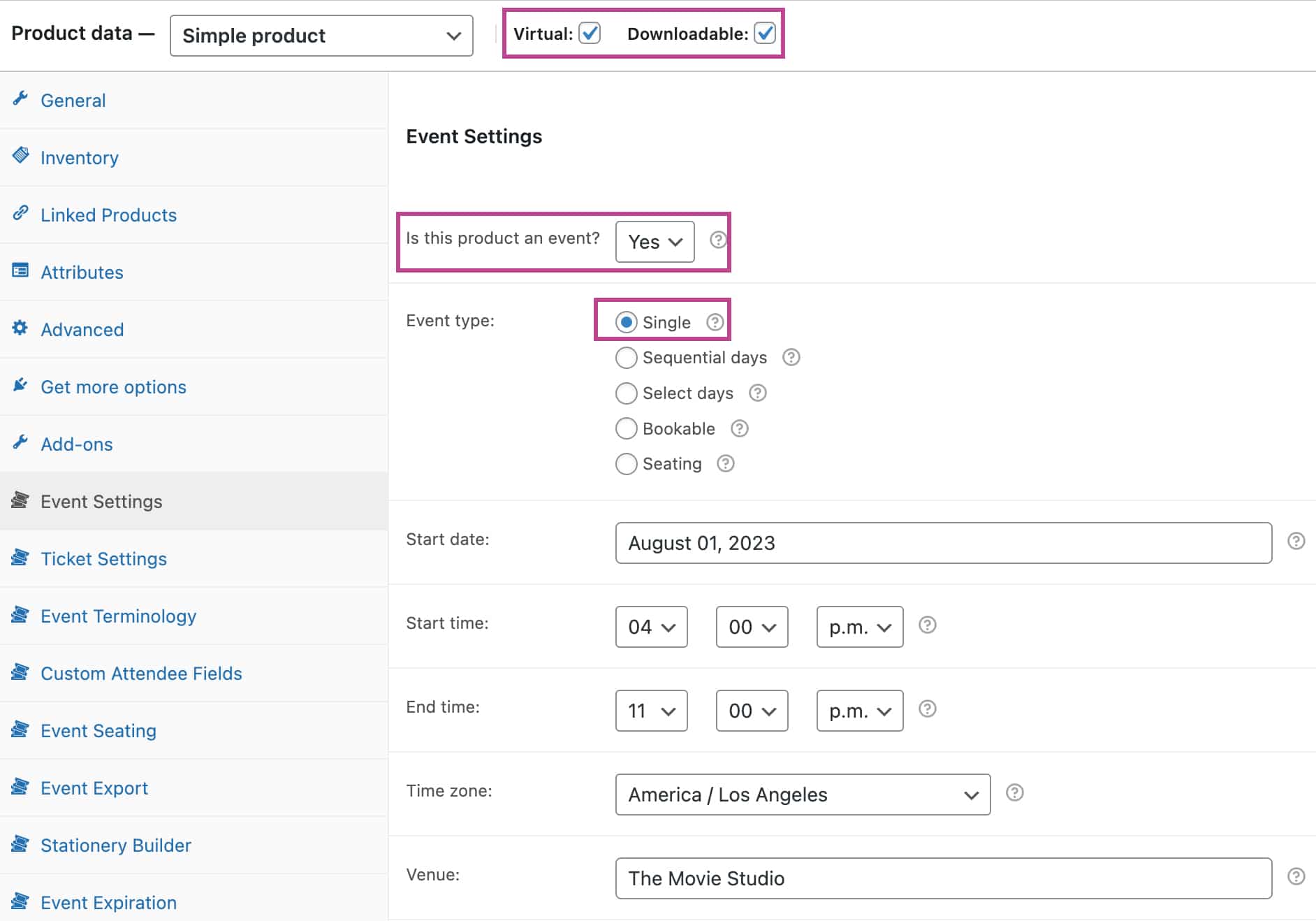
Vai a Dati del prodotto > Impostazioni evento
Per attivare la funzionalità dell'evento, impostare il parametro 'Questo prodotto è un evento?' a discesa a 'Sì'.
Impostare l'opzione Tipo di evento su 'Singolo' e completare i campi standard dell'evento come necessario.

Attivare tutte le seguenti opzioni per garantire l'acquisizione delle informazioni sui singoli partecipanti:
- Abilitato - Acquisire il nome completo e l'indirizzo e-mail dei partecipanti?
- Abilitato - Acquisire il numero di telefono del partecipante? (facoltativo)
Le impostazioni relative alle prenotazioni possono essere ignorate e le altre opzioni possono essere impostate in base alle proprie preferenze.
Impostazioni del biglietto #
Vai a Dati del prodotto > Impostazioni del biglietto
Impostare il relativo tema del biglietto, logo e immagine di testata. È inoltre possibile modificare l'oggetto dell'e-mail del ticket utilizzando il pulsante Oggetto dell'e-mail del biglietto campo.
campo. Se si desidera trasmettere informazioni aggiuntive che solo i partecipanti potranno vedere, è possibile utilizzare il campo Corpo dell'e-mail del biglietto per ottenere questo risultato.
