I temi per i biglietti di FooEvents consentono di modificare l'aspetto dei biglietti di posta elettronica utilizzando set di modelli chiamati temi per i biglietti. Questi possono essere scaricati dal sito gratuito Galleria dei temi dei biglietti sul sito web di FooEvents.
Sezioni #
- Aggiunta di un nuovo tema di biglietto
- Impostazione del tema del biglietto
- Invio di un'anteprima del biglietto
- Modifica del logo
- Modifica dell'immagine dell'intestazione
- Modifica di un modello di tema del biglietto
- Modificare il formato della data del tema
- Temi dei biglietti personalizzati
- Aggiornamento dei temi dei biglietti
- Rimozione dei temi dei biglietti
Aggiunta di un nuovo tema di biglietto #
- Nel vostro Area di amministrazione WordPress, vai a FooEvents > Temi dei biglietti
- Fare clic sul pulsante Scegliere il file e trovare il pulsante Tema del biglietto FooEvents che avete scaricato sul vostro computer
- Cliccare Caricare il tema del biglietto
- Se si desidera vedere l'aspetto del tema del biglietto in un'e-mail, fare clic sul pulsante immagine di anteprima del tema e inserire un indirizzo e-mail prima di fare clic sul pulsante Invia l'anteprima del biglietto pulsante
Impostazione del tema del biglietto #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Selezionate il tema nella finestra Tema HTML per i biglietti e/o Tema PDF Ticket a discesa
- Fare clic su Aggiornamento
Invio di un'anteprima del biglietto #
- Andare a FooEvents > Temi dei biglietti nel vostro Area di amministrazione WordPress
- Fare clic sul tema che si desidera visualizzare in anteprima. Il tema predefinito dei biglietti FooEvents è denominato "Tema dei biglietti predefinito" (ha sostituito il tema dei biglietti "Default 2020" nel novembre 2022).
- Nella casella di immissione del testo, inserire l'indirizzo e-mail a cui si desidera inviare l'anteprima e fare clic su "Invia l'anteprima del biglietto"Pulsante
- Il biglietto verrà quindi inviato all'indirizzo e-mail specificato.
- Nota bene: i dati dei biglietti sono dati di prova pre-popolati e non provengono da uno dei vostri eventi validi. I biglietti inviati tramite l'opzione di anteprima non verranno scansionati tramite l'applicazione "FooEvents Check-in" e non corrisponderanno a nessuno dei biglietti generati.
Modifica del logo #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Caricare il file del logo nella sezione Logo del biglietto campo. Per garantire la compatibilità con i diversi formati di e-mail, assicuratevi di utilizzare solo immagini in formato .png o .jpg.
- Fare clic su Aggiornamento
Modifica dell'immagine dell'intestazione #
- Nel vostro Area di amministrazione WordPress, fare clic su Prodotti
- Modificate il vostro evento (prodotto)
- Fare clic sul pulsante Impostazioni del biglietto scheda
- Caricare il file del logo nella sezione Immagine di testata campo. Per garantire la compatibilità con i diversi formati di e-mail, assicuratevi di utilizzare solo immagini in formato .png o .jpg.
- Fare clic su Aggiornamento
Modifica di un modello di tema del biglietto #
- Navigare nella directory wp-content/uploads/fooevents/themes/
- Fate una copia del tema che volete sovrascrivere, ad esempio wp-content/uploads/fooevents/themes/[FOOEVENTS-NAME-THEME].
- Apportate le modifiche necessarie ai file della nuova cartella del tema copiato.
Versioni precedenti alla 1.7.0:
- Nel tema WordPress creare la seguente struttura di directory: fooevents/templates
- Copiate i file dei modelli che desiderate modificare dalla directory wp-content/plugins/fooevents/templates alla directory creata al punto 1.
- Modificare i file del modello come richiesto
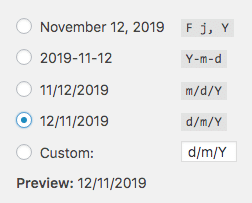
Modificare il formato della data del tema #
La data visualizzata su un biglietto è quella inserita nelle impostazioni individuali dell'evento. Il formato della data è determinato dal formato della data WordPress.
L'FooEvents supporta attualmente i formati di data predefiniti solo nella versione inglese dell'WordPress. Si noti che l'FooEvents non supporta attualmente i formati di data personalizzati.
Qui è possibile modificare il formato della data da utilizzare: Area di amministrazione WordPress > Impostazioni > Generale

Dopo aver modificato il formato della data, è necessario modificare ogni evento, selezionare nuovamente la data o le date dell'evento e fare clic su "Aggiorna" prima che la modifica del formato della data venga applicata. Nuovi biglietti inviati via e-mail o biglietti esistenti inviati nuovamente via e-mail dopo questa modifica visualizzerà la data nel nuovo formato.
