O FooEvents Bloco de calendário está integrado no Calendário FooEvents plugin (1.7.4e pode ser utilizado para apresentar calendários de eventos no seu sítio Web. O bloco inclui vários filtros, diferentes opções de apresentação e definições personalizáveis. As instruções seguintes descrevem como adicionar o bloco a uma página ou publicação e configurá-lo para apresentar eventos no seu sítio.
Adicionar o bloco a uma página ou publicação #
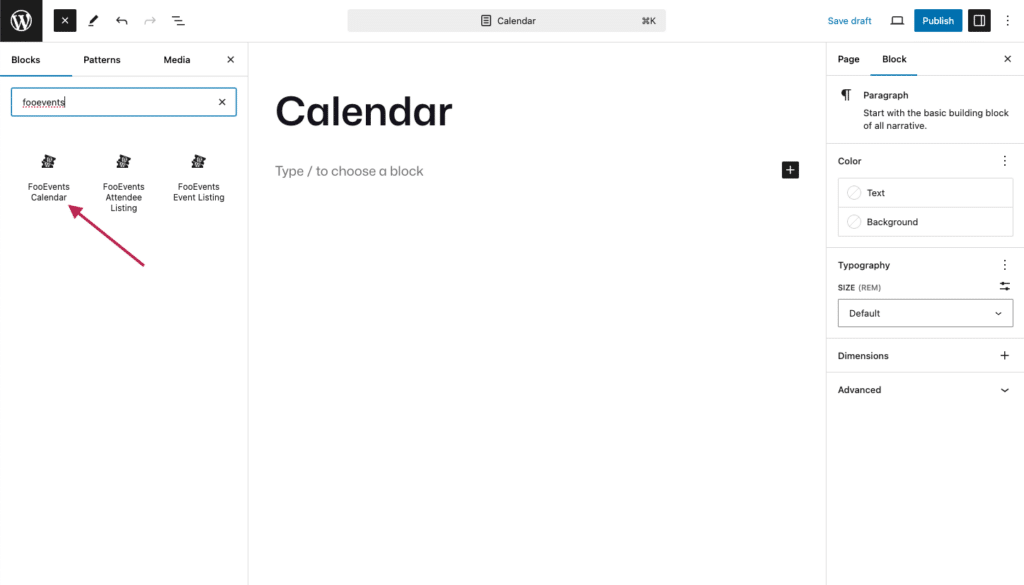
Crie ou modifique uma página ou um post existente e adicione o FooEvents Bloco de calendário premindo o botão Adicionar bloco e procurando por FooEvents.

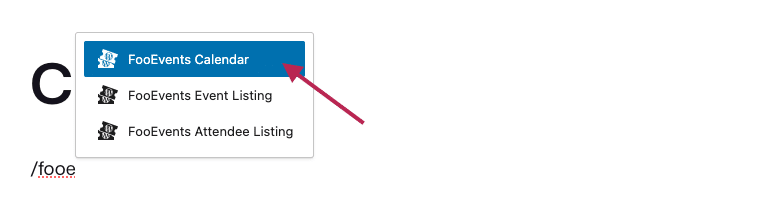
Em alternativa, pode procurar o FooEvents Bloco de calendário diretamente a partir do editor, digitando '/foo'. O WordPress irá então sugerir todos os blocos que incluam 'foo' no seu nome.

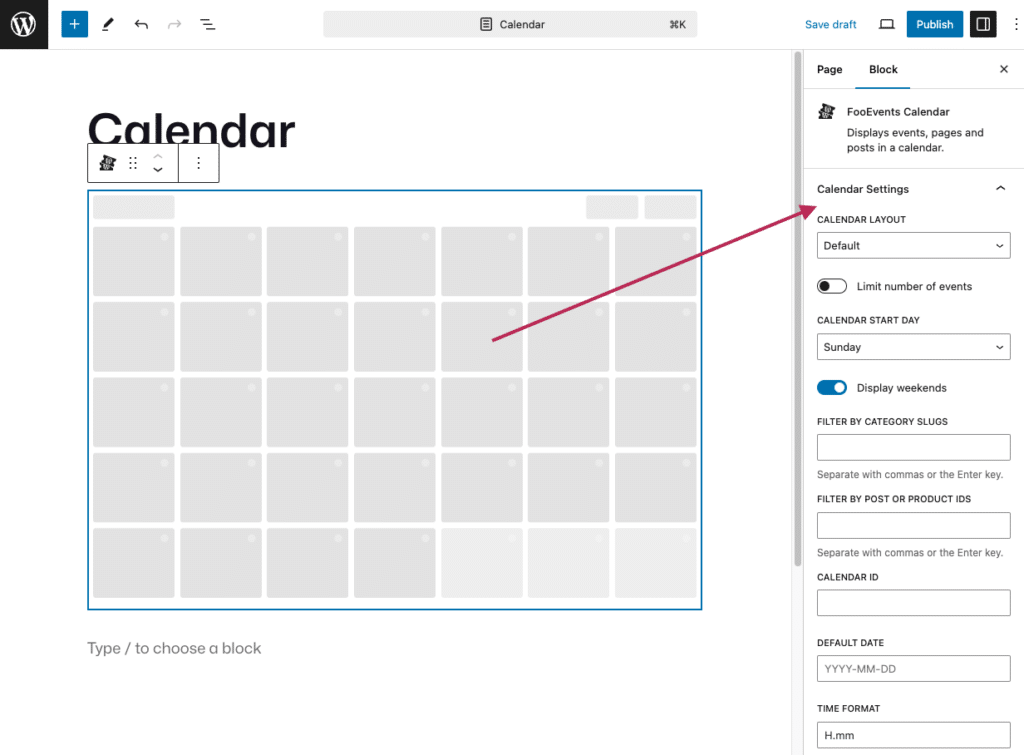
Depois de ter adicionado o FooEvents Bloco de calendário, é possível configurar os Definições do calendário com base nas suas necessidades. Para tal, selecione a opção FooEvents Bloco de calendárioe o WordPress mostrará as configurações do bloco no painel do lado direito.