Attivare le seguenti impostazioni dei ticket, se necessario:
- Abilitato - Visualizzare i dettagli dell'acquirente o del partecipante sul biglietto?
- Abilitato - Visualizzare i dettagli personalizzati dei partecipanti sul biglietto? (opzionale)
- Abilitato - Visualizzare l'opzione "Aggiungi al calendario" sui biglietti? (opzionale)
- Abilitato - Allegare il file ICS del calendario all'e-mail del ticket? (facoltativo)
- Abilitato - Visualizzare data e ora sul biglietto? (opzionale)
- Abilitato - Visualizzare il codice a barre sul biglietto? (opzionale)
- Abilitato - Inviare il biglietto via e-mail al partecipante anziché all'acquirente?
- Abilitato - Biglietti via e-mail?
Terminologia degli eventi #
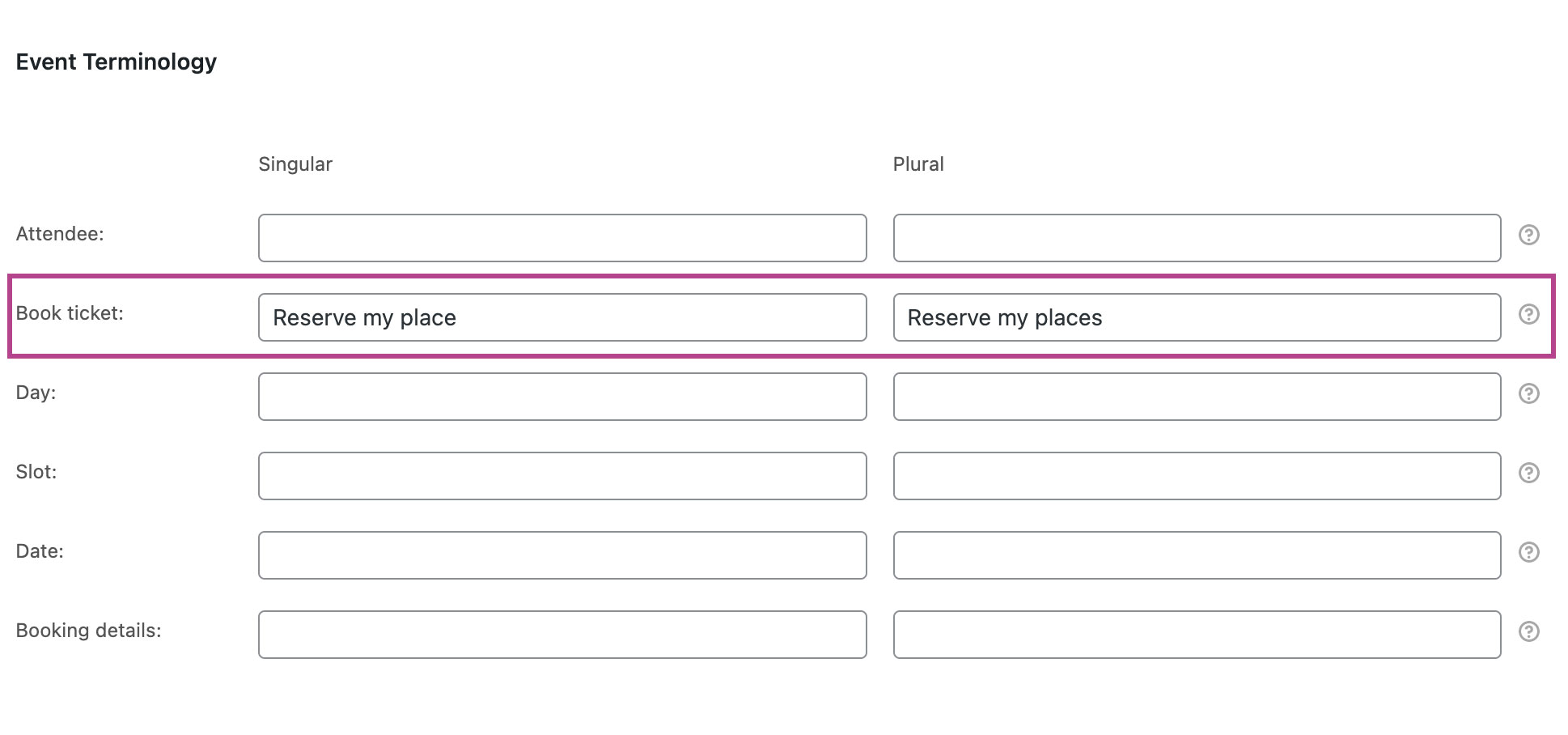
Vai a Dati del prodotto > Terminologia degli eventi
Sostituire "Prenota il biglietto" con qualcosa come "Prenota il mio posto" per cambiare il testo visualizzato sul pulsante che i potenziali spettatori cliccheranno per prenotare il loro posto.

Campi personalizzati per i partecipanti #
Richiede la FooEvents Campi partecipanti personalizzati plugin.