Create il vostro tema HTML per i biglietti #
Consultare il documento Temi dei biglietti personalizzati guida di aiuto.
Aggiornamento dei temi dei biglietti #
Occasionalmente, potrebbe essere necessario aggiornare il/i tema/i del biglietto quando la libreria PDF utilizzata da FooEvents è stata aggiornata o quando sono state aggiunte nuove funzionalità.
Dopo aver aggiornato i temi dei biglietti, è necessario reinvio dei biglietti se volete che i partecipanti ricevano la versione più recente del biglietto. Reinvio dei biglietti sarà anche rigenerare i file PDF dei biglietti che i vostri clienti possono scaricare dalla sezione "Il mio account" del vostro sito.
È possibile aggiornare i temi dei biglietti in due modi:
Opzione 1: Aggiornamento dei temi tramite FTP #
-
- Scaricate la versione più recente del/i tema/i del biglietto dalla scheda "Download" del vostro sito. Conto FooEvents, o dal Pagina dei temi dei biglietti.
- Collegatevi al vostro server web tramite FTP
- Navigare nella cartella: wp-content/uploads/fooevents/themes *
- Eseguire un backup del/i tema/i del biglietto FooEvents attualmente installato/i (Nota: questo è un passaggio cruciale se sono state apportate modifiche al codice del tema dei biglietti.)
- Cancellare la cartella o le cartelle del tema ticket esistenti sul server. Se si sta cercando di aggiornare il tema Tema predefinito del biglietto o Tema del biglietto della ricevuta allora si tenga presente che i plugin FooEvents ricreeranno queste cartelle del tema automaticamente dopo averle eliminate. Se queste cartelle vengono visualizzate di nuovo dopo l'eliminazione, è possibile saltare i passaggi 5 e 6.
- Decomprimere i file ZIP dell'ultimo tema dei biglietti scaricati e caricare la cartella del tema:
wp-content/uploads/fooevents/themes *
* Si noti che se si dispone di una configurazione multisito WordPress, è necessario aggiornare anche i temi dei ticket nella cartella di ciascun utente, ovvero wp-content/uploads/sites/[ID utente]/fooevents/temi
Opzione 2: Aggiornamento dei temi tramite l'area amministrativa di WordPress #
-
- Cancellare prima il/i tema/i ticket esistente/i sul vostro server tramite FTP
- Scaricate la versione più recente del/i tema/i del biglietto dalla scheda "Download" del vostro sito. Conto FooEvents, o dal Pagina dei temi dei biglietti.
- Copiare tutte le modifiche personalizzate apportate in precedenza al codice del tema dei biglietti e salvarle in un file di testo temporaneo, poiché sarà necessario incollarle nuovamente nel nuovo tema dei biglietti.
- Caricare il/i tema/i del biglietto attraverso l'interfaccia di caricamento del tema del biglietto nella sezione Area di amministrazione WordPress
NB: Non decomprimere il/i tema/i del ticket (caricare il file zippato nel suo stato originale). Fare riferimento al file Aggiunta di un nuovo tema di biglietto per le istruzioni su come fare.
Sostituzione del codice del tema personalizzato #
Se in precedenza sono state apportate modifiche personalizzate al codice del tema dei biglietti, è necessario incollare tali modifiche nei nuovi file del tema dei biglietti. In alternativa, è possibile copiare gli aggiornamenti dei nuovi temi dei biglietti nei file del tema dei biglietti attualmente modificati. Le principali modifiche da apportare sono la copia del codice che visualizza i dettagli della prenotazione (se si utilizza questa funzionalità) e l'utilizzo dei nuovi URL per il logo, il codice a barre, il codice QR e altre immagini.
Ecco un elenco delle nuove variabili URL che devono essere utilizzate come valore "src" per i tag immagine:
-
-
- Logo:
$ticket['WooCommerceEventsTicketLogo'] - Immagine di testa:
$ticket['WooCommerceEventsTicketHeaderImage'] - Codice a barre:
$barcodeURL - Icona della posizione:
1TP12Icona di posizione - Icona del tempo:
$timeIcon - Icona del biglietto:
$icketIcon - Forbici/linee tratteggiate:
$cut1e$cut2 - Immagine divisoria:
$divisore
- Logo:
-
Rimozione dei temi dei biglietti #
L'unico modo per rimuovere completamente un tema FooEvents Ticket dal proprio sito web è quello di eliminare manualmente la cartella del tema attraverso il pannello di controllo del web hosting (ad esempio, cPanel) o via FTP.
Passaggi per rimuovere i temi dei biglietti via FTP #
- Collegatevi al vostro server utilizzando il vostro client FTP preferito.
- Navigare nella cartella wp-content/uploads/fooevents/themes
- Eliminare la cartella contenente il tema che si desidera rimuovere