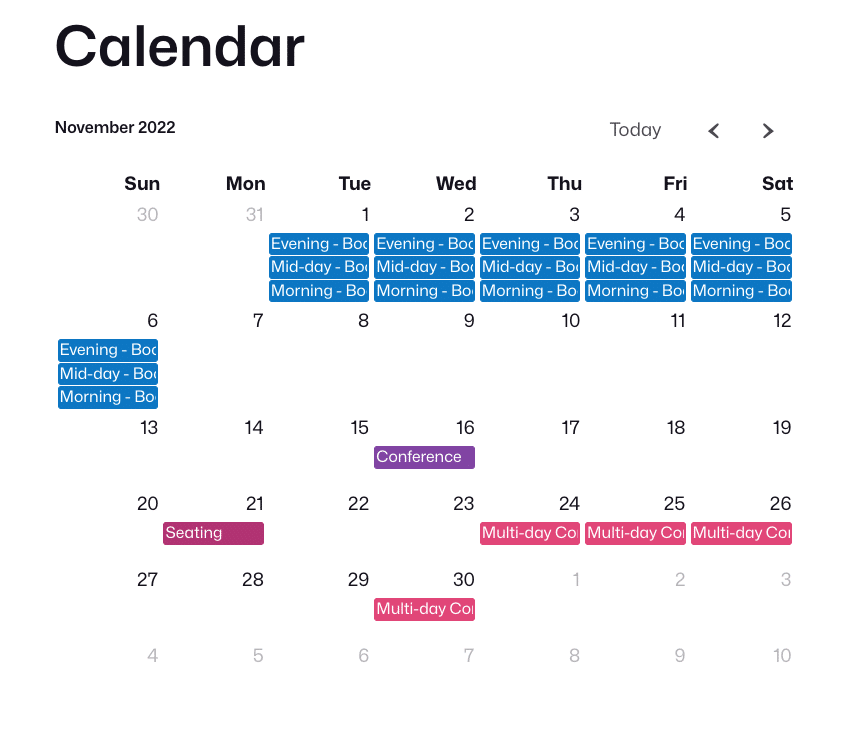
Quando visualizado no editor de blocos, o calendário apresentará apenas um gráfico de calendário de espaço reservado. Para pré-visualizar o calendário, abra a página no front end do seu sítio Web.

Definições do calendário #
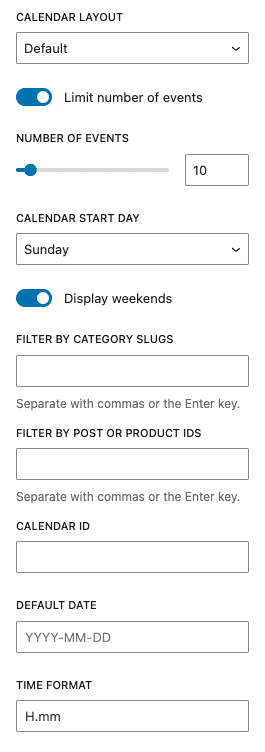
O Definições do calendário controlam a forma como os eventos são apresentados no calendário.