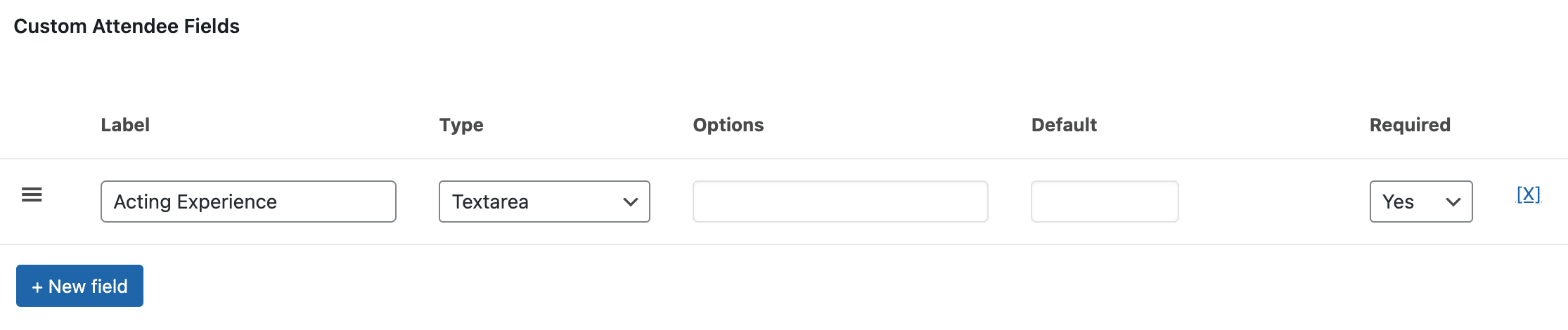
Vai a Dati del prodotto > Campi personalizzati per i partecipanti
Creare campi personalizzati per i partecipanti, se necessario. I campi dei partecipanti vengono visualizzati nella pagina di checkout e possono essere compilati per ogni singolo partecipante. I campi personalizzati del partecipante saranno visualizzati anche nelle informazioni sul biglietto del partecipante, che possono essere visualizzate nell'area di amministrazione di WordPress e nella sezione Applicazioni FooEvents Check-in.

Dopo aver esaminato tutte le impostazioni, è possibile Risparmiare e Pubblicare il vostro evento. Dovrebbe quindi essere visibile sul front-end del vostro sito web.
Impostazioni aggiuntive #
È possibile utilizzare il pulsante Cassa diretta per WooCommerce che permette ai vostri clienti di saltare la fase "Carrello" e passare direttamente alla pagina "Cassa" pagina.
Utilizzo
Le potenziali comparse del film dovrebbero ora essere in grado di prenotare un posto visitando il sito "Extra del film" e fare clic su "Prenota il mio posto". I partecipanti possono quindi procedere alla pagina di checkout, dove dovranno completare i campi relativi ai dati di fatturazione e ai partecipanti.
Biglietti #
L'ordine sarà Completato automaticamente, nel qual caso verrà generato un biglietto e inviato a ogni singolo partecipante. In base alle impostazioni attivate, il ticket includerà tutte le informazioni acquisite sui partecipanti.
Il biglietto può essere visualizzato anche nell'area amministrativa di WordPress. Andate al vostro Area di amministrazione WordPress > FooEvents > Biglietti e selezionare il biglietto pertinente.
Esportazione dei partecipanti #
È possibile esportare un file CSV per ogni evento che include tutti i numeri dei biglietti, campi personalizzati per i partecipanti, dati di check-in, acquirente e dettagli sui partecipanti. Il CSV può quindi essere importato nel sistema CRM.
In alternativa, è possibile utilizzare una soluzione come WP Fusionche offre un'integrazione con FooEvents che consente di aggiungere dinamicamente i partecipanti agli eventi come contatti al vostro CRM di fiducia. È inoltre possibile applicare tag opzionali in base al biglietto dell'evento acquistato.
Check-in dei partecipanti #
Lo stato di un ticket può essere modificato da Non registrato a Registrato, Annullato o Non pagato. Questo può essere fatto modificando il biglietto nel file Area di amministrazione WordPress, utilizzando l'opzione Plugin FooEvents Express Check-ins o utilizzando il programma gratuito App FooEvents Check-in (la scelta più popolare).
Stampa dei cartellini #
Il sistema integrato FooEvents Costruttore di cancelleria e permette di progettare e stampare senza sforzo cartellini, braccialetti, biglietti, badge ed etichette personalizzate attraverso un'intuitiva interfaccia drag & drop.
Creare una variante gratuita visibile solo agli amministratori
In alcuni casi potrebbe essere necessario un evento con variazioni per il tipo di biglietto normale e un'altra variazione per un tipo di biglietto gratuito. Un esempio potrebbe essere quello dei biglietti omaggio, disponibili solo per gli sponsor o i VIP.
È possibile nascondere la variante "Biglietto gratuito" dal front-end, in modo che i clienti non possano selezionarla. Per farlo, si può aggiungere un frammento CSS al file CSS personalizzato del tema, come questo:
.variations_form option[value="Free ticket"] {
display: none;
}