- Apresentação do calendário: Escolha entre Predefinição, Ano da vista de lista, Mês da vista de lista, Semana da vista de lista ou Dia da vista de lista.
- Limitar o número de eventos: Ativar ou desativar o limite de eventos e definir o número máximo de eventos a apresentar.
- Dia de início do calendário: Escolha se o calendário começa no domingo ou na segunda-feira.
- Mostrar fins-de-semana: Ativar ou desativar a apresentação dos fins-de-semana no calendário.
- Filtrar por slugs de categoria: Mostrar eventos de categorias específicas introduzindo os slugs de categoria (separados por vírgulas ou pela tecla Enter).
- Filtrar por IDs de posts ou produtos: Mostrar apenas eventos específicos, introduzindo os IDs de post ou de produto relevantes (separados por vírgulas ou pela tecla Enter).
- ID do calendário: Aplica um ID único ao calendário. Isto é necessário quando se adicionam vários calendários a uma única página.
- Data por defeito: Define a data predefinida no formato AAAA-MM-DD. O calendário será aberto com esta data quando for carregado pela primeira vez.
- Formato da hora: Selecionar o formato de hora preferido (predefinição, H.mm).
Utilizar o bloco Calendário nas páginas de produtos do tema Block #
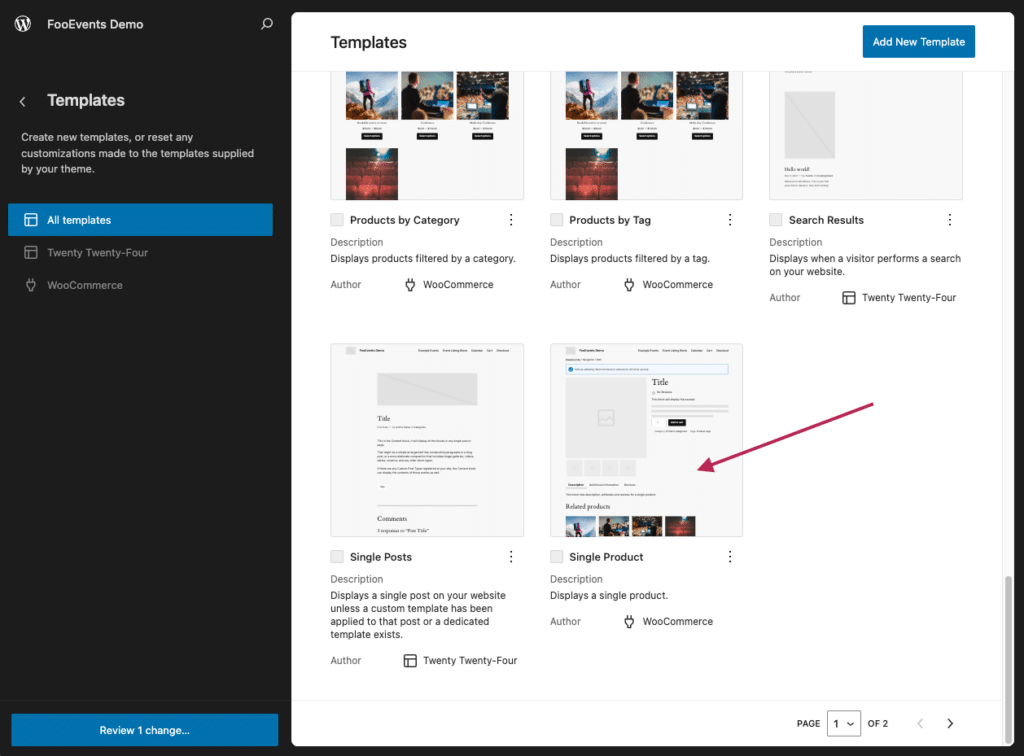
Quando se utiliza um WordPress Tema de blocos, é possível modificar o WooCommerce Produto único modelo. Para o fazer, vá a Aparência > Editor > Modelos > WooCommerce e selecionar o Produto único modelo.

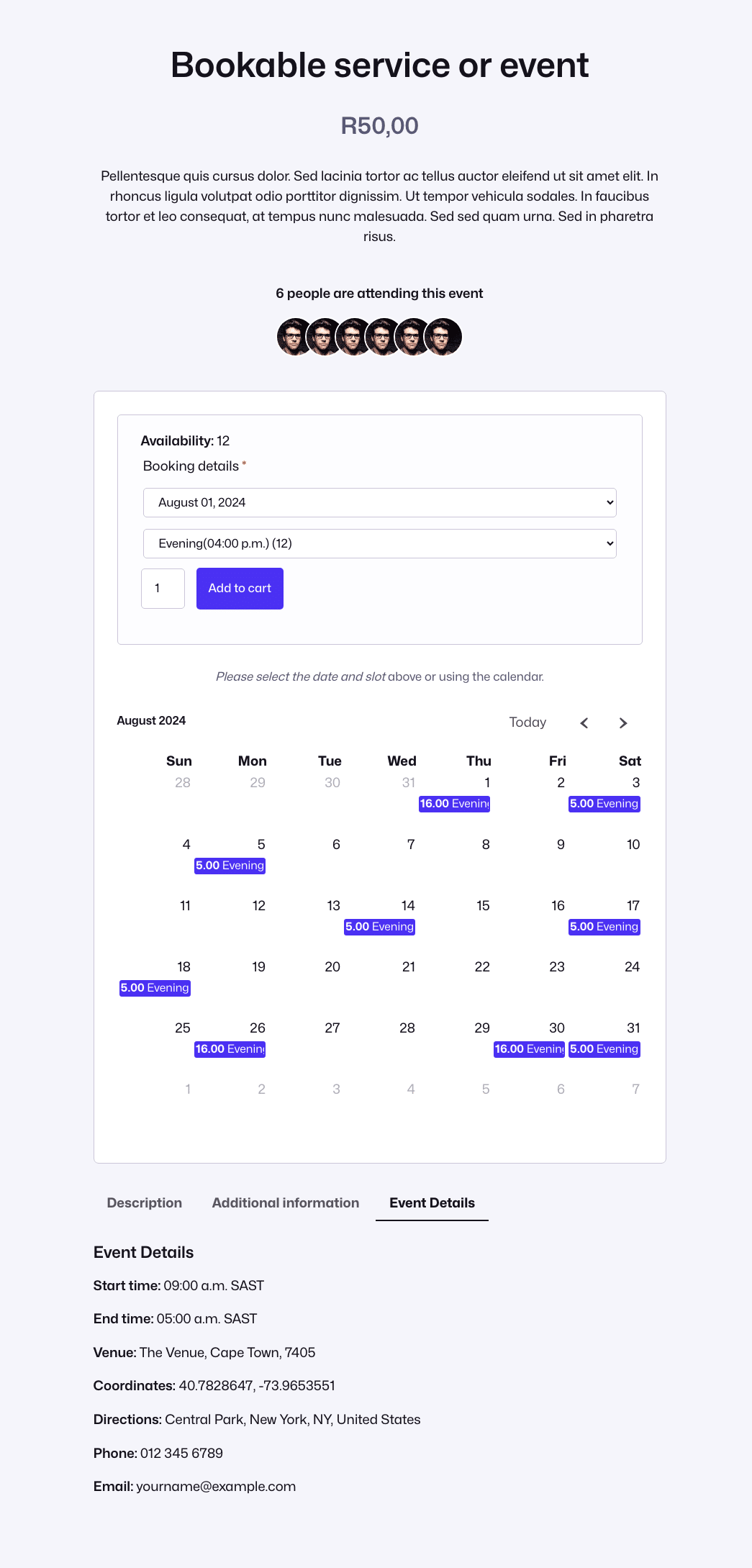
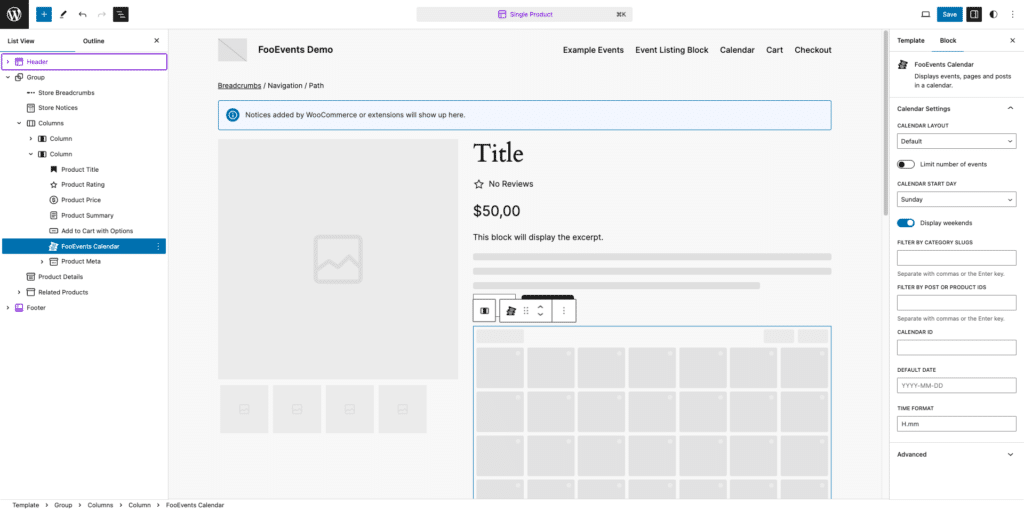
Pode então modificar o Produto único utilizando o editor de blocos. Quando colocado no Produto único modelo, o FooEvents Bloco de calendário ouvirá automaticamente o ID de um produto e mostrará apenas eventos para esse produto específico. Isso é muito útil quando se usa a função FooEvents Reservas que adiciona várias opções de datas que os seus clientes podem escolher quando compram um bilhete.

Eis um exemplo de uma página de produto personalizada que utiliza o bloco de calendário FooEvents para permitir que os clientes escolham uma data quando compram bilhetes.